تفاوت UI با UX چیست؟ این تقسیمبندیها چه معنایی دارند؟ چرا اینقدر مخفف وجود دارد؟ آیا متخصصان فناوری نمیخواهند همه چیز برای کاربران ساده و قابل فهم باشد؟
اگر تازه وارد به حوزه طراحی وب سایت شدهاید، برخورد با اصطلاحات صنعت فناوری میتواند مانند گوش دادن به یک زبان خارجی باشد البته به جز این که بیشتر زبانهای خارجی نظم و قاعده دارند. اما همکاری با یک متخصص وب کاری است که هر کسب و کاری باید در یک مقطع انجام دهد؛ اگر میخواهید یک وبسایت موفق داشته باشید، ممکن است به یک برنامه نویس نیاز داشته باشید.
این مقاله برای همین منظور نوشته شده است. اگر در حال طراحی اولین وب سایت خود هستید یا فقط میخواهید صنعت را بهتر درک کنید، در اینجا چهار اصطلاح پرکاربرد و مشکلساز در دنیای فناوری امروز را توضیح میدهیم و بررسی میکنیم.
- UI: رابطه کاربری
- UX: تجربه کاربری
- WEBDESIGN: طراحی وب
- WEBDEVELOPMENT: توسعه وب
بعد از خواندن این مقاله، نه تنها میدانید هر یک از این حوزهها چه کاری انجام میدهند، بلکه همچنین میفهمید که کدام یک از اینها برای کسبوکار شما بیشتر اهمیت دارد.
طراحی وب سایت UI/UX به دو زمینه اصلی طراحی رابط کاربری (UI) و تجربه کاربری (UX) اشاره دارد. این دو زمینه کلیدی در طراحی یک وب سایت به طور جداگانه مورد بررسی قرار میگیرند، اما همچنین به صورت ترکیبی با یکدیگر همکاری میکنند تا تجربه بهتری را برای کاربران ایجاد کنند.
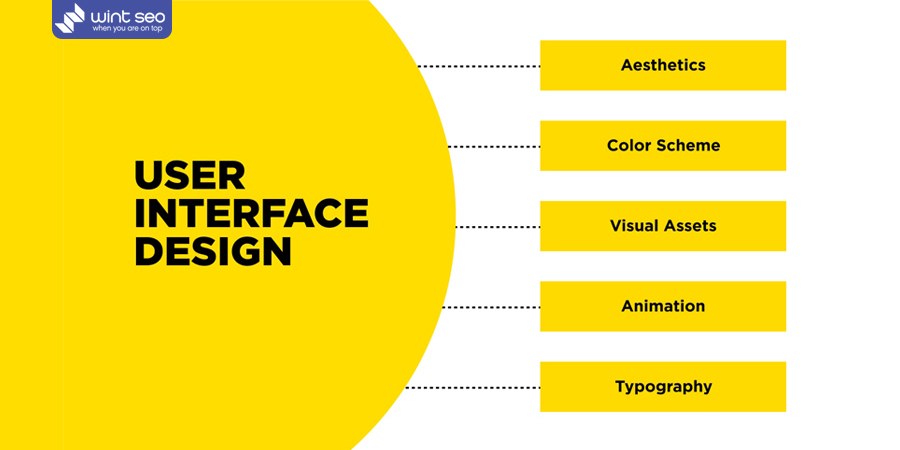
طراحی رابط کاربری (UI) چیست؟
- UI به طراحی بخشهای گرافیکی و بصری وب سایت میپردازد.
- شامل طراحی اجزای مختلفی مانند دکمهها، منوها، فرمها، تصاویر و آیکونها است.
- هدف UI ایجاد یک ظاهر زیبا و جذاب برای وب سایت است که کاربران به راحتی با آن تعامل داشته باشند.
- UI دارای عناصری همچون رنگ، تایپوگرافی، شکلها و استفاده از فضا برای جلب توجه و راحتی کاربران است.

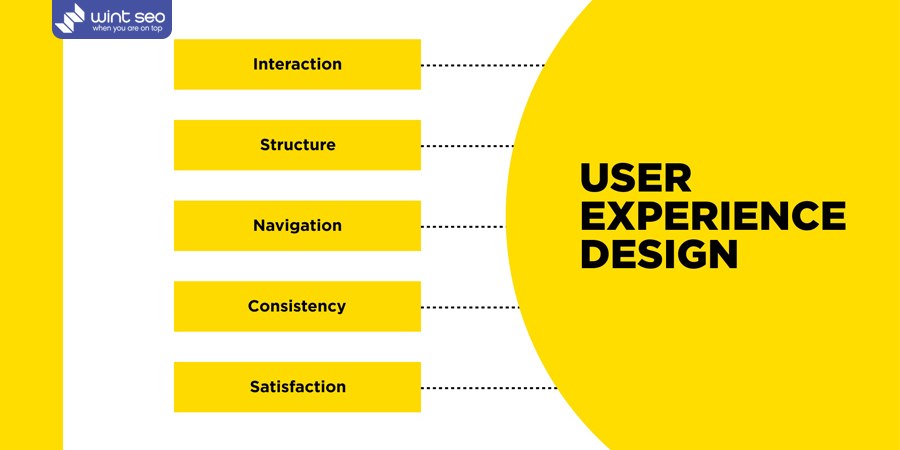
تجربه کاربری (UX) چیست؟
- UX به طراحی تجربه کلی کاربران در استفاده از وب سایت میپردازد.
- شامل مطالعه و درک نیازهای کاربران، تعیین مسیرهای استفاده، طراحی جریان کاربری و بهبود فرآیندهای تعاملی است.
- هدف UX بهبود کارایی، ارزش افزوده، رضایتمندی و راحتی کاربران در استفاده از وب سایت است.
- UX دارای عناصری همچون تحلیل رفتار کاربری، پروتوتایپسازی، تست کاربری و بهینهسازی مسیرهای تجربه کاربری است.
- طراحی وب سایت UI/UX نیازمند توجه به هر دو زمینه UI و UX است تا یک تجربه کاربری بهینه و جذاب ارائه شود که از نظر ظاهری دلپذیر باشد و از نظر عملکردی کاربران را راضی نگه دارد.

الفبای فناوری اطلاعات شامل چیست؟
بیایید با تعاریف اساسی شروع کنیم تا ابهام اولیه شما برطرف شود و قبل از عمیقتر شدن، مقداری اطلاعات اولیه خوب به شما بدهیم:
طراحی وب (Web Design)
- طراحی وب شامل فرآیندها و فعالیتهایی است که به طراحی ظاهر و رابط کاربری یک وب سایت یا اپلیکیشن میپردازد.
- این شامل انتخاب رنگ، تایپوگرافی، طراحی آیکونها، تصاویر، فرمها و سایر اجزای گرافیکی وب سایت است که با هدف ایجاد یک ظاهر زیبا و کاربرپسند انجام میشود.
- طراحی وب مرتبط با اصول طراحی گرافیکی و توجه به جزئیات است تا کاربران بتوانند به راحتی با وب سایت تعامل کنند.
توسعه وب (Web Development)
- توسعه وب شامل فعالیتهای فنی و تخصصی برنامهنویسی است که برای پیادهسازی و اجرای وب سایت یا اپلیکیشن انجام میشود.
- این شامل برنامهنویسی مربوط به قسمتهای جلوی وب سایت (front-end) که با استفاده از زبانهای HTML، CSS و JavaScript انجام میشود، و همچنین برنامهنویسی قسمتهای پشتیبان وب سایت (back-end) که به زبانهای مانند PHP، Python، Ruby و غیره انجام میشود.
- توسعه وب مسئولیت اجرای ویژگیها، عملکرد و امنیت وب سایت را بر عهده دارد.
رابط کاربری (UI – User Interface)
- UI به طراحی و ایجاد بخشهای گرافیکی و ظاهری وب سایت یا اپلیکیشن میپردازد که کاربران با آنها تعامل دارند.
- این شامل طراحی دکمهها، منوها، فرمها، آیکونها، تصاویر و سایر عناصر گرافیکی است که به کاربران کمک میکند تا به راحتی با وب سایت تعامل داشته باشند.
- هدف اصلی UI ایجاد یک رابط کاربری زیبا، کاربرپسند و آسان برای استفاده است.
تجربه کاربری (UX – User Experience)
- UX به مطالعه، طراحی و بهینهسازی تجربه کلی کاربران در استفاده از وب سایت یا اپلیکیشن میپردازد.
- این شامل درک نیازهای کاربران، طراحی جریان کاربری، پروتوتایپسازی، تست کاربری و بهینهسازی راهبردها برای افزایش رضایتمندی و کارایی کاربران است.
- هدف اصلی UX ایجاد تجربهای سودمند، مفید و لذتبخش برای کاربران است که به دستیابی به اهداف کسب و کار نیز کمک میکند.
همانطور که میبینید، هیچیک از این حوزهها بهطور انحصاری نیستند و همپوشانی زیادی دارند. طراحی وب و توسعه وب دو روی یک سکه هستند، طراحی UI بر طراحی UX تأثیر میگذارد، توسعه وب همه آنها را پشتیبانی میکند… بیشتر از این که کدام حوزهها کدام وظایف را انجام میدهند، درباره این است که هر حوزه چگونه به یک وظیفه از دیدگاه متفاوتی نگاه میکند.
برای مثال، بیایید به زمان بارگذاری صفحات نگاه کنیم، یک مشکل رایج برای هر وبسایت. هر حوزه چگونه به زمان بارگذاری صفحات میپردازد:
- طراحی وب: اگر بارگذاری یک صفحه طولانی شود، یا محتوای زیادی وجود دارد یا محتوایی که بیش از حد پیچیده است. فایلهای تصویری میتوانند فشرده شوند، منابع میتوانند تنظیم و دوباره صادر شوند و صفحات میتوانند از محتوای اضافی خلاص شوند.
- توسعه وب: برای بارگذاری سریعتر محتوا، میتوانیم از فشردهسازی بهتر فایلها برای کاهش حجم محتوا، استفاده از CSS اسپریتها برای صرفهجویی در پهنای باند یا استفاده از شبکه تحویل محتوا CDN)) برای بهبود زمان بارگذاری در مناطق جغرافیایی خاص استفاده کنیم.
- رابط کاربری (UI): کنترلها باید تا حد ممکن پاسخگو باشند، بنابراین رابط باید به اندازه کافی ساده باشد که تعاملات به صورت آنی انجام شوند.
- تجربه کاربری (UX): احتمال این که کاربر “پرش” کند (پس از چند لحظه سایت شما را ترک کند) با هر ثانیه از زمان بارگذاری افزایش مییابد، بنابراین باید اولویت ما کاهش زمان بارگذاری در صفحات اصلی و صفحات فرود باشد قبل از این که مشکل را در کل سایت بررسی کنیم.
در یک دنیای ایدهآل، شما یک متخصص یا تیمی از متخصصین را برای هر یک از این حوزهها استخدام میکنید تا یک کارشناس از همه زوایا به وبسایت شما نگاه کند. با این حال، محدودیتهای بودجهای اغلب به معنای انتخاب یکی از این حوزهها به جای دیگری یا استخدام فریلنسرها به صورت پروژهای است.
گاهی اوقات ممکن است کسی را پیدا کنید که ادعا میکند همه این کارها را انجام میدهد:
طراحانی که میتوانند کدنویسی کنند گاهی اوقات خود را به عنوان یک پکیج همهکاره معرفی میکنند، اما در واقعیت، آنها محدودتر از دو متخصص جداگانه هستند (هرچند گاهی این ممکن است یک انتخاب هوشمندانه باشد).
- طراحان UI بسیاری از مهارتهای مرتبط با طراحان وب را دارند، بنابراین برخی افراد این عناوین را به صورت جایگزین استفاده میکنند.
- UX و UI اغلب با هم در نظر گرفته میشوند، زیرا هر دو زیرشاخههای تخصصی هستند.
- UX اغلب به عنوان یک مهارت در حرفههای دیگر، حتی خارج از طراحی، مانند مدیریت محصول، نیز در نظر گرفته میشود.
- این افراد میتوانند در مواقع ضروری مفید باشند، اما به یاد داشته باشید که “یک کارشناس همهکاره، استاد هیچکاره است” – آنها ممکن است با اصول چندین حوزه آشنا باشند، اما احتمالاً فقط در یک حوزه متخصص خواهند بود، اگر اصلاً متخصص باشند.
همچنین باید تفاوت بین وبسایتها و اپلیکیشنها و دسکتاپ و موبایل را در نظر بگیرید. هر کارگر تخصصهای فردی خود را دارد – برخی توسعهدهندگان تجربه بیشتری در ساخت سایتهای موبایلی دارند؛ برخی طراحان فقط به اپلیکیشنها میپردازند و هرگز وبسایت طراحی نمیکنند. باز هم، همپوشانی زیادی وجود دارد، اما اگر برای یک پروژه خاص استخدام میکنید، مطمئن شوید که کاندیداهای شما میتوانند با جزئیات خاص آن پروژه کار کنند.
پس کدام یک از این متخصصین میتواند به شما در دستیابی به اهداف خاص کسبوکار شما کمک کند؟ و هنگام استخدام آنها باید به دنبال چه چیزی باشید؟ بیایید اکنون به هر کدام عمیقتر نگاه کنیم.
طراحی وب
اصطلاح “طراحی وب” کمی قدیمی است و به روزهایی برمیگردد که یک نفر تمامی جنبههای طراحی یک وبسایت را به عهده داشت. با استانداردهای مدرن، اصطلاح “طراح وب” میتواند کمی مبهم باشد؛ امروزه، به لطف فناوری و درک بیشتر ما از این هنر، مجموعهای گسترده از زیرشاخهها داریم.
زیرشاخههای طراحی وب شامل UI و UX میشوند، اما همچنین دارای مخففهای جذاب دیگری مانند IA (معماری اطلاعات، که به نقشهبرداری سایت و ناوبری مربوط میشود) و CRO (بهینهسازی نرخ تبدیل، که تنظیمات دقیق طراحی سایت برای افزایش فروش، ثبتنامها یا اقدامات خاص دیگر را در بر میگیرد) نیز هستند. دهها زیرشاخه وجود دارد و هر روز زیرشاخههای جدیدی ایجاد میشوند زیرا طراحان تلاش میکنند در یک بازار رقابتی شغلهای بهتری پیدا کنند.
به طور کلی، طراحی وب به جنبههای بصری و عملکردی یک وبسایت مربوط میشود. این حوزه بهطور ذاتی در هر سطحی به طراحی گرافیک پیوند خورده و با اصول طراحی بصری و ارتباطات بصری سر و کار دارد.
اما طراحی وب بیشتر از طراحی گرافیک است. چه در حال کار با وبسایتها باشید و چه با اپلیکیشنها، طراحان باید با عملکرد، محدودیتهای فنی، روندهای دیجیتال و انتظارات کاربران که به طور مداوم تغییر میکنند، آشنا باشند.
همچنین طراحی وب نیاز به دانش تجاری و بازاریابی دارد: طراحان باید تاکتیکهای فروش دیجیتال و دیجیتال مارکتینگ را درک کنند، مانند نحوه قرار دادن دکمه “اقدام به عمل” (CTA) برای افزایش فروش و ثبتنامهای ایمیل و فزایش تعداد لیدها و افزایش نرخ تبدیل. چیدمان سایت تأثیر زیادی بر رفتار کاربر دارد، اما به دلیل پیچیدگی آن، برخی طراحان در این زمینه بهتر از دیگران هستند.
طراح وب به نگرانیهای سنتی طراحی گرافیک مانند رنگ و تایپوگرافی و همچنین نگرانیهای دیجیتال مانند انتخاب بهترین زیباییشناسی برای اندازههای مختلف صفحه میپردازد. آنها همچنین نیاز به درک مفاهیم تجاری مانند هدایت و بستن فروش دارند تا چیدمانهایی ایجاد کنند که CTA را جذابتر کنند. بعد از همه، وظایف یک طراح گاهی شامل ساخت آیکونها، گرافیکها یا دکمههای رابط کاربری از ابتدا میشود، که نیازمند تخصص در هر سه زمینه است.
در مورد وظایف شغلی خاص، فرآیند طراحی بیشتر به عهده طراح است، به شرطی که در چارچوب راهنماهای برند موجود کار کنند. معمولاً این فرآیند شامل ایجاد نمونههای اولیه توسط طراح، آزمایش آن نمونهها با کاربران واقعی یا ذینفعان، و سپس گنجاندن بازخورد در طراحیهای آینده است.
طراحان همچنین میتوانند وایرفریمها را ایجاد کنند، که چیدمانهای سادهای از طراحی هستند و برای آمادهسازی نمونه اولیه یا یک ماکت استفاده میشوند؛ یک تصویر کاملاً دقیق از ظاهر صفحه بدون قابلیت تعامل.
پس از تأیید نمونه اولیه، آن را برای کدنویسی به توسعه دهنده ارسال میکنند.
میدانید قدم بعدیتان، بعد از طراحی سایت چه باید باشد؟ درست است شروع خدمات سئو
سئو از سه بخش سئو داخلی، سئوی خارجی و سئوی تکنیکال تشکیل شده که برای انجام سئو نیاز به یک متخصص سئو دارید تا کار را به کاردان بسپارید.
نکاتی برای استخدام یک طراح وب…
بیش از هر چیز، باید بدانید که چه میخواهید قبل از این که بهترین طراح وب را برای خود پیدا کنید. به دلیل وجود تخصصهای بسیار زیاد، مسئله این نیست که آیا یک طراح خوب یا بد است، بلکه این است که آیا آنها برای شما مناسب هستند یا خیر.
به نمونهکارهای آنها توجه کنید. با توجه به تأکید بر طراحی گرافیک، هر طراح وب سبک هنری منحصر به فرد خود را دارد.
به تسلط آنها بر جنبههایی که برای شما اهمیت دارد توجه کنید. اگر سایت شما محتوای متنی زیادی دارد، ببینید چگونه با تایپوگرافی، خوانایی و چیدمان صفحه کار میکنند. اگر در حال ساخت یک سایت تجارت الکترونیک هستید، بررسی کنید آیا میدانند چه چیزی یک صفحه محصول خوب را میسازد.
مادر وینت مجموعه ای از متخصصان طراحی سایت و طراحی پلت فرم های دیجیتال را در اختیار داریم که سالهاست با پیشرفت تکنولوژی بهترین پلت فرم های دیجیتال را اعم از فروشگاهی و شرکتی و انواع دیگر را طراحی و برای شما اجرا مینماییم. خوشحال میشویم نمونه طراحی سایت های ما را از طریق لینک رو به رو مشاهده نمایید: طراحی سایت

نمونه طراحی سایت فروشگاهی آیا نرمافزار مورد علاقه آنها با آنچه بقیه تیم شما استفاده میکنند سازگار است؟
نرمافزارهای طراحی مختلفی وجود دارد – Adobe Photoshop، Illustrator، InDesign و Sketch، همچنین نرمافزارهای نمونهسازی مانند UXPin یا Balsamiq. با سایر کارکنان خود مشورت کنید تا ببینید گزینههای شما چیست؟
از طراح خود درباره فرآیند طراحی و زمانبندی آن بپرسید. هر طراح روشها و چرخههای طراحی خاص خود را دارد، بنابراین مطمئن شوید که کسی را استخدام میکنید که با فرهنگ شرکت شما و همچنین برنامه زمانبندی آن هماهنگ باشد.
توسعه وب
طراحی و توسعه وب با استفاده از کد متمایز میشوند. توسعه وب جایی است که امور فنی انجام میشوند، اما خبر خوب این است که شما لازم نیست بدانید توسعه دهندگان شما درباره چه صحبت میکنند، به شرطی که خودشان بدانند (البته یادگیری اصول اولیه میتواند مفید باشد).
توسعه وب به دو دسته اصلی زیر تقسیم میشود:
- Front-end سمت مشتری یا (Client-side)
به بخشی از توسعه وب اطلاق میشود که کاربران نهایی وب سایت یا اپلیکیشن را میبینند و با آن تعامل دارند. در این بخش، توسعهدهندگان وب از زبانهایی مانند HTML (HyperText Markup Language) برای تعریف ساختار محتوا، CSS ( Cascading Style Sheets) برای طراحی و تنظیم استایل وظیفهای و JavaScript برای ایجاد عملکردهای تعاملی و انیمیشنها استفاده میکنند.
Front-end developers مسئولیت ایجاد و بهینهسازی تجربه کاربری (UI/UX) در سمت کاربر نهایی را دارند و معمولاً با طراحان وب در ارتباط مستقیم هستند تا طراحیهای گرافیکی را به کد تبدیل کنند. - Back-end سمت سرور یا (Server-side)
Back-end یا سمت سرور توسعه وب به بخشی از توسعه وب اطلاق میشود که در پشت صحنه وب سایت یا اپلیکیشن اجرا میشود و به مدیریت و پردازش دادهها، عملیات پایگاه داده، امنیت و سایر فعالیتهای سروری میپردازد.
در این بخش، توسعهدهندگان از زبانهای برنامهنویسی مانند PHP، Python، Ruby، Java، NET,JANGO و زبانهای مبتنی بر هوش مصنوعی و AI و زبانهای مدیریت پایگاه داده مانند SQL برای توسعه برنامهها و سرویسهایی که بر روی سرور اجرا میشوند، استفاده میکنند.
Back-end developers مسئولیت ایجاد عملکرد و منطق کسب و کار در پشت صحنه را دارند و اغلب با توسعهدهندگان front-end برای ارائه تجربه کاربری کامل و سریع همکاری میکنند.
این دو دسته اصلی توسعه وب، هر کدام دارای مسئولیتها و فعالیتهای خود هستند که با همکاری و هماهنگی مناسب میتوانند یک وب سایت یا اپلیکیشن کامل و کارآمد را فراهم کنند.
به طور مشابه، یک توسعهدهنده فول آپشن کسی است که میتواند هر دو توسعه فرانتاند و بکاند را انجام دهد. گاهی اوقات آنها گزینهای هوشمندانه برای استارتاپها هستند که نمیتوانند بیش از یک نفر را استخدام کنند، اما در حالت ایدهآل شما باید یک تیم کامل از توسعهدهندگان با تخصصهای متنوع داشته باشید.
چه چیزهایی را باید در استخدام یک توسعهدهنده وب مورد توجه قرار دهید
اطمینان حاصل کنید که آنها مسلط به زبانهایی هستند که شما نیاز دارید. اگر نتوانید تفاوت را تشخیص دهید، به آنها بگویید که چه کاری را با وبسایت خود میخواهید انجام دهید و نظرات آنها را گوش دهید.
گرچه لازم نیست، مفید است که یک توسعهدهنده در فرآیند طراحی نیز مشارکت داشته باشد. به عنوان مثال، یک توسعهدهنده ممکن است به طراح به صورت پیشگیرانه اطلاع دهد که انتخابهایشان امکانپذیر هستند، که میتواند زمان را در بلندمدت برای بازبینیها صرفهجویی کند. ممکن است بخواهید بررسی کنید که تا چه حد توسعهدهنده با یک تیم کار میکند، زیرا برخی از آنها ترجیح میدهند به صورت خودمختار کار کنند.
نمایش وبسایتهای قبلی آنها را از دیدگاه عملکرد بررسی کنید. آیا همه چیز به درستی کار میکند؟ آیا هر نقطهای که به چشم میخورد، نکتهای مشکلساز است؟ شاید آگاهی کافی از توسعه را نداشته باشید تا بفهمید چگونه کار میکند، اما قطعاً میدانید که چگونه به عنوان یک شخص عادی از یک وبسایت استفاده کنید.
رابط کاربری (UI)
حالا که توسعه و طراحی وب را توضیح دادیم، میتوانیم در مورد زمینههای تخصصی تر شروع به بحث کنیم، اولین موضوع همان رابطه کاربری (UI) است. رابطهای کاربری چیزهایی هستند که همه ما بدون این که زیاد به آن فکر کنیم، استفاده میکنیم.
شما نیازی ندارید تاریخچه آیکون همبرگر را بدانید تا بدانید که دکمه با سه خط خطی، منوی شما است. ( این را به صورت نقل قول بیان نمایید)
و این یک اصل مداوم در بیشتر زمینههای طراحی وب است: اگر کارهایشان خوب انجام شود، شما حتی نباید به آنها توجه کنید. این در طراحی رابط کاربری بیشتر واقعی است: با یک رابط کاربری کاملاً زیبا و استاندارد، کاربر نیازی به فکر کردن برای استفاده ندارد.
اگر شما وارد وب سایتی میشوید که در ان نمی دانید این دکمه وسط صفحه چکار میکند و یا برای وارد شدن به یک بخش در نمای موبایل به زحمت میافتید و یا حتی برای بارگذاری محتوا و ا عکست تان در یک وب سایت که در حال تشکیل پرونده هستید به مشکل بر میخورید همه اینها به خاطر نبودن رابطه کاربری درست در درون وب سایت و پلت فرم دیجیتالی تان ایت. مشکل اینجاست که خیلی وقتها ما به علت عدم دانش خودمان در سطخ طراحی سایت آن را یک کار بسیار ساده میپنداریم.
در صورتیکه همین امر اگر با ظرافت و دقت انجام نشود میتوانند ضربات بسیار زیادی را به برند و دیگر قسمتهای ما وارد نماید، هدف از طراحی رابط کاربری، فقط ارائه کنترلهایی است که کاربر میتواند بخواهد نیست، بلکه ایجاد کنترلهایی است که کاربران با یک نگاه فهمیده میشوند.
یکی دیگر از مشکلات مدیریت فضا است. طراحان رابط کاربری باید تعادل مناسبی بین ارائه گزینههای زیاد به کاربران و حفظ فضای صفحه بیابند. این است که تکنیکهایی مانند کنترلهای hover و منوهای کشویی به وجود آمدند. وظیفه طراح رابط کاربری است تا تصمیم بگیرد که کدام کنترلها باید همیشه حاضر باشند و کدامها به اندازه کافی نادیده گرفته یا کاملاً نادیده گرفته شوند.
طراحی رابط کاربری (UI) اغلب با یک زمینه دیگر به نام طراحی تعاملی (Interaction Design) که با اختصار “IxD” نشان داده میشود، همراه است. طراحی تعاملی در تخصص در تمام روشهایی که کاربر با سیستم تعامل میکند، شامل رابط کاربری، اما همچنین به قسمتهای دیگر مانند پنجرههای پاپآپ، چت و پنجرههای خطا میپردازد. به دلیل اینکه طراحی تعاملی به طرز چشمگیری بر رفتار کاربر تأکید دارد، میتوان آن را به عنوان نقطه میانی بین طراحی رابط کاربری (UI) و تجربه کاربری (UX) در نظر گرفت.
چه چیزهایی را باید در استخدام یک طراح رابط کاربری (UI) در نظر بگیرید؟
نمونه کارهای طراح رابط کاربری باید همه چیزی را که نیاز دارید به شما بگوید. نمونه کارهای قبلی کاندیدا را امتحان کنید و ببینید که چقدر آنها آسان است. آیا میتوانید همه چیزی که نیاز دارید را پیدا کنید؟ آیا استفاده از وبسایت/اپلیکیشن آزاردهنده بود یا آسان؟
بیشتر از دیگر دستهها، به کارهای گذشته در نوع خاص پروژهای که برای استخدام آن هستید، توجه کنید. بهترین طراح رابط کاربری وب در جهان ممکن است در ساخت یک رابط برای یک اپلیکیشن بازی بسیار بد باشد. شخصی را استخدام کنید که تجربه مناسب را دارد.
در بسیاری از روشها، تجربه کاربری (UX) شبیه به زمینه طراحی وب از دیدگاه کاربر است. چگونه طراحی صفحه وب تأثیری بر کاربر دارد؟ چگونه رابط کاربری (UI) تأثیری بر کاربر دارد؟ تلفیق این دو به ما کمک میکند که بتوانیم به عنوان مثال، “چگونه صفحهای را طراحی کنیم تا کاربر را به ثبتنام تشویق کنیم؟”
همانطور که میتوانید تصور کنید، طراحی تجربه کاربری نیز شامل بسیاری از دیگر زمینههای طراحی وب است. بسیاری از مردم در مورد “UI در مقابل UX” صحبت میکنند، اما واقعیت این است که این دو به جای رقابت، با هم همکاری میکنند. در واقع، همپوشانی بسیار زیادی وجود دارد که همه انواع طراحان وب میتوانند از آن بهرهمند شوند. به همین دلیل است که تجربه کاربری به عنوان یک تخصص جداگانه به وجود آمده است – استخدام یک متخصص تجربه کاربری وظایف بسیاری از تیم را تسهیل میدهد.
اگرچه در ابتدا ممکن است بیمصرف به نظر برسد، اما در واقعیت ارتباط مستقیمی بین طراحی تجربه کاربری و اهداف تجاری مانند فروش یا نرخ تبدیل وجود دارد. با توجه به اینکه بسیاری از تصمیمگیریهای انسانی از احساسات و غریزههای داخلی ناشی میشود، منطقی است که بهینهسازی طراحی یک وبسایت میتواند رفتارهای خاصی را تشویق کند و یک اتمسفر مناسب برای این رفتارها ایجاد کند.
به همین دلیل، طراحان تجربه کاربری نیز بسیار به اصول طراحی گرافیکی وابسته هستند: جلب توجه با اندازه، ایجاد احساسات مناسب با رنگها، ایجاد جریان بصری پیشبینیشده در صفحه و قرار دادن فراخوانهای اقدام در نقاط مناسب. با این حال، برخلاف طراحی گرافیکی سنتی، متخصصان تجربه کاربری باید به مسائل اضافی مانند تعامل و زمانبندی هم توجه داشته باشند که این امر آن را به یک تخصص کاملاً جداگانه از دیگران تبدیل میکند، در حالی که به طور همزمان با هم مرتبط است.
شما که در حال خواندن این راهنما در حوزه طراحی سایت و انواع تخصص های مورد نیاز و چگونگی استخدام آن هستید احتمالا به دنبال راه اندازی یک کسب و کار دیجیتال هستید که در این راستا نیاز دارید اطلاعات خود را تکمیل نمایید، یکی از این تخصص ها سئو است و دیگری تبلیغات و اجرای کمپین های دیجیتال مارکتینگ برای همین به شدت پیشنهاد میکنیم این راهنماها را به صورت کامل بخوانید»
متخصص سئو کیست و مدلهای مختلف همکاری و استخدام سئو کار
تبلغات PPC و انواع آن در کمپین های تبلیغاتی
چه چیزهایی را باید در استخدام یک طراح تجربه کاربری (UX) در نظر بگیرید
مانند طراحیهای UI، شما باید از سایتها یا اپلیکیشنهای قبلی کاندیدا استفاده کنید تا “آنها را تست کنید”. آیا آنها برای استفاده آسان هستند؟ آیا از تجربه استفاده از وبسایت/اپلیکیشن آنها لذت میبرید؟
اگر بودجه کافی برای استخدام یک طراح تجربه کاربری جداگانه ندارید، از کاندیداها در زمینههای دیگر درباره مهارتهای تجربه کاربری آنها بپرسید. این وظایف بعضاً میتوانند به عنوان یک تلاقی از تلاشهای تیمهای مختلف مدیریت شود؛ یک مدیر محصول یا بازاریاب میتواند توضیح دهد که انتظار دارند تجربه کاربری چگونه باشد، و سپس تیم طراحی مسئول طراحی دیداری و اجرایی آن باشند.
در مورد سایت های قالب آماده چطور؟
وقتی از سایتهای قالببندی شده مانند قالب آماده های WordPress ، Squarespace یا Wix استفاده میکنید، آیا هنوز نیاز به یک تیم کامل دارید؟ آیا نیاز به هیچ کس اضافه ای دارید؟
استفاده از سایتهای قالببندی شده مانند WordPress، Squarespace یا Wix میتواند راه حلی سریع و کارآمد برای ایجاد یک وب سایت باشد، به ویژه برای کسبوکارهای کوچک یا شخصی که نیاز به حضور سریعتر در فضای آنلاین دارند. این سیستمها ابزارهایی فراهم میآورند که به شما امکان میدهند بدون نیاز به تواناییهای برنامهنویسی یا طراحی گرافیکی پیچیده، یک وب سایت حرفهای راهاندازی کنید.
اما آیا برای استفاده از این سایتها همچنان نیاز به یک تیم کامل دارید؟ پاسخ به این سوال وابسته به نوع و اندازه پروژه و نیازهای شما میباشد:
تیم کامل: برای استفاده از سایتهای قالببندی شده، اغلب نیازی به توسعهدهنده برنامه نویس (developer) یا طراح وبWEBDESIGNER خاص نیست، زیرا این سیستمها به شما ابزارهای گرافیکی و تنظیمات کاربری میدهند که بدون نیاز به کدنویسی پیشرفته میتوانید از آنها استفاده کنید.
نیاز به هیچ کس اضافی؟ در بسیاری از موارد، استفاده از سایتهای قالب آماده ممکن است نیازمند هیچ تخصص ویژه اضافیای نداشته باشید، مگر اینکه نیازهای خاصی داشته باشید که با ابزارهای موجود در این سیستمها برطرف نشوند.
توسعه ویژه: در صورتی که نیاز به ویژگیها یا سفارشیسازیهای خاص دارید که سایتهای قالب آماده به تنهایی ارائه نمیدهند، ممکن است نیاز به توسعه ویژه (custom development) یا سفارشیسازی باشد که به تیم توسعهدهندگان خارجی یا متخصص این حوزه احتیاج دارید.
به طور کلی، استفاده از سایتهای قالب آماده میتواند یک راه حل سریع و مقرون به صرفه برای بسیاری از کاربران باشد، اما برای پروژههای بزرگتر یا نیازهای خاص، ممکن است نیاز به تیم کامل یا توسعه ویژه داشته باشید.
سایتهای قالب آماده اکثراً به همان قوانینی که برای سایتهای دیگر اعمال میشوند، پیروی میکنند، با این تفاوتهای اصلی:
اگر از یک سایت قالب آماده استفاده میکنید، نیاز به نگرانی زیاد درباره توسعه بخش پشتیبانی (backend development) ندارید.
مطمئن شوید که افراد متقاضی دارای تجربه کافی در سیستم مورد استفاده شما هستند. بدانید که اینکه کسی در WordPress خوب عمل میکند، به معنای ضروری بودن تجربه خوب او در Squarespace نیست. به جز این استثناها، استفاده از یک سایت قالببندی و آماده، مشابه هر سایت دیگری میتواند باشد.
سایتهای قالب آماده معمولاً گزینههای محدود و ثابتی برای رابط کاربری دارند و دقیقا مانند کت و شلواری هستند که انگار برای کسان دیگر دوخته شده باشد و در قیمت بک اند نیز ممکن است برنامه نویسی و کد نویسی بر اساس نیاز آن استفاده کننده اول از قالب نوشته شده باشد و از کتابخانه هایی استفاده گردد که شما به آنها نیاز ندارید و همین امر موجب سنگینی سایت شما گردد و اگر شما بخواهید تغییرات کم و یا زیادی را انجام نمایید معمولا با دردسرهای زیادی همراه است و ممکن است چاره ای نداشته باشید که سایت تان را از نو طراحی کنید و این یعنی هزینه کردن مجدد.
اگر میخواهید بدانید دلیل اینکه میگوییم از قالب آماده استفاده نکنید چیست این مقاله را مطالعه بفرمایید: طراحی سایت با قالب آماده
به کدام یک بیشتر از همه نیاز دارید؟
سوال این است که اگر نتوانید تخصصهای ویژهای را استخدام کنید، کدام یک را باید بیشتر از دیگری باید در اولویت قرار دهید؟
برای این مسئله پاسخ یکسانی وجود ندارد. به دلیل اینکه هر یک از این حوزهها با تخصص های م مختلفی سر و کار دارند، همه چیز به نیازهای منحصر به فرد شرکت شما بستگی دارد. با توجه به اهداف و نقاط ضعف خود، ممکن است نیاز به یک تخصص بیشتر از دیگری داشته باشید.
برای بهتر فهمیدن که کدام یک از این حوزهها برای شما بیشتر اهمیت دارد، لیست کوتاهی از مشکلاتی که هر حوزه در حل آن تخصص دارد را مطالعه کنید. مشکلات اصلی خود را شناسایی کنید و به دنبال راه حل متناسب با آن در هر حوزه باشید. اگر سایتی موجود دارید، پیش از اینکه راه حلی را انتخاب کنید، تستهای کاربری انجام دهید تا مشکلاتی که کاربران واقعی دارند را ببینید.
میخواهید بیشتر درباره طراحی وب بدانید؟ مقالهی ما را در مورد چگونگی ایجاد یک وبسایت بررسی کنید را از دست ندهید.
طراح وب در مقایسه با طراح رابط کاربری
طراحان وب و طراحان رابط کاربری دارای برخی مهارتهای مشابه هستند، اما محدوده کاری طراحان وب گستردهتر است. در حالی که یک طراح رابط کاربری به طور خاص بر تولید رابط کاربری متمرکز است، یک طراح وب بر روی کل پروژه تمرکز دارد و در وظایف خود محدود نیست. این نکته به خصوص قابل مشاهده است اگر به پسزمینه فنی هر دو نگاه کنیم.
به عنوان مثال، یک طراح رابط کاربری باید ویژگیها، امکانات و محدودیتهای زبانهای برنامهنویسی را بشناسد تا بتواند بهطور موثر رابطها را ایجاد کند. از سوی دیگر، طراحان وب نهتنها باید بدانند که زبانهای برنامهنویسی چگونه کار میکنند، بلکه میتوانند بهطور مستقیم از آنها برای ایجاد محصولات وب استفاده کنند. اکثر طراحان وب حداقل بر HTML تسلط دارند که به آنها اجازه میدهد صفحات سادهای بسازند. بسیاری از آنها همچنین با CSS (زبان شیوهنامه)، زبانهای اسکریپتی مانند Javascript یا چارچوبهایی برای نوشتن برنامههای اینترنتی پیچیدهتر مانند Microsoft Silverlight آشنایی دارند.
بعضی از این فناوریها دارای منحنی یادگیری شیبدار هستند و برخی دیگر نه، اما هرکدام نیازمند مهارت خوب و دانش فراوان هستند. در توسعه مدرن وب، طراحان رابط کاربری بیشتر در بهبود مهارتهای خود در زمینه خاص خود تمرکز دارند در حالی که توسعهدهندگان نمای سایت (front-end developers) با تخصص های دیگر درگیر هستند.
آیا طراح رابط کاربری در مقابل طراح تجربه کاربری قرار دارد یا برای اجرای درست طراحی سایت هم به طراح رابط کاربری و هم به طراح تجربه کاربری نیاز دارید؟
یک نکته مهم دیگر برای درک این است که نباید انتخاب بین یکی یا دیگری یا “طراحی تجربه کاربری در مقابل طراحی رابط کاربری” وجود داشته باشد، زیرا هر دو برای ایجاد یک محصول موفق ضروری هستند. اگرچه طراحان رابط کاربری و طراحان تجربه کاربری دارای مهارتها و وظایف متفاوتی هستند، عملکرد آنها به طور مستقیم با یکدیگر ارتباط دارد و حتی بر یکدیگر وابسته است.
یک مثال ساده این است: اگر یک سایت داشته باشید که رابط کاربری زیبا و جذابی داشته باشد و ناوبری بدی داشته باشد در نهایت شکست خواهد خورد و اگر تعامل کاربران و مخاطبان تان با سایتان مشکل داشته باشد، بدیهی است که همان شکست رخ میدهد زمانی که یک محصول از دیدگاه تجربه کاربری طراحی خوبی داشته باشد، اما به نظر یک قدیمی و با تکنولوژی های قدیمی و رابطه کاربری بدی باشد.
همانطور که در طراحی محصول همیشه طراحی تجربه کاربری + طراحی رابط کاربری است که به شما کمک میکند که موفق شوید چون آنها به صورت دسته جمعی کار میکنند،در طراحی سایت نیز این طراحی رابط وب UX/UI است که به شما کمک میکند تا موفقیت تان را جشن بگیرید.

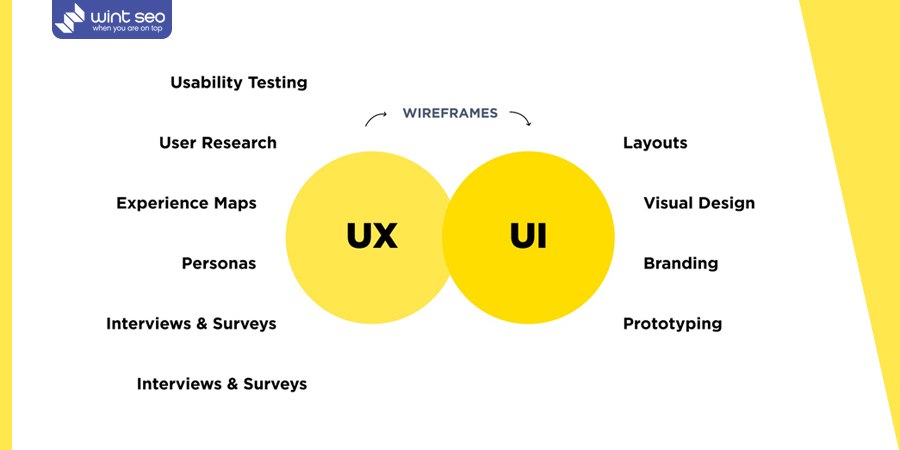
در اکثر موارد، طراحان UX و UI به طور نزدیکی با یکدیگر همکاری میکنند. در این همکاری، طراحان UX تصمیم میگیرند که رابط یک وبسایت یا اپلیکیشن چگونه کار میکند: ساختار و سازماندهی محتوا، نحوه کار با دکمهها و موارد قابل کلیک برای هدایت کاربران در تعامل، جایگاه عناصر مهم تر برای جلب توجه کاربران چگونه خواهد بود.
آنها از آزمایشهای قابلیت استفاده، تحقیقات کاربری، نقشههای تجربه، شخصیتها و مصاحبهها و نظرسنجیها استفاده میکنند و به وسیله یافتههای خود، وایرفریمها را آماده میکنند.
گروه طراحی رابط کاربری در نتیجه، باید طرحی برای اجرای بصری طرح را ارائه دهند. آنها تصمیم میگیرند که عناصر تعاملی و محتوا چگونه در صفحه ظاهر شوند و به نیازهای زیبایی کاربران پاسخ دهند. طراحان رابط کاربری از وایرفریمها برای آمادهسازی طرحهای چیدمان و طراحی بصری، تحقق برند و در نهایت ایجاد یک نمونه کلیکپذیر استفاده میکنند که بعداً توسعهدهندگان میتوانند از آن استفاده کنند.
هرگاه که کسب و کار شما شروع به رشد میکند و شروع به ارائه خدمات یا محصولات جدید میکند، قطعاً نیاز به تغییر وبسایت یا اپلیکیشن فعلی خود را خواهید داشت. برای مثال صفحه خدمات جدید یا یک دکمه دیگر در صفحه نخست، اگر تعامل و هماهنگی موثر بین طراحان UX و UI شما وجود نداشته باشد، هر دو ناوبری و زیباییشان ممکن است آسیب ببیند. تغییر حتی یک عنصر کوچک میتواند به کل ساختار آسیب برساند و نیاز به هر دو طراحی UX و UI تا زمانی که وبسایت یا اپلیکیشن شما بهبود پیدا میکند، قوی خواهد بود.
اگر هدف شما ایجاد یک نرمافزار قابل استفاده و زیبا است، باید به هر دو این جهتهای طراحی احترام بگذارید. هر طراحی مدرن باید از دیدگاههای UX و UI به خوبی پالایش شوند.
طراحی وب و UX چگونه در یک سازمان با هم کار میکنند؟
طراحی وب و UX هر دو رشته های طراحی منسجم با تمرکز مشابه هستند که راه را برای یک محصول نهایی فوق العاده هموار میکنند: و ان هم وب سایت شماست.
وب سایت شما یک نمونه کار دیجیتال است که به کاربران میگوید چه چیزی را باید در مورد کسب و کار شما، ارزش ها و دیدگاه های شرکت شما و محصولات یا خدمات شما بدانند. طراحی وب و طراحی UX با هم کار می کنند تا اطمینان حاصل شود که این نمونه کارها اهداف تجاری شما را هدایت میکند.
طراحی وب و طراحی UX چگونه بر کاربر تأثیر میگذارد؟
طراحی وب سعی می کند با کمک به بازدیدکنندگان در جهت یابی بهتر و ساده تر کردن زندگی در یک وب سایت بصری، زندگی را آسان تر کند.
طراحی UX حتی عمیقتر در سفر کاربر فرو میرود، با استفاده از بینشهای حاصل از تکنیکهای تحقیقاتی، مانند تصور شخصیت مشتری ایدهآل شما و درخواست بازخورد در زمان واقعی، برای ایجاد تجربهای که نیازهای کاربران را برآورده میکند و به آنها کمک میکند تا به طور یکپارچه کارهای آینده خود را انجام دهند.










