تگ کنونیکال (canonical tag) یک قطعه کد html است که در head صفحه قرار میگیرد و مانع از ایجاد محتوای تکراری در سایت میشود. در بعضی مواقع هم قدرت صفحه مبدا را به مقصد منقل میکند. اینکه کی و کجا از این تگ استفاده کنیم ممکن است در نگاه اول کمی سخت به نظر برسد اما اگر با تمرکز و دقت کامل این مقاله را تا انتها بخوانید استفاده از آن برایتان ساده میشود.
در ابتدای مقاله ابتدا یک توضیح کوتاه راجب مفهوم تگ کنونیکال به شما میدهیم سپس راجب کاربردهای مختلف آن در سایت و تاثیرش در سئو صحبت خواهیم کرد. در انتها هم به شما نحوه استفاده از آن را در سایت های وردپرسی و جولامیی آموزش خواهیم داد. پس با ما همراه باشید.
آنچه در این مطلب خواهید آموخت:

تگ کنونیکال چیست؟
تگ کنونیکال (canonical tag) یک قطعه کد html است که در بخش head صفحه قرار میگیرد و آدرس بهترین نسخه از این محتوا را به گوگل معرفی میکند.
استفاده از تگ کنونیکال زمانی اهمیت پیدا میکند که چند صفحه با محتوای یکسان اما URL متفاوت در سایت ایجاد میشوند و باعث سردرگمی و اشتباه ربات های گوگل میشوند. در این شرایط گوگل نمیتواند نسخه اصلی را از بین محتواهای موجود در سایت تشخیص دهد و آنها را Duplicate Content در نظر میگیرد. در نتیجه برای اینکه این اتفاق نیفتد وبمستران از رل کنونیکال برای نشان دادن نسخه اصلی محتوا به گوگل استفاده میکنند. به این صورت موتور جستجو مابقی صفحات را ایندکس نکرده، اعتبار آنها را به صفحه اصلی میدهد و صرفا همان نسخه اصلی را بررسی و در نتایج خود قرار خواهد داد. این یک امر بسیار مهم در بحث سئو تکنیکال سایت میباشد.
فرض کنید دو یا چند صفحه در سایتی وجود دارد که محتواهای یکسانی دارند که موتور جستجوی گوگل نمیتواند تشخیص دهد کدام صفحه صفحه اصلی است در اینجا ما باید از تگ کنونیکال استفاده کنیم و وقتی کاربران کلید واژه مورد نظر را سرچ میکنند صفحه اصلی را در نتایج سرچ ببینند.
یا بگذارید این گونه بگویم فرض کنید دو صفحه یا متحوای یکسان دارید یا دو صفحه برای یک کلمه کلیدی بهینه سازی شده و گوگل نمیداند کدام را در نتایج سرچ نمایش دهد و آن صفحه ای را انتخاب خواهد که مثلا تراکم کلمه کلیدی در آن بیشتر است اما ممکن است انتخاب شما با انتخاب گوگل یکی نباشد یا حتی ممکن است محتوای شما را تکراری برداشت کند و این باعث کاهش رتبه سایت شما خواهد شد.
انواع آدرس دهی در تگ Canonical
1- Self-Referencing؛ تگ Canonical را به همین ادرس صفحه ای که در آن هستیم میدهیم.
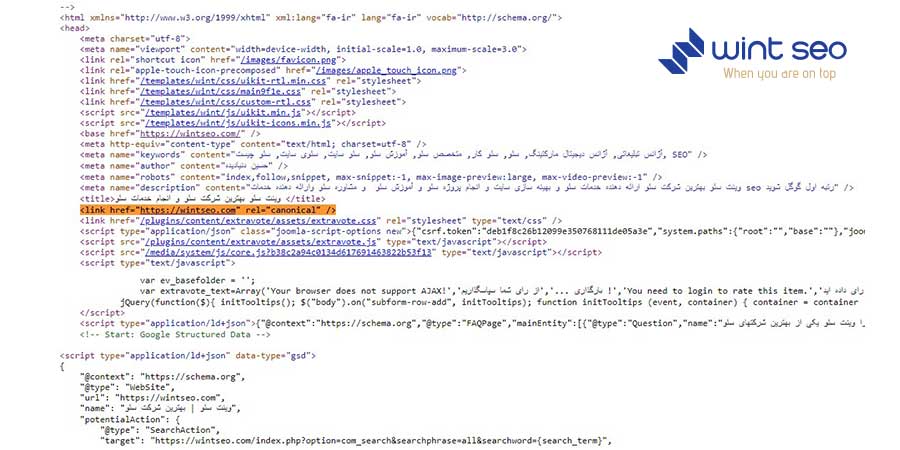
برای مثال در محتوایی در سایت خودمان یعنی وینت سئو نسخه اصلی مقاله “سئوی تصاویر + افزایش ترافیک سایت با بهینه سازی تصاویر” مانند شکل زیر به همین صفحه کنونیکال میکنیم:
2- Preferred-URL؛ تگ Canonical را به آدرس پیشنهادی خود در همین دامنه میدهیم.
برای مثال مقاله آنچه که باید درباره تحقیق کلمات کلیدی در سئو بدانید به مقاله “راهنمای گام به گام تحقیق کلمات کلیدی” در همین دامنه https://wintseo.com/ مطابق دستور زیر کنونیکال میزنیم.
3- Cross-Domain؛ تگ Canonical را به آدرسی در یک دامنه دیگر میدهیم.
چرا باید از تگ کنونیکال در سایت استفاده کنیم؟
1. جلوگیری از ایجاد صفحات تکراری
برخی از صفحات وب ممکن است برای چندین آدرس اینترنتی مختلف در دسترس باشند. این موضوع، مشکلاتی مانند تقسیم اعتبار صفحه و کاهش ارزش سئو ایجاد میکند. با استفاده از تگ کنونیکال، میتوانید به موتورهای جستجو اعلام کنید که کدام نسخه از صفحه (مثلاً www.wintseo.com/page و wintseo.com/page) باید به عنوان نسخه اصلی و اولیه در نظر گرفته شود، تا این مشکلات حل شود.
یک راه حل دیگر برای حل مشکل آدرس های تکراری به دلیل پروتکل ها استفاده از ریدایرکت 301 میباشد که باید در آن آدرس های جانبی بر روی آدرس اصلی ریدایرکت شوند.
2. تجزیه و تحلیل دقیقتر
با استفاده از Canonical tag، ترافیک و معیارهای دیگر به صفحهای که به عنوان نسخه اصلی مشخص شده است، هدایت میشود. این کمک میکند تا تجزیه و تحلیل دقیقتری از میزان بازدید و موفقیت آن صفحه داشته باشیم.
3. افزایش قدرت دامنه
وقتی که چند نسخه از یک صفحه وب وجود دارد، امتیاز دامنه شما تقسیم میشود. با استفاده از Canonical tag، امتیاز دامنه شما روی نسخه اصلی تمرکز میکند و قدرت دامنه سایت افزایش مییابد.
4. مدیریت منابع و زمان
وقتی که نسخههای تکراری یک صفحه وب وجود دارند، مدیریت محتوا، بهروزرسانیها و تغییرات ممکن است زمانبر باشد. با استفاده از تگ کنونیکال، شما میتوانید به راحتی نسخه اصلی را مدیریت کنید و زمان مصرفی را کاهش دهید.
صفحات تکراری چگونه در سایت ایجاد میشوند؟
گاهی اوقات ناخواسته یک سری صفحات تکراری در سایت ایجاد میشوند که در سئوی سایت اختلال ایجاد میکنند. برای مثال:
1. ایجاد صفحات تکراری به دلیل پروتکل ها
لطفا به چهار URL زیر نگاه کنید:
https://wintseo.com
http://www. wintseo.com
http:// wintseo.com
https://www. wintseo.com
اینها 4 ادرس مختلف از یک وب سایت هستند که همگی صفحه اصلی سایت را نشان میدهند و ربات های گوگل فقط از یکی از آنها برای نشان دادن نتایج جستجوی خود استفاده میکند. وجود 4 ادرس مختلف با محتوای یکسان باعث ایجاد مشکل صفحات تکراری در سایت و کاهش سرعت ایندکس صفحات میشود.
البته بهترین راه برای حل این مشکل همان طور که قبلا هم گفتیم ریدایرکت 301 میباشد که در دوره سئو 40 ساعته دکتر مهریزدان هم به آن اشاره شده، ولی میتوانید از تگ کنونیکال هم استفاده کنید.
2. استفاده از فیلتر( آدرس دهی داینامیک )
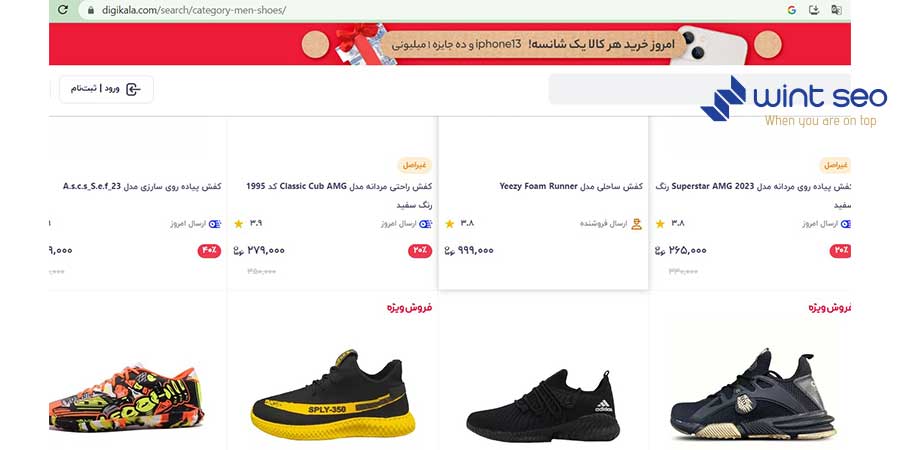
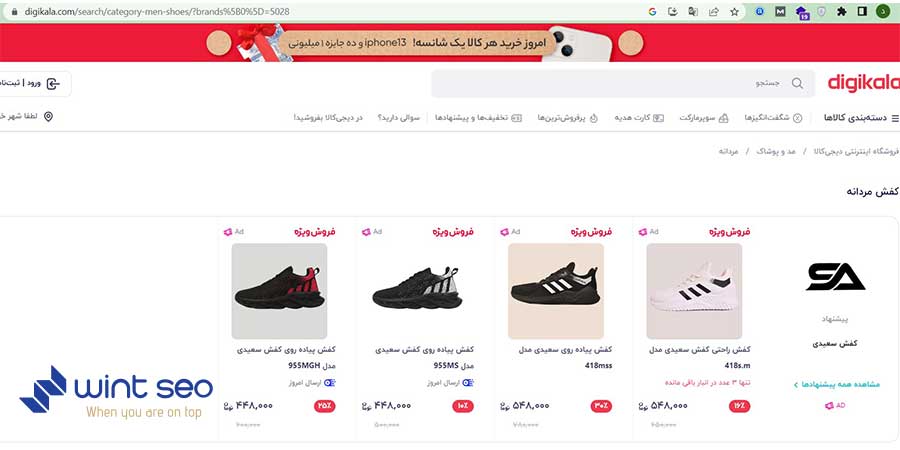
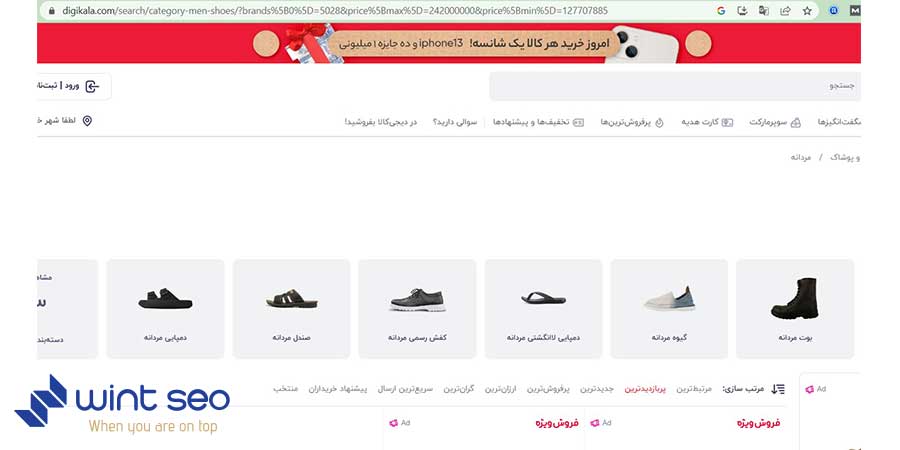
این اتفاق بیشتر در سایت های فروشگاهی دیده میشود. این سایت ها از قابلیتی به اسم فیلتر استفاده میکنند. مثلا شما میتوانید در صفحه دسته بندی خرید کفش دیجی کالا به کمک فیلتر برند و محدویت قیمت کفش را انتخاب کنید. با انتخاب هر فیلتر، url یا آدرس صفحه ای که در آن هستید تغییر میکند. اما محتوا همچنان یکسان است. اینجاست که مشکل صفحات تکراری به وجود میآید و اغلب هم ناخواسته ایجاد میشود. برای جلوگیری از این اتفاق صفحات جانبی را روی نسخه اصلی کنونیکال میکنیم.
به سه تصویر زیر دقت کنید:

لینک صفحه خرید کفش در دیجی کالا بدون استفاده از فیلتر

لینک صفحه بعد از استفاده از فیلتر برند

لینک صفحه بعد از استفاده از فیلتر قیمت
استفاده از تگ کنونیکال چه تاثیری در سئوی سایت دارد؟
وقتی که بواسطه تگ Canonical یک صفحه را به عنوان ادرس اصلی به گوگل معرفی میکنیم، لینک های داخلی و خارجی که به نسخه های جانبی داده شده به این صفحه نسبت داده میشود و ارزش و اعتبار همه آنها در یک جا جمع میشود.
از سویی دیگر با استفاده از تگ کنونیکال میتوانیم از ایجاد صفحات تکراری در سایت جلوگیری کنیم. این کار در بهبود نرخ بودجه خزش و افزایش سرعت ایندکس صفحات تاثیر مطلبوبی دارد و سئو را بهبود میدهد.
آموزش استفاده از تگ کنونیکال در وردپرس
در حالت کلی برای استفاده از تگ Canonical باید کدش را در بخش head هر صفحه قرار دهید اما در سایت های وردپرسی کافی ست از افزونه yoast یا RankMath استفاده کنید.

آموزش استفاده از تگ کنونیکال در جوملا
در CMS های اختصاصی مثل جوملا که وینت سئو از آن استفاده میکند صفحات به صورت پیش فرض روی خود کنونیکال هستند. برای تغییر آن مراحل زیر را دنبال کنید:
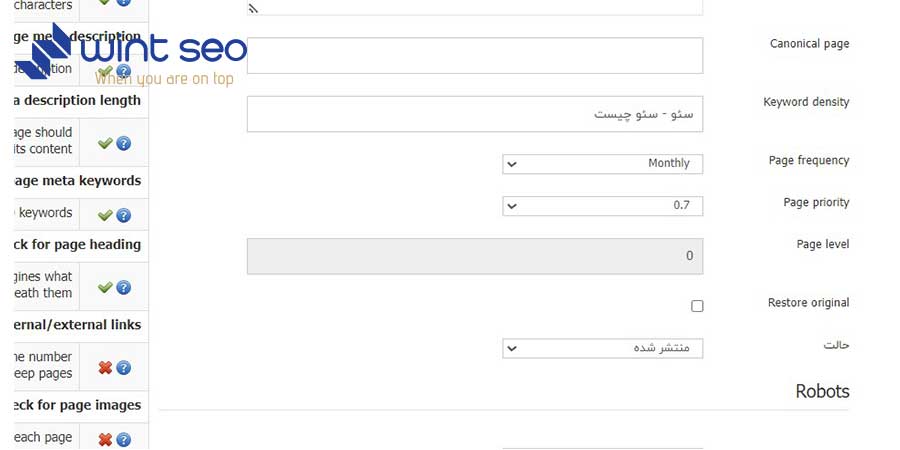
1. در قسمت منو گزینه SEO را انتخاب کرده:

2. محتوایی را که میخوانید به نسخه پیشنهادی تان کنونیکال کنید را انتخاب کنید و سپس در قسمت canonical page، قسمت انتهایی URL نسخه اصلی را که بعد از روت اصلی دامنه قرار دارد و اصطلاحا به آن Slug گفته میشود را قرار دهید.

تگ کنونیکال در YOAST
گزینه YOAST در هر پست را بیابیدو سپس گزینه advanced را پیدا کنید و در آنجا فیلدی که باید تگ Canonical در آن نوشته شود وجود دارد.
تگ کنونیکال با RankMath
در متا باکس RankMath بخش advanced را پیدا کرده و فیلدی که URL کنونیکال را باید در آن بنویسید را بیابید.
اهمیت کنونیکال درنرخزش
رباط های گوگل تایم محدودی را برای بررسی صفحات ما و ایندکس مطالب جدید اختصاص میدهند حال تصور کنید سایت شما پر از صفحاتی با محتوا های کم ارزش باشد پس شانس دیده شدن مقالات خوب سایت ما کمتر میشود و رباط های گوگل هم سردرگم میشوند پس بهتر است با استفاده از تگ کنونیکال سردرگمی را از آنها دورکنیم و نشان دهیم فرصت را به کدام صفحه برای دیده شدن بدهند. در واقع سیگنالی به گوگل ارسال میکنیم که متوجه شود کدام صفحه برای ما صفحه اصلی محسوب میشود.
کنونیکال بهتر است یا ریدایرکت 301؟
این دو دو مفهوم کاملا جدا از هم هستند و نباید با هم اشتباه گرفته شوند،حال بیایید که تفاوت این دو را بررسی کنیم:
تگ کنونیکال زمانی استفاده میشود که ما چند URL متفاوت با محتوا های یکسان داریم که همه آنها در دسترس گوگل و کاربران قرار دارند اما ما میخواهیم در نتایج سرچ یکی از آنها نمایش داده شوند.
اما ریدایرکت 301 زمانی استفاده میشود که ما میخواهیم یک صفحه دیگر مورد دسترسی برای گوگل یا کاربران نباشد پس آدرس آن را به یک URL دیگر متقل میکنیم و دیگر صفحه قبلی که آدرس آن انتقال پیدا کرده دیده نخواهد شد.
مواردی که باید هنگام استفاده از تگ های کنونیکال از آنها اجتناب کرد
وجود چندین تگ کانونیکال در یک صفحه
به تگهای کانونیکال متعدد که ممکن است به طور تصادفی در HTML یک صفحه وجود داشته باشند، توجه کنید.
داشتن بیش از یک Canonical tag در یک صفحه میتواند باعث سردرگمی موتور جستجو شده و منجر به نادیده گرفته شدن این سیگنال کانونیکال شود.
همانطور که گوگل به طور رسمی بیان کرده است: «در مواردی که چندین اعلان از rel=canonical وجود داشته باشد، گوگل احتمالاً همهی نشانههای rel=canonical را نادیده میگیرد.»
اجتناب از استفاده از تگهای کنونیکال بر روی صفحات غیر تکراری
همیشه زمانی که تگهای کنونیکال را اعمال میکنید، مطمئن شوید که محتوای صفحات تکراری و نسخه اصلی صفحه یا کاملاً مشابه است یا حداقل به شدت مشابه است.
پیادهسازی تگهای کنونیکال بر روی صفحاتی که کاملاً متفاوت هستند میتواند موتورهای جستجو را سردرگم کند و سبب نادیده گرفتن آن صفحات شود.
از مسدود کردن تگهای کنونیکال با robots.txt خودداری کنید
هرگز نباید URLهایی که شامل تگهای کنونیکال هستند را با فایل robots.txt مسدود کنید.
فایل robots.txt مانع از خزیدن گوگل به صفحات تکراری میشود و بنابراین گوگل نمیتواند Canonical tag که به نسخه اصلی صفحه اشاره دارد را ببیند.
علاوه بر این، مسدود کردن URLهایی که شامل تگهای کنونیکال هستند، همچنین مانع از انتقال PageRank به نسخههای اصلی شما خواهد شد.
از استفاده از تگ کنونیکال در <body> خودداری کنید
تگهای کنونیکال باید همیشه در بخش <head> صفحات شما اعمال شوند، نه در مکانهای دیگر در سند HTML.
گوگل تگهای کنونیکال را که در بخش <body> یا هر مکان دیگری قرار دارند، نادیده خواهد گرفت.
از حلقهها و زنجیرههای کنونیکال اجتناب کنید
همیشه سعی کنید از تگهای کنونیکال استفاده کنید که به طور مستقیم به صفحه اصلی ارجاع دهند تا از حلقههای کنونیکال (مشابه با حلقههای ریدایرکت) جلوگیری کنید.
برای مثال، اگر از تگ کنونیکال در صفحه A به صفحه B و سپس از صفحه B به صفحه C استفاده کنید، زنجیرهای از تگهای کنونیکال ایجاد میشود که میتواند موتورهای جستجو را سردرگم کرده و منابع و زمان آنها را هدر دهد.
برخی نکات مهم در مورد تگ کنونیکال
- در هر صفحه یا پست فقط یک URL مشخص کنید تا گوگل کنونیکال شما را نادیده نگیرد.
- پروتکل سایت خودرامشخص کنید که بر روی http یا https است و حتما URL اصلی را به عنوان کنونیکال مشخص کنید تا به مشکل برنخورید.
- URL های WWW و Non-WWW را مشخص کنید تا به عنوان صفحات تکراری شناسایی نشوند.
- URL تگ کنونیکال را به صورت کامل بکار ببرید: <link rel=”canonical” href=”https://www.website.com/page-a/” />
- کنونیکال را برای محتوا های تکراری یا مشابه استفاده کنید و استفاده آن برای صفحات غیر مرتبط برای فرستادن سیگنال جهت افزایش بازید سایت اشتباه است.











