در سئو، تگ H یا تگ هدینگ به معنای عنوان در متن یک صفحه وب یا مقاله استفاده میشود. این تگها از H1 تا H6 درجهبندی میشوند و هرکدام دارای اهمیت و اولویت متفاوتی در ساختار متنی یک صفحه وب هستند. این تگها به موتورهای جستجو اطلاع میدهند که کدام بخشهای متن به عنوان عناوین اصلی صفحه (هدینگ اصلی) و کدام بخشها به عنوان زیرعناوین (هدینگهای فرعی) در نظر گرفته شوند.
تگ H در بحث سئوی محتوا از اهمیت بسیار بالایی برخوردار است. در این مطلب قصد داریم به مفهوم اصلی این نوع تگ بپردازیم و مواردی همچون انواع تگ هدینگ، کاربرد، نحوه استفاده و تاثیر آن در سئوی سایت را مورد بررسی قرار دهیم. توصیه میکنیم که ادامه مطلب را به هیچ عنوان از دست ندهید.

تگ H یا تگ Heading چیست؟
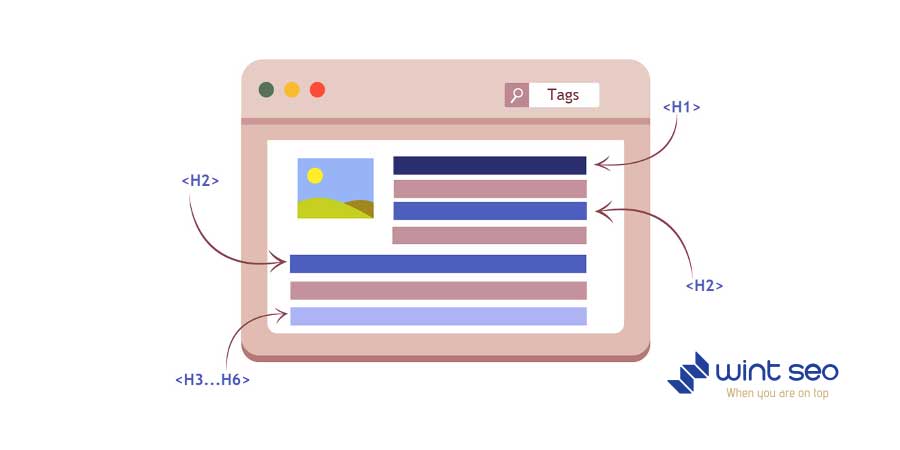
تگهای هدر که به عنوان تگهای عنوان در Html هم شناخته میشوند، برای جداسازی عنوان اصلی و عنوانهای فرعی یک صفحه وب به کار میروند. ترتیب اهمیت آنها از H1 تا H6 است که H1، عنوان اصلی را نشان میدهد. در واقع اگر یک عبارت بین یک تگ بسته و باز تگ H قراربگیرید آن عبارت به تیتر مبدل میشود و با استفاده از تگ H1 تا H6 عنوان های خود را نسبت به مکان آنها در محتوا ارزش گذاری میکنیم.
انواع تگهای H
تگ H1
تگ H1 در HTML برای تعیین عنوان اصلی یک صفحه وب یا مقاله استفاده میشود. تگ H1 باید برای اصلیترین عنوان صفحه یا مطلب و فقط یک بار در هر صفحه استفاده شود.
استفاده مناسب و درست از تگ H1 در سئو بسیار مهم است، زیرا این تگ به موتورهای جستجو و همچنین خوانندگان مطلب اطلاع میدهد که ایده و موضوع اصلی صفحه چیست.
نکات مهم در نحوه نوشتن تگ H1
- طول تگ H1 باید بین 50 تا 60 کاراکتر باشد.
- از کلمات کلیدی به خصوص کلمه کلیدی اصلی حتما در آن استفاده شود.
- ایده کلی محتوا را به وضوح به کاربر برساند.
- ترغیب کننده و جذاب باشد.

سایر تگ های هدینگ بر اساس میزان اهمیتشان و به صورت سلسله مراتبی به شکل زیر میباشند:
- H2
- H3
- H4
- H5
- H6
تفاوت این تگ ها در اصل در ظاهر و اندازه فونت آنهاست. یعنی متن تگ H1 از متن تگ های بعدی بزرگتر است. هر چه عدد کنار تگ H کوچکتر باشد، متن بزرگتر و اهمیت بیشتری دارد.
تگ H2
تگ h2 زیر عنوان اصلی مقاله است که نقاط اصلی بدنه محتوا را دسته بندی کرده و بخشهای مختلف آن را از هم جدا میکند. در نوشتن تگ h2 از کلمات کلیدی پوشاننده و مرتبط با تگ H1 استفاده میشود. این عنوان به خوانندگان کمک میکند تا به راحتی بخشی که میخواهند بخوانند را پیدا کنند.
تگ H3
تگ مخصوص زیرعنوان است که نکات مطرح شده در تگ H2 را بیشتر توضیح میدهد. متناوباً، ممکن است در قالب لیست یا بولت پوینت به کار رود.
تگ H4
تگ H از نوع H4 زیرعنوانی است که نکات مطرح شده در H3 را بیشتر بسط خواهد داد. این تگ نیز معمولاً به شکل لیست و یا بولت پوینت نشان داده میشود.
H در H1، H2 و … به طور رسمی مخفف heading است. با این حال، در جامعه سئو، این برچسبها اغلب به عنوان header شناخته میشوند. همواره به یاد داشته باشید که اعداد نشان دهنده رابطه سلسله مراتبی بین هر تگ است (H1 مهمتر از همه است، H2 اهمیت کمتری دارد و به همین ترتیب تا انتها).

در مبحث سئوی داخلی قواعد دیگری نیز نقش بازی مکنند که ما سعی کرده ایم تمامی موارد را به شما آموزش دهیم برای همین میتوانید مقالات سئوی زیر را در مورد هرکدام از آیتم های زیر در کنار این محتوا مطالعه نمایید:
اگر میخواهید یک ابزار کارآمد در بخش سئوی داخلی را بشناسید و از آن برای شناسایی خطاهای داخلی سایت تان نظیر محتواهای کپی و یا محتواهای داپلیکت و لینکهای شکسته تان استفاده نمایید این محتوا را بخوانید: آموزش بهترین ابزار آنالیز سئوی داخلی
اگر میخواهید بدانید سئوی داخلی چیست: این محتوا را بخوانید: سئوی داخلی چیست
اگر میخواهید بدانید زامبی پیچها چه صفحاتی هستند و چه نقشی در سئو دارند این محتوا را بخوانید: زامبی پیچ چیست
اگر میخواهید بدانید فایل ROBOTS.TXT چیست و چرا به سئوی سایت ما کمک میکند این محتوا را بخوانید: ROBOT.TXT چیست
اگر میخواهید بدانید بردکرامب چیست، این محتوا را بخوانید: بردکرامب چیست
اگر میخواهید با قواعد عنوان نویسی در وب آشنا شوید این محتوا را بخوانید: عنوان نویسی در سئو
اگر تا به حال واژه KEYWORD STUFFING به گوشتان نخورده است و نمی دانید نقش آن در سئوی محتوا و داخلی چیست، این محتوا را بخوانید: KEYWORD STUFFING چیست
اگر میخواهید قواعد قرار گیری در گوگل دیسکاور را بیاموزید این محتوا را بخوانید: گوگل دیسکاور چیست
اگر میخواهید قواعد سئوی تصاویر را بیاموزید این محتوا را بخوانید: سئوی تصاویر و روش های سئو کردن تصاویر
بر هیچ سئوکار و متخصص سئویی اهمیت درست نوشتن متا دیسکریپشن پنهان نیست پس اگر میخواهید قواعد آن را یاد بگیرید این محتوا را بخوانید: متا دیسکرپشن و تمامی نکات طلایی آن
تأثیر استفاده از تگهای هدینگ در سئو
تگهای هدینگ ممکن است در مقیاس کلی وبسایت شما بیاهمیت به نظر برسند، اما در واقع تگهای هدینگ میتوانند ساختاری مناسب را برای محتوای شما ایجاد کنند و باعث شوند تا توجه کاربران به سمت مهمترین ایدهها، موضوعات و کلمات کلیدی در آن محتوا جلب شود. به همین دلیل، تگهای هدینگ نقش مهمی از نظر ارتباط و خوانایی کلمه کلیدی در سئو دارند.
تگ های هدینگ خواندن صفحه را هم برای کاربر و هم برای موتورهای جستجو آسانتر میکنند. تقسیم بخشهای مختلف یک صفحه وب به چندین قسمت، اطلاعات را به گونهای سازماندهی و تقسیم میکند که به راحتی قابل درک باشند. این امر به خوانندگان کمک میکند تا اطلاعات مورد نظر خود را پیدا کنند و روند اسکن صفحه توسط موتور جستجو را بهبود میبخشند.
به این موضوع فکر کنید؛ گوگل صفحات وب را جستجو میکند تا محتوای متناسب با عبارت جستجو شده را برای ارائه به کاربران پیدا کند. برای انجام این کار، متن، تصاویر و سایر عناصر را تجزیه و تحلیل میکند تا بفهمد هر صفحه درباره چه چیزی سخن میگوید.
قرار دادن کلمات کلیدی در تگهای هدر نشان میدهد که این کلمات مهم هستند و Google از آنها برای تعیین بافت و موضوع اصلی صفحه استفاده میکند که به خزندههایش اجازه میدهد نتایج مرتبط با عبارت جستجو را ارائه دهد.
بنابراین هنگام استفاده از تگهای هدر، مطمئن شوید که آنها دقیقاً با هدف کلمه کلیدی شما مطابقت دارند. اگر کلمات کلیدی مدنظرتان را در تگ H1 مقاله خود نداشته باشید، یا اگر کلمه کلیدی غیر مرطبتی را در تگ H2 و H3 قرار دهید، ممکن است گوگل برای درک صفحه شما به مشکلات متعددی بر بخورد. در نتیجه، آن صفحه رتبه مطلوبی کسب نخواهد کرد.
به عنوان مثال، فرض کنید دوره آموزش سئو کلمه کلیدی شماست. میخواهید این عبارت را در تگ H1 خود منعکس کنید، بنابراین عنوانی مانند “بهترین دوره آموزش سئو در ایران را اینجا تهیه کنید” میتواند گزینه خوبی باشد. این دقیقاً به Google میگوید که چگونه کاربران خود را به محتوای مربوطه هدایت کند.
موتورهای جستجو علاوه بر تگ h1 به تگ های h2 و h3 مقاله هم نگاه میکنند، بنابراین بهترین کار این است که در این تگ ها از کلمات کلیدی مرتبطی استفاده کنید که از تگ h1 شما پشتیبانی میکنند. به عنوان مثال، زیر عناوینی مانند “پیش نیازهای دوره جامع آموزش سئو” یا “مخاطبین دوره آموزشی سئو چه کسانی هستند؟”.
نکته مهم!
لازم نیست خودتان کلمات کلیدی تگ های هدینگ را پیدا کنید. در واقع، شما میتوانید از ابزارهای تحقیق کلمات کلیدی مانند SEMRush یا Ahrefs برای پیدا کردن کلمات کلیدی مرتبط استفاده کنید.

آموزش استفاده از تگهای هدینگ در سایت
افزودن تگ H در HTML یک فرایند نسبتاً ساده است. برای نمایش H1 کافی است <h1> و </h1> را تایپ کنید تا متن H1 بین این دو تگ قرار گیرد. این روش برای انواع تگهای هدینگ یکسان است. به عنوان مثال، اگر H1 شما “راهنمای گام به گام تحقیق کلمات کلیدی” باشد، کد مدنظر به شکل زیر خواهد بود:
<h1>راهنمای گام به گام تحقیق کلمات کلیدی</h1>
این تکنیک در HTML4 یا قدیمیتر کار میکند. اگر از HTML5 استفاده میکنید، ممکن است لازم باشد از کدهایی متفاوت برای رسیدن به نتیجه مشابه استفاده کنید. در این صورت باید به گوگل بگویید که H1 اصلی شما چیست. همانند بخش زیر:
<h1 itemprop=”name”>راهنمای گام به گام تحقیق کلمات کلیدی</h1>
شما میتوانید بین دو تگ علامت گذاری کنید. مثلاً:
<h1>راهنمای گام به گام تحقیق کلمات کلیدی! </h1>
به یاد داشته باشید، گوگل HTML را در تگهای هدر اسکن میکند تا به مرورگر وب بگوید صفحه مدنظر در مورد چیست، بنابراین باید مطمئن شوید هدرهای HTML شما به درستی قالببندی شدهاند.
پلتفرمهای وبلاگ نویسی مانند وردپرس یا HubSpot دارای گزینه نوار ابزار برای تولید تگهای هدر هستند، بنابراین میتوانید هر زمان که بخواهید بدون تغییر زیاد در کد منبع یا HTML آنها را اضافه کنید.

نکات مهم درباره تگ هدینگ
تگ هدینگ خوانایی را برای کاربران و اسکن کردن را برای موتورهای جستجو تسریع میکند، بنابراین دلیلی برای عدم استفاده از تگ هدینگ هنگام نوشتن یک صفحه یا مقاله وجود ندارد. در واقع، امروزه استفاده از تگ هدینگ به شکل مناسب نه یک تکنیک عادی، بلکه یک تکنیک کاملاً ضروری در سئو به شمار میآيد.
هنگامی که در حال نوشتن یک مقاله جدید برای وب سایت خود هستید، ببینید چگونه افزودن تگ H مرتبط، بر SEO شما تأثیر میگذارد و خوانندگان شما چگونه اطلاعات را درک میکنند.
نکات استفاده از تگ هدینگ:
- از استفاده چندین باره تگ H1 در یک صفحه خودداری کنید.
- از استفاده همزمان چندین تگ خورداری کنید مثلا تگ H2 و تگ B را همزمان استفاده نکنید.
- برای عنوان های اصلی از تگ H2 استفاده کنید.
- برای زیر عنوان های عنوان های اصلی تگ H3 را بکار ببرید.
- سعی کنید در تمامی تگهای H از کلمه کلیدی اصلی استفاده کنید.
- تگ H1 برای مهمترین عنوان و تگ H6 برای کم اهمیت ترین عنوان استفاده میشود.
چگونه از تگ هدر یا هدینگ استفاده کنیم؟
معنای H در H1، H2 و غیره به طور کلی عنصر عنوان است، و در بحث سئو معمولاً این تگ ها را “تگ هدر” نیز مینامند.
- H1 – عنوان یک صفحه که آنها معمولاً کلیدواژه محور هستند، بر روی کلمه کلیدی یک صفحه متمرکز می شوند و برای جلب توجه کاربران ایجاد میشوند.
- H2 – این تگها سرفصلهای اصلی و عنوان های مهم محتوا را طبقه بندی میکنند استفادها از عنوان هایی مرتبط با عنوان اصلی ،H1که کلمه کلیدی در آن بکار رفته باشد و به کاربر این اجازه را میدهد، که راحتر مقاله را مطالعه و پاسخ مورد نظر خورد را پیدا کند.
- H3 – بخشهای فرعی ای هستند که برای توضیح بیشتر در خصوص عنوانهای اصلی بکار میرود، در واقع اینها زیر عنوانهای عنوان اصلی میباشند و برای عنوان بندی مطالب در بخش H2 از تگ H3 استفاده میشود.
- H4 —این بخش برای توضیح بیشتر در مورد عنوان های فرغی یا بخش بندی عنوانهای فرعی در محتوا بکار میرود در واقع میتوان گفت H4 زیردسته H3 است.
- تگ H5 و H6 هم متناوبا در زیر دسته تگ های قبلی قرار میگیرند که معمولا کمتر از آنها استفاده میشود.
چرا استفاده از کلمات کلیدی در تگ های هدینگ مهم است؟
همانطور که میدانیم نوشتن یک محتوای خوب و خوانا در بحث سئو امری مهم است، همچنین استفاه از عنوان های اصلی و فرعی نیز به خوانایی بیشتر و نظم محتوای ما کمک خواهد کرد.
و از آنجایی که رباط های گوگل همواره به محتوای ما توجه میکنند پس اینکه از کلمات کلیدی در تمامی عنوان ها استفاده شود کاری ارزشمند و درست است و باعث نظم و سازمان دهی به محتوای ما میشود. و همچنین به کاربران این امکان را میدهد که راحت تر پاسخ به سوال یا نیاز خود را بیابند. پس سعی کنید در تمامی عنوان ها به صورت هوشمندانه کلمات اصلی محتوا را بکار ببرید.
سخن پایانی
تگ H یک مفهوم کاملاً کاربردی در دنیای سئو است که باید به آن توجه داشته باشید. بدون تعیین تگ مناسب نه موتورهای جستجو و نه کاربران میتوانند به خوبی از محتوای شما سر دربیاورند. تگهای هدینگ از h1 تا h6 دستهبندی میشوند و باید بر اساس میزان اهمیت و به صورت سلسله مراتبی از آنها استفاده کرد.
گوگل نقش تگها را در سئو محتوا بسیار مهم میداند و به همین دلیل اسکنرهای آن همواره در حال بررسی تگهای مختلف موجود در وبسایت شما هستند. همواره سعی کنید تا میزان دانش خود را در مورد نحوه به کارگیری این تگها افزایش دهید.










