حوزه بازاریابی دیجیتال هر روزه در حال تغییر و به روزرسانی است و یکی از جدیدترین ابداعات در این زمینه اسکیما نام دارد. اسکیما در سئو نقش بسیار مهمی را ایفا میکند و سایت ها و مشاغل برای اینکه بتوانند در رتبه بندی موتورهای جستجو در صدر قرار بگیرند باید آن را به خوبی بیاموزند. ببینید، اسکیمایی که ما از آن در سئو صحبت میکنیم، یک دسته کد است! حالا نکته اینجاست؛ اگر شما این کدها را به سایتتان اضافه کنید، به گوگل کمک کرده اید که بهتر محتوای هر صفحه از سایتتان را درک کند.
به این ترتیب احتمالا گوگل هم در نتیجه، قدرت بیشتری به سایتتان میدهد. به زبان دیگر، اسکیماها یک زبان مشترک میان شما و گوگل است که به درک بهتر محتوای سایتتان توسط ربات های گوگل ختم میشود.
حال این کدهای اسکیما را از کجا می توانیم به دست آوریم آیا مرجعی برای اینکار وجود دارد؟
بله کدهای اسکیما مانند کدهای هر زبان برنامه نویسی دیگر مرجعی دارند، در واقع برای اینکه یک زبان مشترک بین موتورهای جستجو برای فهم و درک بهتر صفحات سایت ها و پلت فرم های دیجیتالی ایجاد شود یک پروژه مشترک بزرگ بین موتورهای جستجوی بزرگی مانند گوگل، یاهو، بینگ ایجاد شد، که در این پروژه یک زبان مشترک ایجاد شد به نام اسکیما SCHEMA که شما میتوانید برای دست یابی به این مرجع به سایت SCHEMA.ORG مراجعه نمایید( البته یادتان باشد برای ورود به این سایت قند شکن خود را روشن کنید.)
در این سایت تمامی کدهایی که برای مشخص کردن قسمت های مختلفی که در سایت خود قرارداده اید وجود دارد و به شما کمک مینماید که این قسمت های مختلف را برای فهم بهتر به صورت کدهای اعلامی در سایت خود قرار دهید. حال ببینیم که اسکیماها چگونه کار میکنند.
اسکیماها چگونه کار میکنند؟
برای اینکه این موضوع را به شما توضیح دهیم یک مثال برای شما میزنیم، فرض کنید شما به یک کشور دیگر مسافرت میکنید و میخواهید با خیابان ها و اطراف هتلتان بیشتر آشنا گردید و با زلان آن کشور هم آشنا نیستید پس برای اینکه گم نشوید در طی مسیر یک یا چند عدد نشانه را مانند ساختمان خاص و یا نام کوچه و یا خیابان خاص را به عنوان نشانه در نظر میگیرید و هر زمان که نزدیک آنها میشوید متوجه میشوید که به هتل تان نزدیک میشوید.
این دقیقا کاری است که با قرار گیری کدهای اسکیما در سایت ما برای موتورهای جستجو اتفاق می افتد و متوجه میشوند هر قسمت صفحه تان در مورد چه مسئله ای صحبت میکند.
مثلا برای اینکه بخواهید به گوگل و یا موتورهای جستجو بفمانید که این صفحه یک صفحه محصول است، باید از دستور العمل معرفی صفحه محصولات در SCHEMA.ORG استفاده نمایید، این دستورالعمل به شما کمک میکند گوگل متوجه شود، نام محصول تان چیست، عکس شاخص محصول تان چیست، قیمت آن محصول چه قدر است، واحد پولی تان چیست، چند نفر برای محصول تان نظر داده اند.
با این اطلاعات حالا گوگل متوجه میشود که این صفحه شما مربوط به کدام محصول و دسته بندی است و در نتیجه آن را به درست ترین شکل ممکنه بایگانی میکند و این امکان به شما کمک میکند که بتوانید در کنار سایر قواعد سئو، به سئوی سایت خودتان کمک کنید، امروز دیگر استفاده از اسکیما، یکی از واجبات برای سایت ها و سئوکارهای حرفه ای است
و در نتیجه شما بدون آنکه این مفهوم را به خوبی درک نکرده باشید احتمالا در سئوی سایت تان دچار مشکل میشوید. به نظر تیم سئوی وینت سئو ، مبحث اسکیما در مبحث سئوی فنی و تکنیکال است که در کنار سئوی داخلی به خوبی میتواند به شما کمک نماید در این امر موفق تر عمل نمایید.
برای همین منظور ما در این مقاله به معرفی Schema، اضافه کردن اسکیما در وردپرس یا سایت غیر وردپرسی و هر آنچه که باید درباره آن بدانید پرداخته ایم.

اسکیما چیست؟
اسکیما یکی از پیشرفت های صنعت بازاریابی دیجیتال است. این علم به یک کد داده ساختاریافته اشاره دارد که میتواند به سایت اضافه شود تا موتورهای جستجو به راحتی صفحات وب شما را درک کنند. این کدها به موتورهای جستجو کمک میکنند تا رابطه بین محتوای وب سایت و جستجوهای کاربران در موتورها را شناسایی کنند.
با کمک اسکیما گذاری در سایت موتورهای جستجو همچنین میتوانند نتایج معتبرتر و مرتبط تری را در صفحه نتایج موتور جستجو (SERP) به کاربران نشان دهند. به همین دلیل است که اسکیما در سایت اکنون به بخش بسیار مهمی از استراتژی SEO در بازاریابی دیجیتال برای مشاغل تبدیل شده است.
انواع اسکیما
در حال حاضر نزدیک به 800 نوع نشانه گذاری طرحواره ای یا همان schema وجود دارد که سازمان ها، مکان ها، افراد، آثار خلاقانه، رویدادها و موارد دیگر را توصیف میکنند. هر یک از این موارد دارای مجموعه ای از ویژگی ها برای ارائه اطلاعات دقیق هستند.

در حالی که ممکن است وسوسه شوید که انواع طرحواره های مختلف را در یک صفحه ترکیب کنید تا شانس رسیدن به هر نتیجه غنی را افزایش دهید، بهترین راه حل این است که از اسکیمایی استفاده کنید که با عناصر اصلی صفحه مطابقت دارد.
شما مجبور نیستید که schema را در هر صفحه وب خود پیاده سازی کنید در عوض با صفحات مرتبط با فعالیت های اصلی خود شروع نمایید. در زیر رایج ترین انواع طرحواره در سئو را برای شما گردآوری کرده ایم.
اسکیما محصول (product Schema)
با افزودن product Schema به صفحات محصول خود اطلاعاتی را برای نتایج غنی، مانند نام محصول، توضیحات، قیمت، رنگ، اندازه، رتبهب ندی ستاره و در دسترس بودن را در اختیار موتورهای جستجو قرار میدهید. خریداران اینترنتی میتوانند ظاهر محصول را در SERP ببینند و جزئیات را مطالعه کنند.
اسکیما مقاله
Article Schema برای صفحات خبری، پست های وبلاگ، مقالات فنی و سایر محتواها استفاده میشود. شما میتوانید از نشانه گذاری برای نشان دادن عنوان یک قطعه، نویسنده، URL نویسنده، تاریخ انتشار و تصویری برای نشان دادن مقاله استفاده نمایید. اسکیما مقاله به گوگل کمک میکند تا محتوا را بهتر درک کند و تصویری بزرگتر نمایش دهد.
اسکیما رویداد
Event Schema نوعی از اسکیما است که سخنرانی ها، کنفرانس ها، کنسرت ها، جشنواره ها و رویداد های دیگر را برجسته میکند.
اسکیما سازمانی
Organisation Schema به گوگل امکان میدهد خلاصه ای از کسب و کار شما را در یک مکان ارائه کند، خواه یک شرکت، سازمان غیردولتی، سازمان آموزشی یا خدمات حرفه ای باشید. میتوانید نام سازمان، آدرس، هدف، نشانی اینترنتی وب سایت و رسانه های اجتماعی را مشخص کنید تا کاربران بتوانند به صورت آنلاین با شما در تماس باشند یا اطلاعات بیشتری پیدا کنند. همچنین میتوانید جزئیاتی مانند سرمایه گذاران، بنیان گذاران، تیم مدیریت، منطقه مورد استفاده و سازمان های مرتبط را نیز ارائه دهید. اطلاعات در یک پنل برای مشاهده اولیه ظاهر میشود.
اسکیما لوگو
یکی دیگر از راه های برندسازی شما، logo Schema است. این نشانه گذاری نشان میدهد که کدام تصویر در وب سایت خود را میخواهید با شرکت خود در SERP مرتبط کنید. سپس گوگل میتواند لوگوی شما را در نتایج جستجو و پانل های دانش نمایش دهد. این نشانه گذاری معمولاً در صفحه اصلی شما با طرحواره سازمانی قرار میگیرد.

فواید استفاده از اسکیما در سایت
مزیت اصلی اسکیماگذاری در سایت نقش مهم آن در سئو است. با ارائه داده های متنی به موتورهای جستجو، احتمال اینکه سایت شما در SERP رتبه بالاتری داشته باشد بیشتر میشود. این بدان معنی است که نتایج موتورهای جستجو در سال های پیش رو بسیار دقیق تر است و منعکس کننده چیزی است که سایت شما واقعاً در مورد آن میباشد.
همچنین از دیگر مزایای اسکیما میتوان به سئو وابسته به مکان اشاره کرد. شما میتوانید از نشانه گذاری Schema استفاده کنید تا به موتورهای جستجو بگویید وب سایت شما یا سازمانی که آن را نمایندگی میکند در کجا قرار دارد. اگر مردم به دنبال نوع خاصی از کسب و کار در منطقه شما باشند رتبه ای بالاتری را در موتورهای جستجو کسب خواهید کرد.
علاوه بر SEO، نشانه گذاری طرحواره به پنل های دانش در گوگل نیز کمک میکند. پنل های دانش بخش هایی از اطلاعات هستند که در سمت راست نتایج جستجو نمایش داده میشوند. آن ها به عبارات جستجو مربوط میشوند و جداول غنی از اطلاعات را از منابع مختلف ارائه میدهند. نشانه گذاری طرحواره همچنین میتواند به شما کمک کند تا وب سایت خود را به حساب های رسانه های اجتماعی خود پیوند دهید.
روش های مختلف استفاده از اسکیما در سایت
سه روش مختلف از نشانه گذاری های طرحواره ای وجود دارد که امروزه به طور رایج مورد استفاده قرار میگیرند. این روش ها عبارتند از:
استفاده از اسکریپت JSON-LD
گوگل JSON-LD (نشانگذاری هدف جاوا اسکریپت برای داده های پیوندی) را به عنوان قالب ترجیحی نشانه گذاری طرحواره در سال 2015 اعلام کرد. لازم نیست این فرمت در <body> یک صفحه وجود داشته باشد، اما میتوان آن را در <script> قرار داد. JSON-LD پنهان است و اجرای آن را برای مدیران وبسایت بدون تأثیر بر رندر صفحه وب آسانتر میکند.
Microdata یکی از روش های ایجاد اسکیما
Microdata مجموعه ای از برچسبها است که مستقیماً به کد HTML صفحه شما اضافه میشود.
اسکیما گذاری به روش RDFa
RDFa (چارچوب توصیف منبع در ویژگی ها) شبیه به Microdata است و یک برنامه افزودنی از HTML5 است که از تگ های همسو با HTML موجود استفاده میکند. RDFa برای نشانه گذاری ابرداده در صفحه وب استفاده میشود.

آموزش اسکیماگذاری در سایت
اگر قصد استفاده از اسکیما در سئو را دارید و میخواهید آن را به سایت خود اضافه کنید، ما در اینجا به آموزش آن پرداخته ایم. شما میتوانید از اسکیما در سایت های وردپرسی و یا حتی سایت های غیر وردپرسی استفاده کرده و از مزایای آن بهره مند شوید.
اسکیما گذاری در سایت های وردپرسی
اسکیماگذاری در سایت های وردپرسی اهمیت زیادی دارد، زیرا به موتورهای جستجو کمک میکند تا محتوای سایت شما را بهتر درک کنند و در نتیجه، رتبه سایت شما در نتایج جستجو بهبود یابد. در وردپرس، روش های مختلفی برای اسکیماگذاری وجود دارد که در ادامه به آن ها می پردازیم:
روش اول برای وارد کردن کدهای اسکیما در وردپرس
ساده ترین راه برای اضافه کردن اسکیما در وردپرس استفاده از سئوی همه در یک برای وردپرس است. این بهترین افزونه سئوی وردپرس در بازار است و به شما امکان میدهد به راحتی Schema را به سایت وردپرس خود اضافه کنید.
اولین کاری که باید انجام دهید این است که All in One SEO را برای وردپرس نصب و فعال کنید. پس از فعال سازی، افزونه یک Setup wizard راه اندازی میکند که شما را راهنمایی میکند.
اکنون اگر راه اندازی را تکمیل کرده باشید، افزونه به طور خودکار نشانه گذاری طرحواره درست را تنظیم کرده و آن را در سراسر وب سایت شما اعمال میکند.
روش دوم برای وارد کردن کدهای اسکیما در وردپرس
برای وارد کردن کدهای اسکیما در سایت های وردپرسی متوانید از افزونه های RANK MATH و یا افزونه YOAST SEO استفاده نمایید و با نصب این افزونه ها در سایتتان، و در زیر هر صفحه میتوانید اسکیمای مورد نظر خود را در قالب آن صفحه ایجاد نمایید
روش سوم برای وارد کردن اسکیما در سایت های وردپرسی
اگر یک سایت وردپرسی دارید، بهترین انتخاب این است که همین حالا افزونه SCHEMA PRO را نصب کنید. این افزونه را باید یا به دلار از مارکت های خارجی یا به تومان از مارکت های ایرانی خریداری کنید. افزونه SCHEMA PRO به شما در چند زمینه کمک میکند.
اول از همه کل سایتتان را نشانه گذاری میکند تا گوگل بفهمد نام سایت و حوزه کاری و… تان چیست؟
در درجه دوم به شما اجازه میدهد برای هر بخش از سایتتان، یک اسکیمای جداگانه بسازید.
مثلا اینطور تعیین کنید که از این به بعد هر محتوایی در بخش نوشته ها منتشر شد و همینطور محتواهای قبلی، همه به عنوان مقاله به گوگل نمایش داده شوند. یا مثلا تمام صفحات محصولتان را به عنوان محصول نشانه گذاری کنید و… . عملا کار کردن با این افزونه نشانه گذاری سایت کمتر از 30 دقیقه از زمانتان را میگیرد و برای یک عمر خیالتان را راحت میکند!
نحوه اضافه کردن اسکیما به صورت دستی
اگر تصمیم به استفاده از یک پلاگین Schema گرفته اید، میتوانید Schema را به صورت دستی، صفحه به صفحه، به صورت زیر به سایت وردپرس خود اضافه کنید:
مرحله 1: فیلدهای سفارشی را فعال کنید
از داشبورد وردپرس خود، به صفحه یا پستی که قصد دارید Schema را به آن اضافه کنید، دسترسی پیدا کنید. سپس، روی سه نقطه عمودی در گوشه بالا سمت راست کلیک کنید، به پایین نوار کناری جدید بروید و روی گزینه ها کلیک کنید. مطمئن شوید که گزینه «فیلدهای سفارشی» در قسمت «پانل های پیشرفته» علامت زده شده است. اکنون میتوانید Schema خود را در وردپرس اضافه کنید.
مرحله 2: کد خود را ایجاد کنید
میتوانید کد نشانه گذاری طرحواره خود را از طریق راهنمای نشانه گذاری داده های ساختاریافته Google ایجاد کنید. موضوع صفحه وب و نشانی اینترنتی خود را وارد کنید، سپس شروع برچسب زدن را فشار دهید.
از صفحه بعدی، میتوانید با کلیک بر روی عناصر مختلف، نشانه گذاری Schema را ایجاد کنید. به عنوان مثال میتوانید نویسنده پست را هایلایت کرده و از منوی کشویی “Author” را انتخاب کنید.
پس از اتمام، روی «ایجاد HTML» در گوشه سمت راست بالا کلیک کنید و قطعه JSON-LD را کپی کنید.
مرحله 3: کد را وارد کنید
به پست وردپرس خود برگردید و به پایین بروید تا قسمت «فیلدهای سفارشی» را پیدا کنید. روی Enter New کلیک کنید، نشانه گذاری خود را نامگذاری کنید و کد خود را در قسمت Value قرار دهید.
برای ذخیره این تغییر، روی «افزودن فیلد سفارشی» در زیر کادر نام کلیک کنید، سپس به بالای صفحه بروید و روی «به روزرسانی» کلیک نمایید.
اسکیماگذاری در سایتهای غیر وردپرسی
حالا بیایید یاد بگیریم که چگونه نشانه گذاری طرحواره را در یک سایت غیر وردپرسی اضافه کنیم:
مرحله 1: به Google Structured Data Markup Helper بروید.
مرحله 2: نوع داده ای را که قصد دارید علامت گذاری کنید انتخاب نمایید. برای مثال میخواهیم از «مقاله» استفاده کنیم زیرا رایج ترین نوع محتوا است.
مرحله 3: URL صفحه وبی را که میخواهید نشانه گذاری کنید وارد نمایید و سپس روی «شروع برچسب گذاری» کلیک کنید.
توجه: اگر فقط یک صفحه وب کد HTML دارید، میتوانید با انتخاب HTML به جای URL، آن را جایگذاری کنید.
پس از کلیک بر روی “شروع برچسب گذاری”، صفحه Tag Data بارگذاری میشود.
مرحله 4: نوع مواردی را که میخواهید نشانه گذاری کنید، برجسته و انتخاب کنید. به عنوان مثال، برای نام مورد، میتوانید عنوان مقاله را برجسته کرده و در منوی کشویی «نام» را انتخاب کنید.
پس از انتخاب آیتم داده مورد نظر از منوی کشویی، همان را در پنل سمت راست مشاهده خواهید کرد. به عنوان مثال از منوی کشویی “name” را انتخاب کنید و خواهید دید که ابزار آن را به “Data Items” در سمت راست اضافه میکند.
به افزودن موارد نشانه گذاری ادامه دهید. همچنین میتوانید از فهرست اقلام داده به عنوان راهنما استفاده کنید و سایر موارد مقاله خود را که میخواهید در طرح اضافه کنید برجسته نمایید. اگر نمیتوانید همه موارد را برچسب گذاری کنید نگران نباشید، فقط مقداری را که میتوانید اضافه کنید و بقیه آنها را خالی بگذارید.
مرحله 5: HTML را ایجاد کنید. پس از تگ کردن تمام موارد مورد نیاز خود، روی «ایجاد HTML» در گوشه سمت راست بالا کلیک کنید. در نهایت کد JSON-LD را خواهید دید که از صفحه وب شما با تمام فیلدهایی که در صفحه قبلی برچسب گذاری کرده اید، ایجاد میشود.
مرحله 6: وقت آن است که Schema Markup را به صفحه وب خود اضافه کنید. برای این کار کد JSON-LD تولید شده را دانلود کنید و آن را در CMS یا کد منبع خود کپی کنید. وقتی روی «پایان» کلیک نمایید، «مراحل بعدی» به شما نمایش داده میشود.
در پایان از ابزار تست داده های ساختار یافته استفاده کنید تا ببینید صفحه وب شما با اسکیما اضافه شده چگونه به نظر میرسد.

ریچ اسنیپت چیست؟
ریچ اسنیپت (Rich Snippet) ، شامل یک سری اطلاعات اضافی در مورد یک صفحه وب است که به صورت کد HTML به صفحه اضافه میشود تا به موتورهای جستجو کمک کند اطلاعات هر صفحه را بهتر درک کنند. این اطلاعات اضافی میتواند شامل عنوان، نام سازمان، امتیازات، نظرات کاربران، تصاویر، ویدئوها و غیره باشد.
استفاده از ریچ اسنیپتها در بهبود نمایش جستجو ها، افزایش CTR صفحه، خلاصه شدن اطلاعات مهم یک صفحه وب و افزایش بازدید آنها موثر است. استفاده از آن در بهبود سئو تکنیکال بسیار اهمیت دارد.
وقتی که گوگل و سایر موتورهای جستجو شروع به ایندکس کردن اتوماتیک کردند، نحوه نمایش نتایج در مقایسه با امروز کمتر رقابتی بود. پایه و اساس نحوه نمایش نتایج به این شکل بود که لینکهایی که بیشترین ارتباط و فایده را دارند در ابتدای لیست دیده شوند و سپس سایر لینکها در رتبههای بعدی قرار بگیرند. در واقع به جز ترتیب قرارگیری، لینکهای نمایش داده شده هیچ مزیت ظاهری دیگری نسبت به همدیگر نداشتند.
حجم اطلاعات، نحوه نمایش لینک و تعداد کلمات برای همه لینکهایی که در نتایج سرچ دیده میشدند به یک اندازه بود؛ اما با گذشت زمان و وقتی که کمپانیهای موتور جستجو تمرکز بیشتری روی تجربه کاربری کردند، این معیارها دستخوش تغییر شدند. آنها متوجه شدند که برای آنکه کاربران بتوانند با زحمت کمتری به نتایج مطلوب دست پیدا کنند، افزودن اطلاعات پیش زمینهای به صفحه نتایج سرچ ضروری است. این اطلاعات باید به شکلی قابل دسترس و قابل فهم در اختیار کاربران قرار داده میشد.
در گوگل، این رویکرد جدید موجب پدید آمدن ریچ اسنیپت شد: وقتی که کاربر کلمات کلیدی مورد نظر خود را سرچ میکند، لینکهایی که در رتبههای برتر قرار دارند اطلاعات ویژه و اضافه ای ارائه میدهند. این اطلاعات میتواند به شکل یک جواب کوتاه و صریح و یا تعریف دقیق یک مفهوم باشد؛ یا آن که تصاویر و یا هر محتوای دیگری که به درک بهتر و سریعتر موضوع کمک میکند.
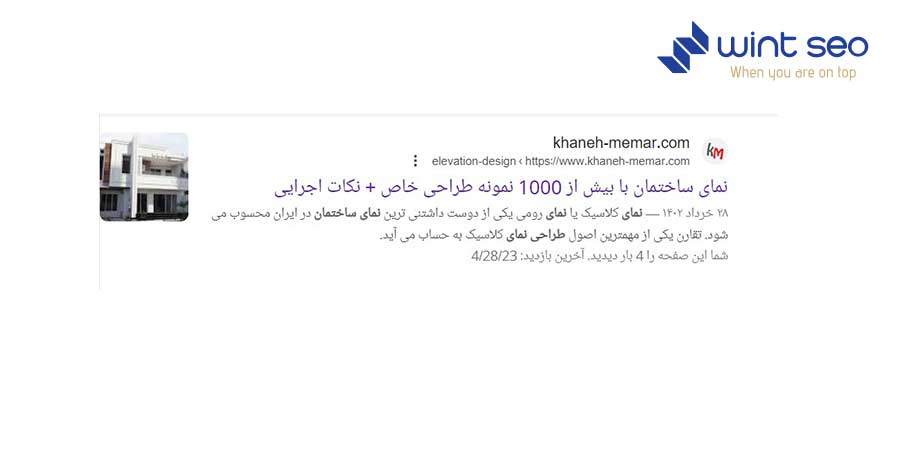
برای مثال در تصویر زیر، شما لینک یک وب سایت عادی در نتایج جستجو را میبینید:

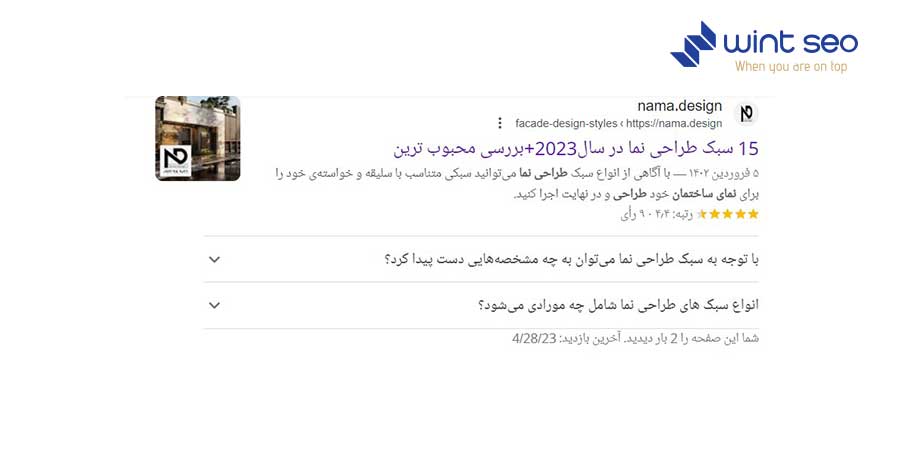
حالا تصویر پایین را ببینید:

چیزی که در تصویر بالا مشاهده کردید، یک ریچ اسنیپت است!
برای انجام این کار، گوگل از HTML صفحه مورد نظر دیتای سازمان بندی شدهای (Schema) را که فکر میکند برای تحلیل محتوای آن مفید است استخراج میکند. این دیتا میتواند امتیاز یک سایت باشد، سوالات متداول و یا تصویری از محصول یا خدمتی که در آن صفحه معرفی میشود.
به همین دلیل است که در پاسخ به سؤال ریچ اسنیپت چیست؟ میگویند ریچ اسنیپت حاصل پیوند محتوای خوب با ساختار خوب است. برای به دست آوردن ریچ اسنیپت، باید بلاگ پست، مقالات و یا حتی صفحه محصولات را با یک هدف مشخص طراحی و تولید کنید. در ادامه همین مطلب دوباره به این موضوع بر میگردیم.
انواع ریچ اسنیپت (Rich Snippet)
ریچ اسنیپت انواع مختلفی دارد و این که صفحه شما کدام یک از انواع ریچ اسنیپت را کسب کند، بستگی به نوع محتوای موجود در آن دارد. پس مهم است که بدانید شما چگونه میتوانید از ریچ اسنیپت استفاده کنید و سپس پستها و صفحات خود را با هدف به دست آوردن ریچ اسنیپت طرح ریزی و تولید کنید.
بیایید نگاهی به نمونههای ریچ اسنیپت و نحوه نمایش آنها در SERP بیندازیم که هر کدام برای نوع خاصی از محتواها کاربرد دارند:
1. ریچ اسنیپت نان ریزه (Breadcrumbs)
بردکرامب همان لینک هایی هستند که در هر صفحه از سایت شما، به کاربر میگویند دقیقا الان در چه بخشی از سایت است. مثل تصویر پایین:

اما در ادامه نوعی از ریچ اسنیپت ها هم با نام بردکرامب(Breadcrumbs) شناخته می شوند:

همانطور که میبینید، به کمک این نوع اسنیپت، آدرس دقیق هر صفحه از سایت تان به کاربر نمایش داده میشود.
2. ریچ اسنیپت سوالات متداول
در این نوع اسنیپت، شما میتوانید به کمک یک سری کد، یک سری سوال و جواب را به نتایج صفحه تان اضافه کنید. برای مثال:

3. دستور پختها (Recipes)
وقتی که کاربران برای دستور پخت غذا سرچ میکنند، به دنبال اطلاعات بیشتری از صرفاً عنوان و شرح صفحه میگردند. در این شرایط ریچ اسنیپت اطلاعاتی مثل عکس غذا، زمان آماده سازی، میزان کالری، امتیاز دستور پخت و سایر اطلاعات مرتبط را ارائه میکند.

4. فیلم (Video)
همین موضوع در خصوص سرچ برای فیلمها هم صادق است. کاربرانی که اسم فیلم را سرچ میکنند، به خصوص حوزههای سینما، به دنبال اطلاعات عمیقتری میگردند. ریچ اسنیپت های گوگل میتوانند اطلاعاتی مانند مدت زمان فیلم، تاریخ انتشار، عملکرد باکس آفیس، ژانر و امتیاز فیلم را ارائه دهند.

5. موسیقی (Music)
اگر برای شما سؤال شده است که در زمینه سرچ موسیقی فایده ریچ اسنیپت چیست؟ باید بگوییم که ریچ اسنیپت میتواند اطلاعاتی مثل شرکت پخش قطعه، آهنگساز، شاعر، سال پخش و حتی لینکهای مرتبط در خصوص نسخههای مختلف و کاورهای آهنگ را ارائه دهد.

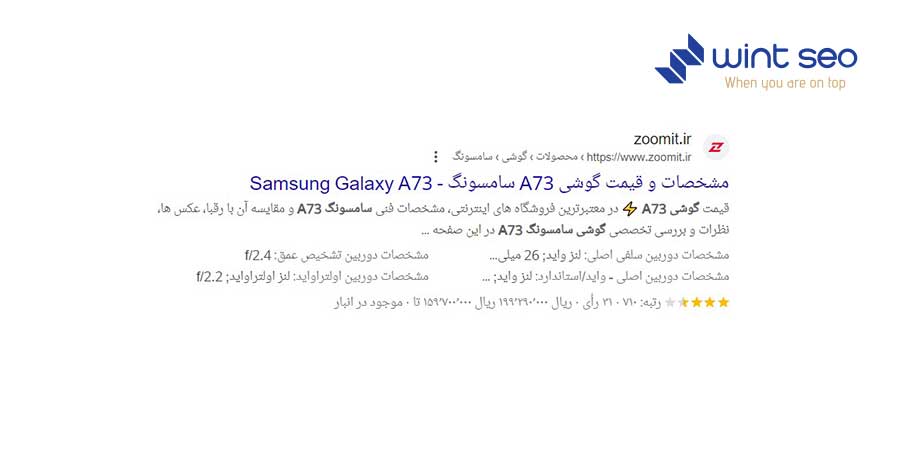
6. محصولات Product Markup
برای کسانی که در زمینه سئو برای تجارت الکترونیک و محصولات دیجیتال سرمایه گذاری میکنند، استفاده از ریچ اسنیپت محصولات یک راهکار عالی برای بیشتر دیده شدن است. ریچ اسنیپت ها میتوانند علاوه بر توضیحات محصول، اطلاعاتی مثل امتیاز محصول، قیمت، موجود بودن آن و لینک مستقیم به SKU های مختلف را فراهم کنند.

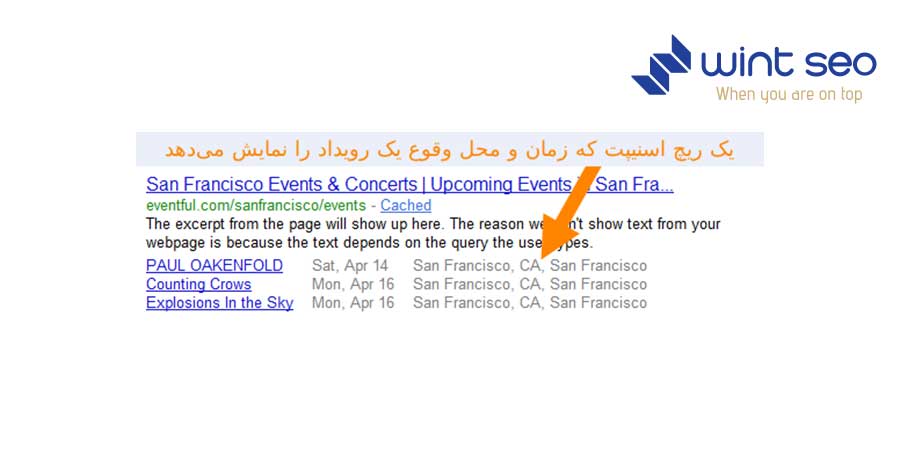
7. رخدادها (Events)
ریچ اسنیپت ها میتوانند اطلاعات مرتبط به رخدادهای گوناگون را در اختیار کاربر قرار دهند. جزئیاتی مثل تعداد حضار، مکان، تاریخ برگزاری و حتی لینکهایی برای تهیه بلیت از جمله امکانات ریچ اسنیپت در این زمینه هستند.

چگونه در سایتمان ریچ اسنیپت ایجاد کنیم؟
تصمیم گیری در مورد اینکه یک صفحه در نتایج سرچ گوگل صاحب ریچ اسنیپت بشود یا نه، تماماً به خود گوگل بستگی دارد. کاری که یک کارشناس سئو میتواند در این خصوص انجام دهد این است که استراتژی و ساختار بندی مطلوبی برای محتوای خود ایجاد کند. به شکلی که آن محتوا به کلمات کلیدی مورد نظر مرتبط به نظر برسد و گوگل تشخیص دهد که این صفحه همه معیارهای لازم برای دریافت ریچ اسنیپت را دارد.
هر چقدر بیشتر روی این نکات تمرکز کنید و آنها را در روتین کمپین تولید محتوای خود به کار ببرید، شانس بیشتری برای بهره مندی از مزایای ریچ اسنیپت در سرچهای گوناگون خواهید داشت. پس فرصت خوبی است تا ببینیم چگونه میتوانید محتوای خود را برای دریافت ریچ اسنیپت آماده کنید و به دنبال آن، سئو سایت خود را بهبود ببخشید.
قدم اول:محتوای خود را بشناسید
برنامه ریزی برای تولید محتوا یک بخش مهم از کار کارشناسان سئو و بازاریابی دیجیتال است. چرا که محتوا منبع اصلی برای تعامل بین یک برند و لیدهای آن محسوب میشود؛ اما علاوه بر آن، محتوا از نظر فنی نیز ارزش قابل توجهی دارد.
برای به دست آوردن ریچ اسنیپت، گوگل باید بتواند لینک مورد نظر را تحت عنوان یکی از دسته بندیهایی که در بالاتر از آنها نام بردیم شناسایی کند؛ بنابراین قبل از هر کاری، باید ببینید که چه نقشهای برای بلاگ و صفحات وب خود داشتهاید و فرصتهایی را که برای قرار دادن محتوا در دسته بندیهای مورد نظر گوگل وجود دارد پیدا کنید.
شما میتوانید که علاوه بر پستهای جدید، پستهای قدیمی خود را نیز با هدف دریافت ریچ اسنیپت بهینه سازی کنید. یا آن که در کمپین محتوایی خود یک استراتژی جدید تعریف کنید که هدف آن صرفاً دریافت ریچ اسنیپت باشد.
قدم دوم:پرسونای خریدار خود را بشناسید
نه تنها محتوای شما باید از نظر فنی برای کسب ریچ اسنیپت صلاحیت داشته باشد، بلکه باید برای کاربرانی که کلمه کلیدی مورد نظر را سرچ میکنند کاربردی و مفید باشد. اگرچه این به نظر یک نکته بدیهی میرسد، اما بسیاری از فعالین سئو آنقدر از آن غافل میشوند که لازم است بار دیگر در این مقاله روی اهمیت آن تأکید شود.
شناخت مشتری صرفاً محدود به شناخت بازه سنی، جنسیت یا طبقه اجتماعی آنها نمیشود. چیزی که بیشتر اهمیت دارد این است که درباره عادات، انتظارات و نحوه تعامل آنها با برند اطلاعات کسب کنید. در این مورد، این که بدانید آنها چگونه سرچ میکنند و چه سبک از محتواهایی آنها را ترغیب به کلیک روی لینک میکند برای رسیدن به موفقیت حیاتی است.
قدم سوم: در مورد دیتای ساختار بندی شده یا همان اسکیما ها اطلاعات کسب کنید
خب فرض کنیم که شما میدانید باید چه چیزی را برای چه مخاطبانی بنویسید؛ حالا قدم بعدی چیست؟ چگونه گوگل متوجه میشود که محتوای شما برای دریافت ریچ اسنیپت آماده است؟ برای پاسخ به این سؤال، لازم است که اطلاعات و دانش خود در مورد دیتای ساختار بندی شده را افزایش دهید.
دیتای ساختار بندی شده مجموعهای از استانداردهای HTML و JSON-LD است که کراولر های گوگل (رباتهای گوگل که ساختار و محتوای سایتها را آنالیز میکنند) از آنها برای خواندن، درک و نمایش صفحات شما در SERP استفاده میکنند. از آنجایی که این بخش از سئو دارای پیچیدگیهای فنی بسیاری است و خالق محتوا باید مقررات و دستورالعملهای خاصی را در این خصوص رعایت کند، از وارد شدن به جزئیات فنی آن صرف نظر میکنیم.
اما بار دیگر اکیداً توصیه میکنیم که با مراجعه به Google Search Central دانش خود در زمینه دیتای ساختار بندی شده را افزایش دهید. برای آشنایی با دستورالعملهایی که در خصوص تولید محتوا با هدف به دست آوردن ریچ اسنیپت وجود دارند، ابزارهای آنلاینی مثل Schema.org وجود دارند که به شما در طرح ریزی تولید محتوا کمک میکنند.
قدم چهارم: برای اسنیپت ها محتوا تولید کنید
حالا که میدانید چه استراتژی در پیش بگیرید، درک عمیقتری از خریداران خود پیدا کردهاید و میدانید که برای ساخت اسکیما باید چه کارهایی انجام دهید؛ تیم شما آماده تولید محتوای ایده آل برای ریچ اسنیپتها است. اولویت اصلی باید این باشد که مستقیم سر اصل مطلب بروید.
همانطور که در نمونههای ریچ اسنیپت در این مقاله دیدیم، اسنیپتها اطلاعات را به شکل مستقیم و بدون حرف اضافه ارائه میکنند. اگر محتوای شما ارتباطی تنگاتنگ با موضوع مورد سرچ نداشته باشد، کاربران در سایت شما نمیمانند و سئو سایت آسیب میبیند.
اولویت بعدی باید این باشد که اطلاعاتی فراتر از اسنیپتها به کاربر ارائه دهید. به طوری که محتوای شما به غیر از اسنیپتها، اطلاعات عمیقی درباره موضوع مورد سرچ ارائه کند و نقاط تعامل بیشتری را بین کاربر و برند ایجاد نماید. چرا که وقتی که ریچ اسنیپت دریافت کنید، ترافیک شما نیز قطعاً افزایش مییابد. اگر محتوای شما اطلاعات بیشتری نسبت به ریچ اسنیپتها نداشته باشد، یک فرصت عالی برای جلب مشتری را از دست دادهاید.
قدم پنجم: ساختار خود را تست کنید
بعد از آنکه محتوای شما آماده و ساختار بندی شد، میتوانید از ابزار تست خود گوگل(سرچ کنسول) استفاده کنید تا ببینید که آیا همه معیارهای لازم برای دریافت اسنیپتها را دارد یا نه. انجام این تست قبل از انتشار پست اهمیت خیلی زیادی دارد. چرا که از این طریق مطمئن میشوید که محتوای شما از همان لحظه انتشار و قبل از آنکه توجه کاربران به آن جلب شود، صلاحیت دریافت ریچ اسنیپتها را داشته است.
قدم آخر: نتایج را بررسی کنید
مانند هر اقدام دیگری که در زمینه سئو انجام میدهید، زیر نظر گرفتن و مانیتور کردن نتایج بخش مهمی از فرایند کار است. یک استراتژی اصولی و سالم باید به شکل مداوم نتایج را پیگیری کند، از آنها یاد بگیرد و بر اساس آنها نقاط ضعف و قوت خود را شناسایی کرده و آنها را بهبود دهد.
پس در این مرحله، باید ببینید که کدام یک از محتواهای شما موفق به اخذ ریچ اسنیپت شده است و این موضوع چگونه روی افزایش بازدید سایت اثر گذاشته است. این اطلاعات را به شکل عمیق بررسی کنید و ببینید که کدام یک از ترفندهای شما مفید واقع شدهاند و چرا. از دانش به دست آمده، برای ویرایش محتواهای موجود و ساخت محتواهای جدید استفاده کنید. اگر این فرایند به یک روتین در کمپین سئو شما تبدیل شود، با گذشت زمان نتایج قویتر و سریعتری را دریافت خواهید کرد. هر موفقیت جدیدی که در SERP کسب میکنید یک کانال جدید و مهم برای به دست آوردن لید های بیشتر است.
اهمیت ریچ اسنیپت در سئو چیست؟
تصور اینکه ریچ اسنیپت چگونه میتواند باعث افزایش مداوم ترافیک ارگانیک شود کار سختی نیست. مطالعات نشان دادهاند که در اکثر انواع محتوا، داشتن ریچ اسنیپت باعث رشد کلی صفحه و وب سایت مورد نظر میشود.
اما بیایید نگاهی دقیقتر به مزایای ریچ اسنیپت برای بهبود سئو داشته باشیم. ریچ اسنیپتها هم به شکل مستقیم و هم به شکل غیر مستقیم کمک میکنند. مستقیم به این شکل که باعث میشوند صفحه مورد نظر بیشتر در معرض دید قرار بگیرد و نرخ کلیک آن افزایش پیدا کند؛ غیر مستقیم به این شکل که در ساخت اتوریته دامنه (DA) نقش دارند و باعث مشهور شدن برند شما میشوند.
تأثیر مستقیم ریچ اسنیپت روی سئو
وقتی که صفحه شما همراه با ریچ اسنیپت نمایش داده شود، نسبت به سایر نتایج سرچ اطلاعات بیشتری را به کاربر ارائه میکند. همین نکته به تنهایی برای جلب توجه کاربر و منحصر به فرد شدن محتوای شما در صفحه نتایج سرچ کافی است.
هنگام سرچ در گوگل، کاربران معمولاً یک هدف مشخص دارند. آنها با یک سؤال شروع میکنند و انتظار دارند خیلی زود به جواب برسند. کاری که ریچ اسنیپت انجام میدهد این است که مقداری اطلاعات اضافه ارائه میکند تا کاربر بتواند تشخیص دهد که آیا این لینک اطلاعات مورد نظر او را در خود دارد یا نه. در نتیجه دیگر لازم نیست مدام بین لینکهای مختلف در رفت و آمد باشد و صفحات آنها را مطالعه کند.
در ذهن داشتن این نکته در خصوص ریچ اسنیپت ها ضروری است. چرا که بسیاری از کارشناسان بازاریابی درک اشتباهی از کارکرد ریچ اسنیپت ها دارند و در نتیجه انتظارات نا به جایی از آنها پیدا میکنند. به این شکل که تصور میکنند قرار دادن اطلاعات در صفحه نتایج سرچ، باعث میشود کاربر خیلی زود چیزی را که میخواهد پیدا کند و دیگر روی لینک آنها کلیک نکند.
در حالی که این تصور به شدت دور از واقعیت است – حداقل در اغلب موارد این دیدگاه، دیدگاه درستی نیست. کاری که انواع ریچ اسنیپت انجام میدهند این است که به کاربر اطمینان و تضمین میدهند که محتوای موجود در این لینک، چیزی را که آنها به دنبالش هستند در خود دارد. با ارائه این اطمینان خاطر، کاربر به سایت مورد نظر اعتماد میکند و از آن پس همیشه انتخاب اول او برای کلیک روی لینکها، همین سایت خواهد بود.
برای کسب اطلاعات بیشتر و دریافت مشاوره سئو و خدمات سئو، ساخت تیزر تبلیغاتی و مشاوره کسب و کار با ما از طریق این شماره در ارتباط باشید:
شماره تماس کارشناسان دیجیتال مارکتینگ امپریال برند و وینت سئو: 02122057358
تأثیر استراتژیک و غیر مستقیم ریچ اسنیپت روی سئو سایت
وقتی که یک صفحه دارای ریچ اسنیپت باشد، ترافیک ارگانیک بیشتری جذب میکند. این اولین ویژگی مثبت ریچ اسنیپت است که به چشم میآید؛ اما کاربردهای ریچ اسنیپت در همینجا خلاصه نمیشود. در مقیاس بزرگتر و وقتی که صحبت از استراتژی بازاریابی دیجیتال باشد، ریچ اسنیپت نقش غیر قابل انکاری ایفا میکند.
یکی از اصول سئو، ساخت برند و چهره است. وقتی که یک کمپانی به شکل مداوم به عنوان ارائه دهنده پاسخهای مفید و مرتبط به سرچهای کاربران نشان داده شود، به تدریج تبدیل به یک برند شناخته شده میشود که مشتریها میتوانند به آن اعتماد کنند.
وقتی که شرکت شما این چهره را به دست بیاورد و در ذهن کاربران ثبت شود، سپس محتوای شما بیشتر از سایر نتایج سرچ کلیک جذب میکند و در نتیجه یک چرخه سازنده و مفید ایجاد میشود؛ بنابراین حتی اگر همه کاربران روی صفحات دارای ریچ اسنیپت شما کلیک نکنند، باز هم داشتن ریچ اسنیپت باعث میشود که صفحه شما بیشتر در صدر نتایج جستجوی مختلف دیده شود.
در واقع وقتی که اطلاعات پیش زمینهای و اضافه را از طریق ریچ اسنیپت ارائه کنید، خود صفحه گوگل تبدیل به مکانی برای تبلیغ شما میشود که در آن کاربران میتوانند از محتوای شما استفاده کنند. با صرف زمان و به دست آوردن ریچ اسنیپت های پر تعداد، شما میتوانید حضور قدرتمندی در SERP داشته باشید و بازار کلمات کلیدی مرتبط به کسب و کار خود را تسخیر کنید.
در هر نقشه بازاریابی دیجیتال، این یک فرصت ایده آل است: کسب ترافیک ارگانیک با سرمایه گذاری اندک و به دست آوردن لید از کانالهای متنوع.
سخن پایانی آیا اسکیما به سئو کمک میکند؟
در مورد اینکه آیا اسکیما باعث بهبود سئوی سایت میشود یا نه، حرف و حدیث زیاد است. اما خب قطعا وجود آنها به سئو کمک میکند. مخصوصا که وجود آنها باعث میشود هم گوگل راحتتر محتوای شما را بفهمد و هم ریچ اسنیپتها را به سایتتان اضافه کند. اضافه شدن ریچ اسنیپتها قطعا برابر با افزایش نرخ کلیک و بهبود رتبه سئو خواهد بود. در ضمن، بر اساس تحقیقی که در مورد همین موضوع انجام شده، سایتهایی که اسکیما داشتند، به رتبه بهتری در نتایج جستجوی گوگل رسیده بودند. پس بهتر است از کنار اسکیماها به آسانی عبور نکنید.
گوگل تضمین نمیکند که اگر اسکیما را در صفحه خود قرار دهید، رتبه شما را در SERP ها بالاتر خواهد برد. با این حال، اضافه کردن نشانهگذاری اسکیما میتواند شانس شما را برای برجسته شدن در ریچ اسنیپت افزایش دهد که به نوبه خود میتواند نرخ کلیک (CTR) را افزایش دهد. پیادهسازی Schema Markup به روش صحیح میتواند شما را از رقبای خود در رقابت برای ترافیک بیشتر جلوتر قرار دهد.





