اخیرا به شکل مداوم تأکید کردهایم که هر چقدر سرعت سایت بیشتر باشد، درآمد و سود بیشتری را نیز کسب میکند. این یک حقیقت ثابت شده است و دلیل فراوانی ابزارهای بهبود سرعت صفحه سایت نیز اهمیت بالای سرعت سایت در کسب درآمد است. با این حال بسیاری از افراد از این نکته غافل هستند. چرا که آنقدر روی طراحی و عملکرد صفحات وب سایت خود تمرکز میکنند که موضوع مهمی مثل سرعت لود شدن صفحات سایت و تأثیر آن بر نرخ تبدیل یا همان conversation را به کلی از قلم میاندازند.
به طور کلی، بهینه سازی سرعت سایت در چندین سناریو نقش کلیدی ایفا میکند و یک کارشناس سئو داخلی باید به خوبی به این موضوع واقف باشد؛ حتی برای مشتریهایی که در مقیاس محلی کار میکنند. چرا که حتی همین مشتریها نیز از عواقب سرعت پایین وب سایت مثل افزایش نرخ بونس ریت سایت، کرش کردن وب سایت و بدتر از همه، تجربه کاربری ضعیف متضرر میشوند.
خوانش این محتوا که سطح آن پیشرفته است ممکن است برای سئو کاران مبتدی و نیمه حرفه ای سخت باشد، این مقالات میتوانند برای افزایش آگاهی شما برای درک بهتر این مقاله کمک نمایند:
افزایش سرعت سایت با ابزار GTMETRIX
نبردبان سئو چیست و چگونه میتوان از آن صعود کرد
اهمیت بک لینک در سئو و شبکه سازی
راز هایی در مورد بک لینک که سئوکاران نمیخواهند به شما بگویند

چرا افزایش سرعت سایت مهم است؟
اخیراً سرعت بارگذاری یک وبسایت به یکی از فاکتورهای اصلی در زمینه موفقیت در بازاریابی اینترنتی تبدیل شده است. پیشتر چنین مسئلهای به این اندازه مهم نبود. شاید دلیل اصلی چنین مسئلهای افزایش قابلتوجه درصد توقع کاربران و همچنین پرسرعتتر شدن اینترنتهای امروزی است. اما موضوع مهمتر به رقابت نزدیک رقبا مرتبط است. کشمکشها و رقابتها در بین تجارتهای آنلاین بسیار تنگاتنگ شده و حالا میتوان گفت که چند ثانیه تأخیر مساوی است با شکست تدریجی و بدون چون و چرای یک تجارت آنلاین.
همچنین در بسیاری از پروژههای سئو، بهینه سازی سرعت یک راهکار عملی مفید در ارتقا استراتژی سئو به مرحله بعدی است. مثلاً در شرایطی که شما محتواهای عالی تولید میکنید، لینک سازی را به نحو احسن انجام میدهید و با این حال باز هم رنکینگ سایت، شما پایین است و بازدیدکننده زیادی ندارد، به احتمال زیاد با بهینه سازی سرعت وب سایت میتوانید مشکل را حل کنید.
بهترین زمان سرعت لود سایت چقدر است؟
بهترین زمان سرعت سایت ۳ ثانیه است و بر اساس گزارش های دریافتی گوگل اکثر وبسایت ها نزدیک به این معیار نیستند. اگر وبسایتی بیشتر از ۳ ثانیه طول بکشد تا لود شود تا ۵۳ درصد از کاربران خود را از دست می دهد.
در دوازده سال گذشته، نظرسنجیهای کاربران نشان داده است که آنچه ادعا میکنیم میخواهیم، با گذشت زمان تغییر میکند. از زمان بارگذاری ۸ ثانیهای صفحات در سال ۱۹۹۹ به ۴ ثانیه در سال ۲۰۰۶ و حدود ۲ ثانیه در امروز رسیدهایم. اگر به این نظرسنجیها اعتماد کنیم، به این نتیجه میرسیم که ما به طور فزایندهای به یک گونه عجول و بیصبر تبدیل شدهایم. ممکن است وسوسه شویم که خودمان را به عنوان قربانیان زندگیهای پرشتاب مدرن تلقی کنیم.
معرفی 26 ابزار برای بهبود و بررسی سرعت لود سایت
وقتی صحبت از بهبود سرعت لود شدن صفحات سایت باشد، همه ما میدانیم که هرچقدر صفحه خلوتتر باشد سرعت لود یا همان بارگذاری آن سریعتر خواهد بود؛ اما حذف قابلیتها و محتوای موجود در یک صفحه که باعث کاهش سرعت میشوند کار راحتی نیست چرا که ممکن است این قابلیتها نقشی حیاتی در وب سایت شما ایفا کنند. خبر خوب این است که ابزارهایی برای بهینه سازی و بررسی سرعت لود سایت که در این زمینه به شما کمک میکنند. با استفاده از این ابزارها میتوانید سرعت سایت خود را به چه شکل قابل توجهی افزایش دهید که نه تنها باعث بهبود نرخ تبدیل کاربران میشود، بلکه تأثیر مهمی بر رتبه سایت شما در نتایج جستجو خواهد گذاشت.
بسیاری از صاحبین وب سایتها راهکارهای سادهای که باعث بهبود سرعت و کیفیت سایت میشوند را نادیده میگیرند که شاید دلیل آن دشواری و زمانگیر بودن این راهکارها است. از جمله این راهکارها میشود به عملیات روتین نگهداری سایت و همچنین آنالیز امنیتی مرتب اشاره کرد. در مجموع، خوب است دوباره تاکید کنیم که بهبود سئو صفحات سایت و استفاده از تکنیکهای افزایش سرعت هم ترافیکی که روانه سایت میشود را چند برابر میکند و هم احتمال تبدیل شدن بازدیدکنندگان عادی به خریداران خدمات و محصولات را افزایش میدهد.
وقتی که دارید برای وب سایت خود تولید محتوا میکنید، بدون شک سرعت لود شدن صفحه چیزی است که نباید از فکر کردن به آن غافل شوید. برای اینکه به شما در این فرایند کمکی کرده باشیم، در این مطلب در خصوص معرفی ابزار سئو، لیستی از بهترین ابزارهای بهبود سرعت صفحه سایت را تهیه کردیم. این ابزارها میتوانند به راحتی علت دیر لود شدن سایت شما را تشخیص داده و آن را برطرف کنند.
در این مطلب ۲۶ ابزار را برای بهبود و بررسی سرعت لود سایت به شما معرفی خواهیم کرد. این ابزارها را میتوان در چهار گروه دسته بندی کرد که شامل این موارد میشوند:
- ابزارهایی برای بررسی سرعت لود سایت
- ابزارهای پیشنهاد دهنده برای بهبود سرعت سایت
- ابزارهای بهینه سازی تصاویر
- ابزارهای بهینه سازی فنی
خب حالا وقت آن رسیده است تا به معرفی این ابزارها بپردازیم!
ابزارهایی برای اندازه گیری سرعت سایت
تا وقتی که ندانید چگونه میتوان سرعت لود شدن صفحه سایت را اندازه گرفت، نخواهید توانست راهکار مناسب برای افزایش سرعت صفحه را پیدا کنید. برای اندازه گیری سرعت وب سایت و کشف علت دیر لود شدن سایت دهها ابزار مختلف در بازار موجود است؛ اما از آنجایی که فرصت معرفی تک تک آنها در این مقاله وجود ندارد، در اینجا فقط به چند مورد از بهترینها اشاره میکنیم:
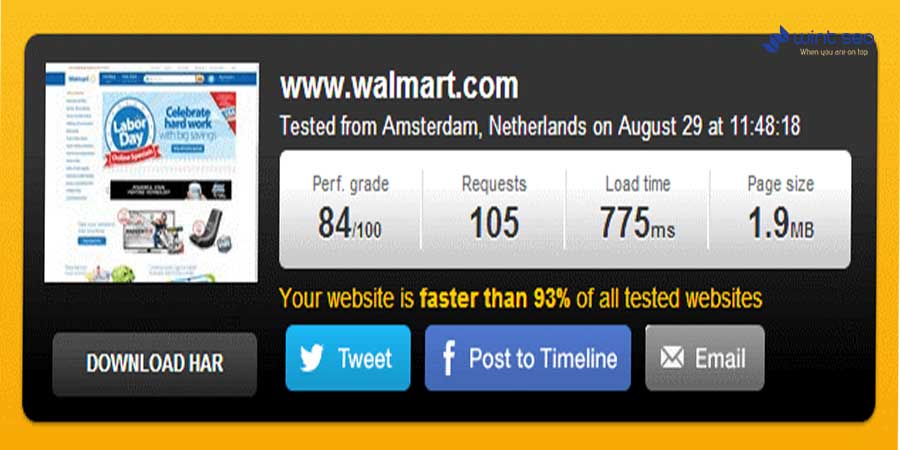
1. Pingdom Website Speed Test
پینگدام (pingdom) یک ابزار سریع و کارآمد برای اندازه گیری سرعت وب سایت شما است. این ابزار مجموعهای از تمام درخواستها از طرف مرورگر را به شما نشان میدهد و از این طریق میتوانید سر نخ خوبی برای کشف علت دیر لود شدن سایت به دست بیاورید.

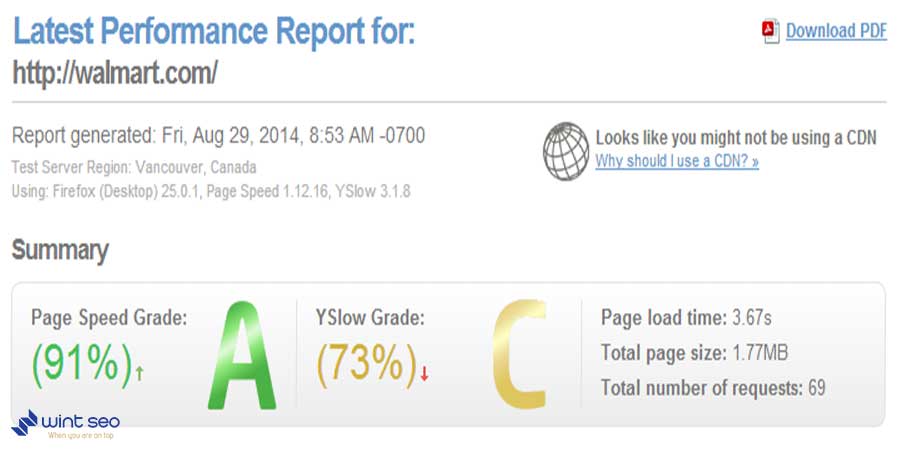
2. GTmetrix Performance Report
ابزار GTmetrix مانند پینگدام از یک نمودار آبشاری برای نشان دادن عوامل مؤثر بر سرعت بارگذاری صفحات استفاده میکند. با کلیک روی هر یک از این عوامل، اطلاعات بیشتری به شما نشان داده میشود که در آن توصیههای لازم برای بهبود سرعت صفحه را خواهید دید.

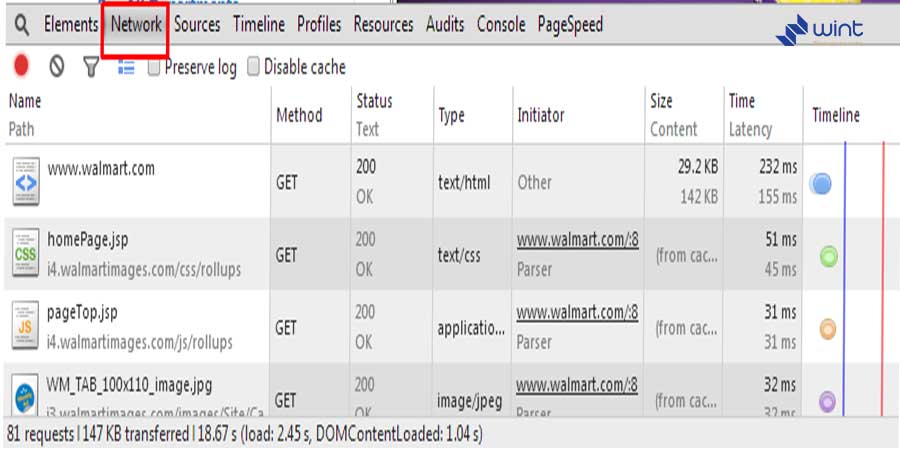
3. Google Chrome – Inspect Element
اگر میخواهید در مرورگر خود عوامل اصلی تأثیرگذار بر سرعت صفحات سایت را مشاهده کنید، میتوانید از قابلیت خود گوگل کروم در این زمینه بهره ببرید. کافی است روی هر قسمتی از صفحه سایت راست کلیک کرده و گزینه Inspect Element و سپس تب Network را مانند تصویر بالا انتخاب کنید؛ مانند ابزارهای قبلی، در این روش هم شما یک نمودار آبشاری خواهید داشت که آمار و ارقام مربوط به عوامل تأثیرگذار را نشان میدهد.
با این تفاوت که این نمودار در قسمت پایینی مرورگر شما و در همان صفحهای که در حال سنجش سرعت آن هستید نشان داده میشود. در حالی که در ابزارهای قبلی باید وارد یک وب سایت مجزا شده و url سایت مورد نظر خود را وارد میکردید.

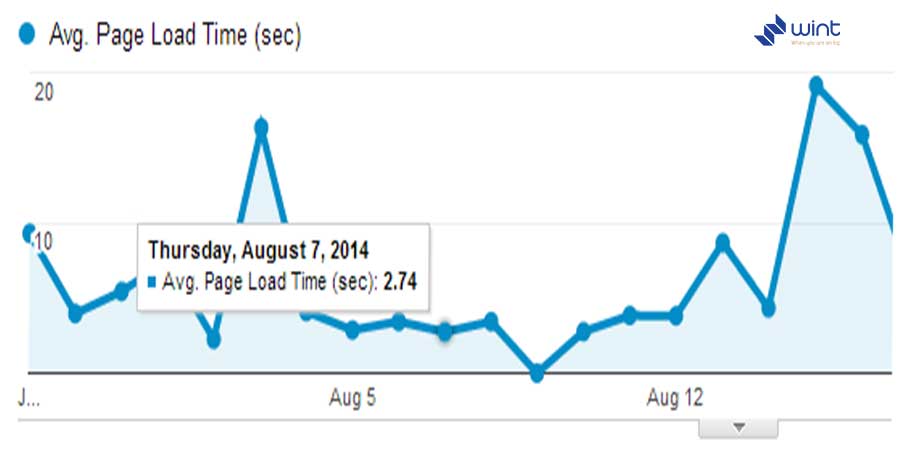
4. Google Analytics – Site Speed Page Timings
وقتی در حال آنالیز وب سایت خود هستید، گوگل آنالیتیکس یکی از بهترین راهکارها برای اندازه گیری سرعت سایت و زمان بارگذاری صفحات است. مزیت این ابزار این است که به شما امکان میدهد تا صفحات سایت خود را لیست کرده و سرعت لود شدن آنها را در طول زمان مشاهده کنید. به این طریق میتوانید بفهمید که آیا اقداماتی که در جهت افزایش سرعت سایت انجام میدهید مؤثر هستند یا نه.

ابزارهای پیشنهاد دهنده برای بهبود سرعت صفحه
ابزارهایی که تا به اینجا معرفی کردیم به شما خواهند گفت که «اوه، سرعت لود شدن این صفحه خیلی پایینه». حالا قدم بعدی چیست؟ بله انتخاب راهکارهایی برای بهبود سرعت صفحه با استفاده از ابزارهایی که پس از شناسایی مشکل، اقدامات مورد نیاز را به کاربر پیشنهاد میدهند. بار دیگر خبر خوب این است که تعداد ابزارهای موجود برای اینکار کم نیستند اما در این مطلب به تعدادی از برترینها اشاره خواهیم کرد.
در اینجا باید استراتژی خود را برای انتخاب تکنیکهای افزایش سرعت سایت مشخص کنید. به خصوص اگر تا الآن کاری در این زمینه انجام ندادهاید، خوب است بدانید که چند ترفند ساده هستند که میتوانند تأثیر به سزایی در بهبود سئو و سرعت سایت بگذارند؛ اما از آن طرف، ابزارهایی نیز وجود دارند که استفاده از آنها نیازمند حداقلی از دانش و تجربی فنی است.
به همین دلیل اگر جاوا اسکریپت نمیدانید و یا بلد نیستید که چطور میشود تنظیمات سرور را دستکاری کرد، بهترین توصیه برای شما این است که فعلاً از به کارگیری تکنیکهایی که شامل این موارد میشوند پرهیز کنید. تا زمانی که روی این فنون مسلط شوید و یا کسی را پیدا کنید که میتواند این کارها را برای شما انجام دهد. خوشبختانه، ابزاری ۵ تا ۷ که در ادامه آنها را معرفی میکنیم جزو راحتترین تکنیکهای افزایش سرعت سایت محسوب میشوند که میتوانند بلافاصله باعث کاهش مدت زمان لود شدن صفحات شوند.
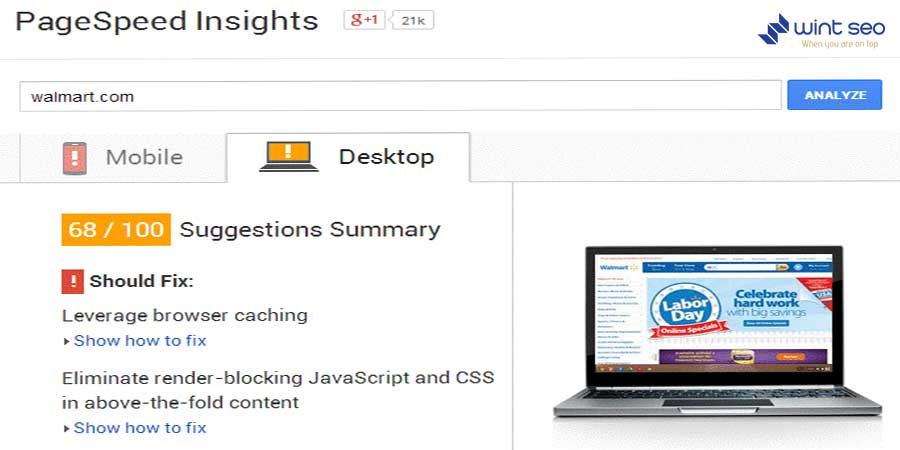
5. Google Page Speed Tools – PageSpeed Insights
ابزار PageSpeed Insights یکی از مفیدترین ابزارهای بهبود سرعت سایت است که توسط گوگل ارائه شده و کار با آن نیاز به دانش فنی خاصی ندارد.
این ابزار ابتدا کار شناسایی را انجام میدهد و به چندین عامل مختلفی که روی کند شدن وب سایت مؤثر هستند از صفر تا صد نمره میدهد. این نمره روی نسخه موبایل و نسخه دسکتاپ سایت متفاوت خواهد بود و به این بستگی دارد که سایت خود را برای هر یک از این دستگاهها تا چه حد بهینه سازی کرده باشید.
این ابزار تمام اقداماتی را که برای بهبود سرعت سایت باید انجام دهید را به اطلاع شما میرساند. در قسمت نتایج این ابزار، اطلاعات ارزشمندی به شما نشان داده میشود که در تعیین قدم بعدی در راستای افزایش سرعت صفحات سایت به شما کمک میکنند. هر جا که گزینه Show how to fix را دیدید، روی آن کلیک کرده و راهکار پیشنهادی را مطالعه کنید. گوگل همچنین قابلیتهای دیگری را در PageSpeed Insights قرار داده که به شما امکان میدهند تا نتایج را به شکلی مؤثرتر و دقیقتر بررسی کنید.

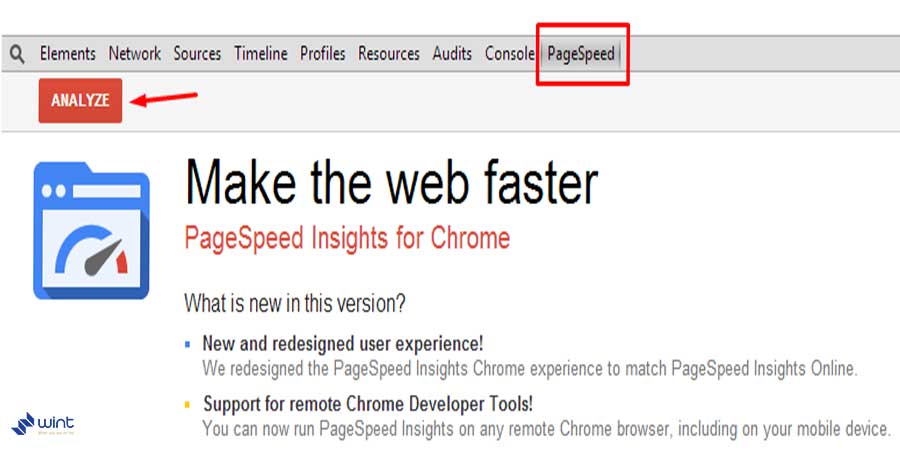
6. PageSpeed Insights Chrome Extension
طبیعتاً خیلی راحتتر است که به جای مراجعه به صفحه ابزارهای گوگل برای بررسی سرعت سایت، به این اطلاعات روی مرورگر دسترسی داشته باشید. خوشبختانه گوگل این مشکل را با ارائه افزونه PageSpeed Insights Chrome Extension حل کرده است. نصب این افزونه بسیار راحت بوده و تنها کافی است به لینک مشخص شده مراجعه کرده و دکمه نصب را کلیک کنید. بعد از نصب افزونه، کافی است روی هر صفحهای که هستید یک راست کلیک ساده انجام داده و گزینه Inspect Elemnt را بزنید. وقتی افزونه نصب باشد، مانند تصویر زیر یک گزینه PageSpeed نیز در اختیار شما خواهد بود که اطلاعات مفیدی در خصوص سرعت پیج به شما خواهد داد.

حالا کافی است روی دکمه آنالیز که در تصویر بالا هم مشخص شده کلیک کنید تا پیشنهادهای عالی و کاربردی گوگل برای حل مشکل کند شدن وب سایت را مشاهده کنید. مزیت استفاده از افزونه این است که همه این پیشنهادها درست در زمانی که روی صفحه مورد نظر هستید و درون فضای مرورگر شما نشان داده میشوند که کار را برای اجرای تکنیکهای افزایش سرعت سایت راحتتر میکند.
7. Google Analytics – Site Speed Suggestions
بار دیگر به Google Analytics برمیگردیم. ابزار آنالیز گوگل میتواند در زمینه ارائه پیشنهادهایی برای بهبود سرعت سایت نیز نقش مؤثری داشته باشد. در واقع، این ابزار نمراتی را که PageSpeed Insights ارائه کرده در داشبورد گوگل آنالیتیکس به شما نشان میدهد. بله لزوماً این ابزار یک ابزار اختصاصی برای بهبود سرعت سایت نیست، اما افق دید متفاوتی را در اختیار شما قرار میدهد که برای تعیین استراتژی سئو بسیار مفید است.
برای مثال یک راه عالی برای استفاده از اطلاعاتی که این ابزار در اختیار شما قرار میدهد این است که صفحات را بر اساس مدت زمان لود شدن و یا تعداد بازدیدکننده مرتب کنید. آن وقت میتوانید ببینید که کدام صفحات وضعیت وخیمی دارند و نیاز به بهینه سازی بیشتری داشته و یا ببینید که صفحات پرمخاطبی که نیاز به بهینه سازی دارند کدامها هستند. آنالیز صفحات پر بازدید یک میانبر مهم است که به کمک آن میتوانید بفهمید چگونه میتوانید مدت زمان بارگذاری صفحات پر بازدید خود را کاهش داده و نرخ تبدیل بازدیدکنندگان را افزایش دهید.
خب حالا بیایید مسیری که تا اینجا آمدیم را مرور کنیم: با استفاده از یکی از ابزارهای اندازه گیری سرعت وب سایت، سرعت صفحات را سنجیدیم. سپس به کمک ابزارهای پیشنهاد دهنده، متوجه شدیم که برای حل مشکل کند شدن سایت باید چه اقداماتی را انجام دهیم. حالا وقت آن است که دست به کار شویم و از تکنیکهای افزایش سرعت سایت استفاده کنیم.
ابزارهایی که از اینجا به بعد معرفی میکنیم در این امر به شما کمک میکنند. این که از کدام یک از این ابزارها استفاده کنید تا حدی بستگی به راهکاری که انتخاب کردهاید خواهد داشت. تمرکز ما در این قسمت روی ابزارهای پایه است که هم کار با آنها راحت بوده و هم جزو مهمترین ابزارهای بهبود سرعت سایت محسوب میشوند که برای هر وب سایتی ضروری هستند.
ابزارهای بهینه سازی تصاویر
از هر کدام از ابزارهای اندازه گیری سرعت سایت که استفاده کنید، خیلی زود متوجه خواهید شد که تصاویر و فیلمها سهم بزرگی از مدت زمان لود شدن سایت را به خود اختصاص میدهند و باعث کند شدن صفحات شما میشوند. چند راهکار فنی برای مقابله با این چالش وجود دارد؛ اما در ذهن داشته باشید که قانون کلی این است که تا جایی ممکن اندازه فایل تصاویر را کوچک نگه دارید.
به طور کلی، لود شدن تصاویر حجیم روی صفحه وب سایت فایده خاصی ندارد جز اینکه HTML را به خود مشغول کرده و سرعت بارگذاری صفحه را پایین میآورد. بهینه سازی تصاویر یک راهکار عالی برای کاهش مدت زمان لود شدن صفحات است و برای این کار، تکنیکهای متنوعی وجود دارد. از ابزار شماره ۸ تا ۱۸ همگی جزو ابزارهای بهینه سازی تصویر برای وب سایت هستند.
از آنجایی که این یک اقدام بسیار مهم در پروسه بهبود سئو صفحات سایت است، نمیتوانستیم صرفاً به معرفی یک ابزار در این زمینه بسنده کنیم. به زبان ساده، شما میخواهید تصاویری که در سایت قرار میدهید همان طول و عرضی را داشته باشند که برای محتوای خود مناسب میدانید. مثلاً قرار نیست تصویری را که عرض آن 1200 پیکسل است، روی سایت در ابعاد 300 پیکسلی نمایش داده شود.
بلکه نقشه این است که فایل 1200 پیکسلی را با استفاده از ابزارهای تغییر اندازه به یک فایل 300 پیکسلی تبدیل کنید تا با کیفیتی قابل قبول روی صفحه سایت نقش ببندد. این کار باعث میشود تا هم کیفیت تصویر شما افت نکند و هم سرعت لود صفحه افزایش قابل توجهی پیدا نماید. از جمله ابزارهایی که میتوانید از آنها استفاده کنید میشود به این موارد اشاره کرد:
8. تغییر اندازه تصویر با فتوشاپ
9. تغییر اندازه تصویر با Paint
10. تغییر اندازه تصویر با Microsoft Picture Manager
11. Pixlr
12. Web Resizer
13. Shrink Pictures
14. افزار فشرده سازی تصویر Pic Resize
مانند ابزارهای قبل، ابزارهای فشرده سازی نیز دارای تنوع زیادی هستند که ما در اینجا به چند مورد از موفقترین آنها اشاره میکنیم. عملکرد ابزارهای فشرده سازی تصویر به این شکل است که رنگهای مشابه موجود در تصویر را با یکدیگر ترکیب میکنند و بسیاری از دیتاهای اضافه و غیر ضروری را از فایل تصاویر بیرون میاندازند. شاید فکر کنید این کار تأثیر مخربی روی کیفیت عکس میگذارد، اما در نهایت وقتی تصویر عکس فشرده شده با عکس اصلی را مقایسه میکنید خواهید دید که حتی خودتان به سختی میتوانید تفاوتی بین این دو تصویر پیدا کنید.
فشرده سازی تصویر در فتوشاپ نیز ممکن است، اما این ابزارهای آنلاین کار را برای شما راحتتر میکنند:
15. Kraken.io (تصویر بالا)
16. TinyPNG
17. استفاده از PageSpeed Insights در افزونه گوگل کروم
یک راهکار دیگر برای فشرده سازی تصاویر، کمک گرفتن از افزونه PageSpeed Insights در گوگل کروم است. در قسمت Optimize Images این افزونه، لینکهای See optimized content را خواهید دید که مقابل هر پیشنهاد برای بهبود سرعت صفحه سایت نشان داده میشوند. کافی است روی این لینکها کلیک کرده و فایل فشرده شده را ذخیره کرده و با فایل موجود در صفحه جایگزین کنید. به همین راحتی!
18. لود تنبل تصاویر
یک ترفند جالب در راستای بهینه سازی تصاویر وب سایت این است که اصلاً تصاویر را لود نکنید! در این راهکار از مجموعه ابزارهای بهبود سرعت سایت و صفحات سایت، صفحه سایت شما به شکل پیش فرض بدون تصویر لود میشود. سپس میتوانید تنظیم کنید که تصاویر فقط زمانی به بازدیدکننده نشان داده شوند که لازم است. به این تکنیک لود تنبل یا lazy load میگویند که از لود شدن بیهوده تصاویر جلوگیری میکند و اینگونه باعث افزایش سرعت بارگذاری صفحات میشود. نحوه کار آن به این شکل است که با استفاده از جاوا اسکریپت، مشخص خواهید کرد که تصاویر تنها در صورت رخ دادن اتفاق خاصی لود شوند.
این اتفاق میتواند بر پایه زمان باشد. مثلاً اگر یک بازدید کننده سی ثانیه در صفحه ماند، آن وقت تصاویر لود شوند. یا آن که اگر بازدیدکننده به قسمت مشخصی از صفحه رسید، سپس تصاویر شروع به لود شدن کنند. اگرچه در نگاه اول مفهوم لود تنبل ممکن است کمی پیچیده به نظر برسد، اما اگر آشنایی مقدماتی با اچ تی ام ال و جاوا اسکریپت داشته باشید میتوانید با استفاده از افزونههای متنوعی که برای این کار وجود دارند، لود تنبل را در صفحات خود به کار بگیرید.
ابزارهای CSS Sprite
ممکن است سایت شما مانند بسیاری از سایتها تصاویر و آیکونهایی داشته باشد که خودتان ساختهاید و یا آنها را در اینترنت پیدا کردهاید تا در قسمتهای مختلف سایت نمایش داده شوند. یک راهکار مؤثر برای صرفه جویی در مصرف فضا این است که این تصاویر و آیکونهای ثابت را با یکدیگر ترکیب کرده و یک فایل CSS sprite از آن بسازید. CSS sprite به شما امکان میدهد تا چندین تصویر را به یک تصویر واحد تبدیل کنید.
فایده این کار این است که مدت زمانی که مرورگر باید از سرور اطلاعات دریافت کند را کاهش میدهد و یا به بیان سادهتر، صفحه سریعتر لود میشود. بعد از آنکه تصاویر چند گانه به یک CSS sprite تبدیل شدند، کدهای CSS ساده باعث میشوند تا این تصاویر هر کدام در قسمتهای مختلف سایت و در جای درست خود نشان داده شوند.
البته لازم به گفتن است که ترکیب کردن تصاویر و مشخص کردن ابعاد دقیق برای محل نمایش آنها در صفحات مختلف ممکن است پروسهای زمانبر و خسته کننده باشد. با این حال اما با استفاده از ابزارهای بهبود سرعت سایت که برای ایجاد CSS sprite طراحی شدهاند، میتوانید این پروسه را راحتتر به انجام برسانید. از جمله این ابزارها میشود به این موارد استفاده کرد:
19. Spritecow
20. SpritePad
21. Spritebox (تصویر بالا)
ابزارهای بهینه سازی فنی
خب، اگر علاقهای به بحثهای فنی در زمینه بهبود سئو صفحات سایت ندارید میتوانید این بخش را نادیده بگیرید. البته باید بگوییم که مسائل فنی که در ادامه مطرح میشوند چندان هم پیچیده نیستند و حتی اگر دانش و تجربه خاصی در این زمینه نداشته باشید، ممکن است نکات کاربردی را از این قسمت یاد بگیرید.
هنگام بهینه سازی محتوای تولیدی خود برای قرار دادن در وب سایت، وقت مناسبی است که نگاهی به فریم ورک خود بیندازید و مناطقی را که در آن محتوا قرار میگیرد بررسی کنید تا ببینید چگونه میتوانید مواردی رو بهبود بدهید.
22. W3 Total Cache
اگر از وردپرس استفاده میکنید، افزونه W3 Total Cache میتواند یکی از بهترین دوستان شما در زمینه بهبود سئو صفحات سایت باشد. این افزونه تقریباً تمام جزئیات پشت صحنه را کنترل کرده و آنها را برای شما بهینه سازی میکند. این موارد شامل کنترل کش، مدیریت CDN و کوچک سازی کد میشود. به طور خلاصه W3 Total Cache یک افزونه همه کاره و یکی از قدرتمندترین ابزارهای بهبود سرعت سایت است که به طور رایگان نیز عرضه میشود. مقالات زیادی نیز در خصوص آموزش کار با این افزونه وجود دارند که میتوانید از آنها استفاده کنید.

23. CloudFlare CDN
کار یک CDN این است که فاصله بین سرور میزبان وب سایت شما تا کاربر بازدیدکننده را کوتاه کند. این کار باعث میشود تا سایت شما سریعترین راه برای وصل شدن به سرور بازدیدکننده در هر کجای دنیا را پیدا کند و در نتیجه با سرعت بیشتری بارگذاری شود.
ابزارهای CDN متنوعی در بازار وجود دارند، اما CloudFlare بی شک یکی از بهترینها است. این سرویس یک طرح رایگان نیز دارد که آن را به ابزاری محبوب تبدیل کرده است. این ابزار قدرتمند باعث میشود تا بازدیدکنندگان سایت شما از هر نقطهای از جهان که باشند، بتوانند در کمترین زمان ممکن صفحات سایت را باز کننده. برای راه اندازی این ابزار قدرتمند نیز مطالب آموزشی فراوانی وجود دارد که میتوانید از آنها بهره ببرید.

ابزارهایی برای کوچک سازی کد سایت
فایلهایی که در وب سایت شما قرار دارند، حاوی مقادیر زیادی از فضای (Space) اضافه و غیر ضروری هستند که باعث کند شدن سایت میشوند. حقیقت این است که مرورگرها اهمیت چندانی به اسپیسهای بین خطوط کد نمیدهند؛ بنابراین اینکه برای خواناتر شدن کد از اسپیسهای زیادی استفاده کنید، عملاً فایدهای برای مرورگر ندارد و حتی باعث میشود تا سایت دیرتر بارگذاری شود. کوچک سازی کد همه این اسپیسهای اضافه را برمیدارد. این کار باعث میشود تا حجم فایل کد بسیار کاهش یابد و اگرچه خواندن آن برای چشم انسان دشوار میشود، اما همچنان کارایی خود را حفظ میکند و اختلالی در عملکرد سایت ایجاد نمیشود.
24. YUI Compressor
این ابزار برای کوچک سازی کدهای CSS و جاوا اسکریپت کاربرد دارد.
25. استفاده از Google PageSpeed Insights برای کوچک سازی HTML
کافی است در منوی Google PageSpeed Insights و در قسمتهای مرتبط به هر صفحه روی گزینه See optimized content کلیک کنید. درست مانند همان کاری که برای بهینه سازی تصاویر باید انجام شود و در بالاتر توضیح دادیم.
26. استفاده از افزونههای وردپرس برای کوچک سازی کد سایت
افزونههای وردپرس که برای کوچک سازی کدها طراحی شدهاند کمک بزرگی در این زمینه خواهند کرد. همانطور که اشاره کردیم W3 Total Cache خود یکی از این ابزارها است که یکی از قابلیتهای آن کوچک سازی کد در وردپرس میباشد.
در ادامه این مطلب ما دقیقاً یک مشتری با همین شرایط را بررسی کردهایم. در این مورد، تنها سرویسی که تیم سئو وینت سئو ارائه دادند، بهینه سازی سرعت وب سایت بوده است که در نهایت مشخص شد توانسته تأثیر چشمگیری بر افزایش درآمد سایت داشته باشد. در ادامه با جزئیات تجربیاتمان در تیم سئو را از کار روی این پروژه مرور میکنیم و امیدواریم این مطلب به شما نیز کمک کند تا مشکلات سرعت وب سایت خود یا مشتریان خود را راحتتر از قبل حل کنید.
تعریف مشتری
در این مطالعه موردی، مشتری ما یک شرکت زنجیرهای در زمینه نظافت منازل مسکونی است که در ایران فعالیت دارد. وب سایت این شرکت تقریباً بیش از ۵۸۰ صفحه دارد و برای هر یک از محلهایی که شرکت در آن فعال است، یک صفحه فرود( لندینگ پیج) طراحی شده است.
هدف مشتری ما نیز بسیار ساده است: او میخواهد سهم بیشتری از بازار بزرگ شرکتهای خدمات نظافت منزل در سراسر کشور داشته باشد. بررسی فنی اولیه ما نشان داد که سرعت سایت بسیار پایین است؛ بنابراین اولین قدم ما در این پروژه، کار بر روی بهینه سازی سرعت سایت بود.
روش شناسی بهبود سرعت در پروژه مذکور
روشی که برای بهبود سرعت سایت مشتری استفاده شد، یک روش یازده مرحلهای با استفاده از برخی از ابزارهای بالا بود. با این تفاوت که همه آنها را در یک محیط تست انجام دادیم تا آسیبی که به نسخه اصلی وب سایت نرسد.
خلاصه ای از مراحل انجام شده برای بهبود سرعت سایت مشتری:
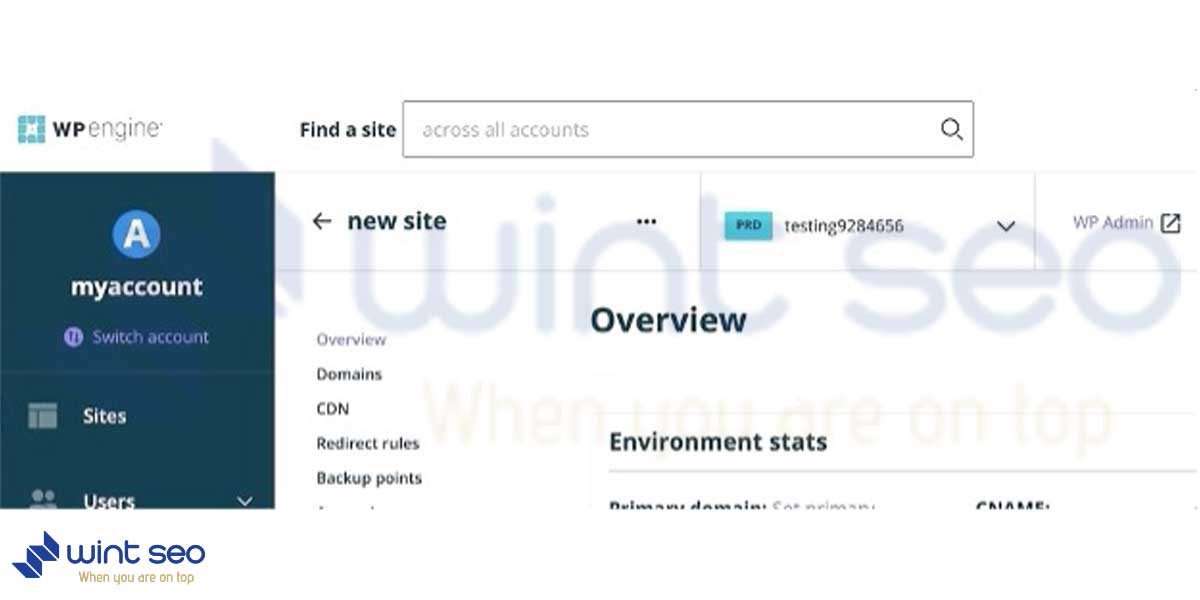
1. راه اندازی محیط تست (Staging) به وسیله WPEngine
برای ارتقا سرعت سایت، فرقی ندارد که میخواهید از ابزارها و افزونهها استفاده کنید یا آن که وب سایت را به شکل دستی آپدیت نمایید؛ در هر صورت باید یک محیط تست یا staging راه بیندازید تا بتوانید بدون آسیب رساندن به نسخه اصلی وب سایت، راهکارهای مختلف را آزمایش کنید. چرا که اعمال تغییرات به شکل دستی روی کدی که وب سایت با آن ساخته شده است (حتی اگر این کار را به کمک افزونه انجام دهید)، میتواند به کلی باعث تخریب وب سایت شما شود.
محیط staging یک نسخه کلون شده از وب سایت اصلی است که میتوانید همه تغییراتی که میخواهید را روی آن اعمال کنید بدون آن که نگران باشید که این تغییرات ممکن است آسیبی به نسخه اصلی سایت برسانند.
وقتی که نسخه staging را راه انداختید، میتوانید بخشها و المانهای مختلف وب سایت را دستکاری کنید و ببینید که هر کدام از آنها چه نتایجی به دنبال دارند. شما میتوانید همه این اقدامات آزمایشی را بدون ترس از این که ممکن است مشتری ترافیک و بازدیدکننده وب سایت خود را از دست بدهد، انجام دهید؛ چرا که نسخه اصلی وب سایت مانند قبل به کار خود ادامه میدهد و تا زمانی که شما نخواهید، تغییرات نسخه staging به نسخه لایو یا همان نسخه اصلی منتقل نمیشوند.
فلسفه ما در بهبود سرعت سایت، در دو کلمه تست و بازبینی خلاصه میشود. منظور از بازبینی این است که بعد از اعمال تغییرات با هدف افزایش سرعت سایت، ببینیم آیا نسخه staging هنوز به خوبی کار میکند یا نه. همچنین در مرحله بازبینی باید به کمک یکی از ابزارهای تست سرعت وب سایت، امتیاز سایت خود را از این نظر بسنجید تا ببینید آیا تغییرات اعمال شده اثر مثبتی روی سرعت سایت داشتهاند یا نه.

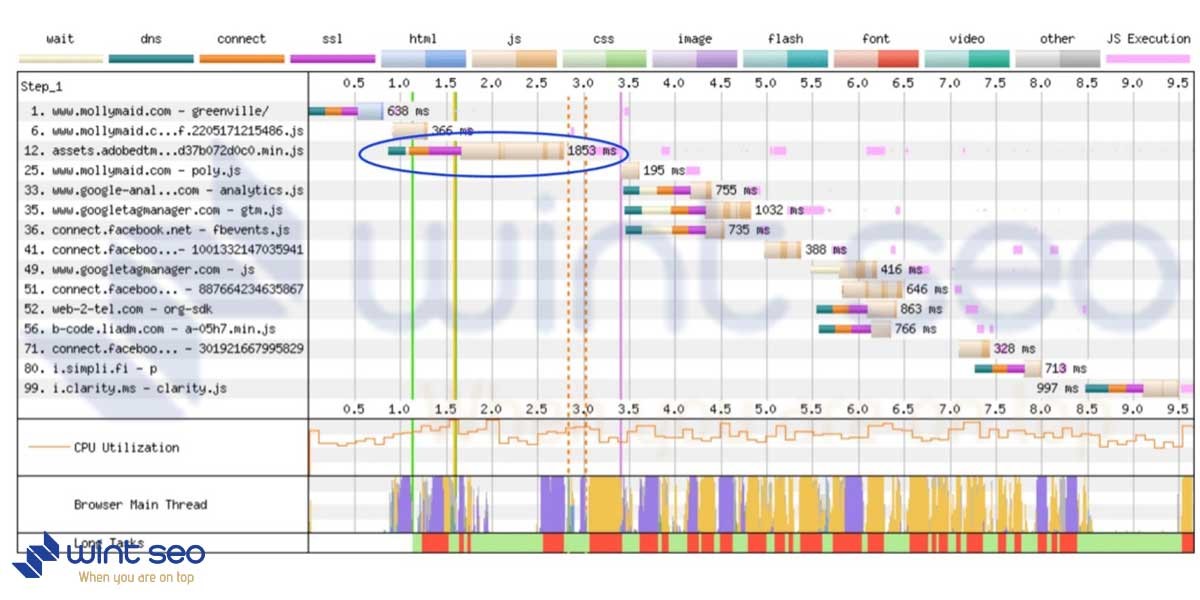
2. عیب یابی صفحات به کمک ابزاری مانند WebPageTest
در این مرحله، شما باید به دنبال مشکلاتی مثل فایلهای اسکریپت معیوب که باعث خطای 404 میشوند، فایلهای CSS استفاده نشده که باعث کاهش سرعت سایت و لود صفحات میشوند و منابع render-block باشید. همگی این مشکلات باید شناسایی و رفع شوند.
امتیاز Core Web Vitals را بررسی کنید تا ببینید که در چه زمینهای بیشترین مشکلات را دارید.

بفمید که کدام موارد بیشتر از بقیه باعث کندی سرعت سایت میشوند.

منابع render-blocking را بررسی و آپدیت کنید (به تعویق انداخت یا به اصطلاح defer کردن آنها نیز راهکار مناسبی است)
این دقیقاً همان دلیلی است که از محیط تست یا staging استفاده میکنیم: تا مطمئن شویم که تغییراتی که ایجاد میکنیم، باعث بروز مشکل در قسمتهای مختلف وب سایت نمیشود. برای چک کردن این موضوع، نسخه لایو staging را با نسخه اصلی وب سایت از نظر ظاهر و کارایی مقایسه کنید. اگر همه چیز مطابق انتظار کار میکرد و مشکلی وجود نداشت، پس تا الآن همه کارها به درستی پیش رفتهاند و میتوانید وارد مرحله بعد شوید.
4. تصاویر بزرگ را با WebPageTest بررسی کنید
یکی از عوامل اصلی کند شدن سرعت سایت، عکسها و تصاویر حجیمی هستند که لود شدن آنها نیاز به زمان زیادی دارد. در اکثر دورههای آموزش سئو لوکال و یا سئو تکنیکال، راهکارهای مختلف برای بهینه سازی حجم تصاویر موجود در سایت ارائه میشوند. به عنوان مثال اگر از وردپرس استفاده میکنید، پلاگین یا همان افزونه Imagify یک ابزار کاربردی برای مدیریت حجم تصاویر است. افزونه Imagify را روی نسخه staging نصب کرده و سپس این مراحل را طی نمایید:
1. یک عکس دلخواه که حجم زیادی دارد را دانلود کرده و سپس ابعاد و حجم آن را کاهش دهید.
2. حالا عکس ویرایش شده که حجم کمتری دارد را روی سایت آپلود کنید.
3. رزولوشن تصویر جدید را روی نسخه staging بررسی کنید.
و یا میتوانید تمامی عکسهای خود در نسخه staging را مجدداً با ابزارهای کاهش حجم بدون افت کیفیت عکس و یا حتی مجدداً با فتوشاپ اصلاح کرده و مجدداً در محتواها و لوکال خود قرار دهید. این امر کمک میکند ببینید سرعت سایت و لود صفحات وب سایت شما کاهش پیدا کرده است یا نه و همین امر موجب افزایش تجربه کاربران از سایت شما و بهبود سئوی شما می شود.
5. مراحل قبل را برای همه قالبهای سایت تکرار کنید
اکثر وب سایتها از قالبهای متنوع برای بخشهای مختلف سایت خود مثل بخش مربوط به شعبهها، صفحه خدمات، مقالات، دسته بندیها، محصولات، صفحات تماس، صفحات فرود و … استفاده میکنند. شما به عنوان کارشناس سئو لوکال باید مطمئن شوید که اقداماتی که برای بهبود سرعت سایت روی نسخه staging انجام دادهاید، باعث بروز اختلال در هیچکدام از قالبهای مورد استفاده در سایت نشده باشد؛ بنابراین در این مرحله از فرایند بهینه سازی سرعت سایت، باید تمامی چهار مرحله قبلی که تا اینجا توضیح دادهایم را روی تک تک قالبهای موجود در سایت تکرار کنید. با استفاده از ابزاری مثل WebPageTest میتوانید مطمئن شوید که تغییرات شما باعث خرابی هیچکدام از صفحات سایت نشده است.
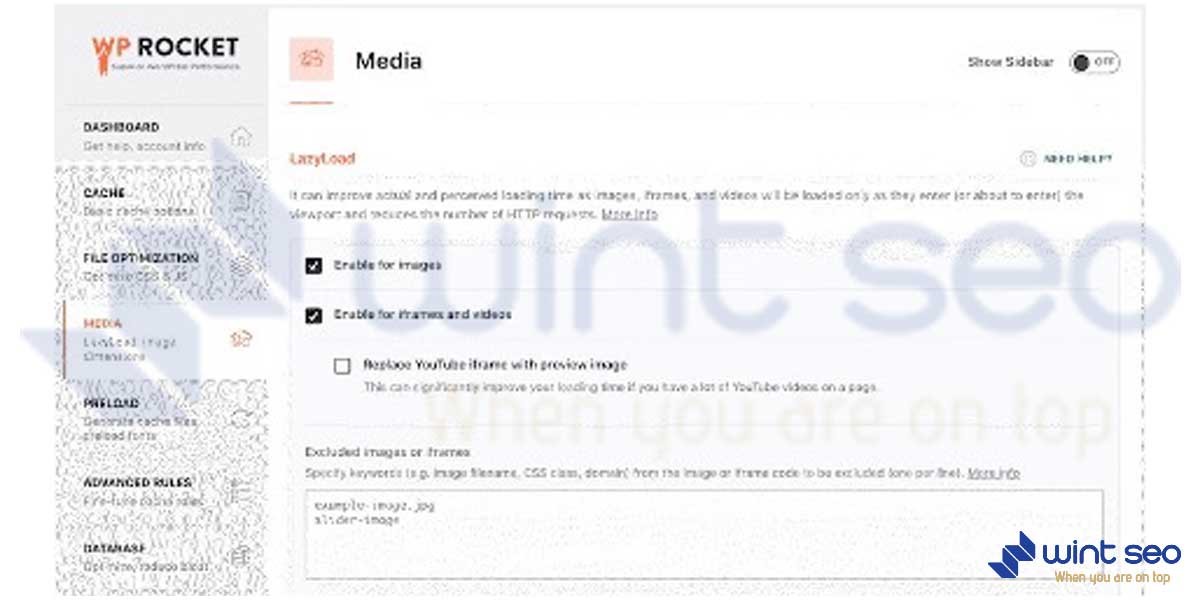
6. افزونه WP Rocket را نصب کنید
اگر سایت شما روی وردپرس نصب شده است، میتوانید از افزونه WP Rocket برای بهینه سازی بیشتر سرعت سایت استفاده کنید. اگرچه این افزونه یکی از بهترین ابزارهای سئوی سایت در زمینه بهبود سرعت سایت است، اما گاهی پیش میآید که با سایر افزونههای نصب شده روی سایت اختلال ایجاد میکند و مشکلاتی را در سایتهای وردپرس به وجود میآورد؛ بنابراین بسیار مهم است که قبل از نصب افزونه روی نسخه اصلی، آن را روی نسخه staging تست کنید.

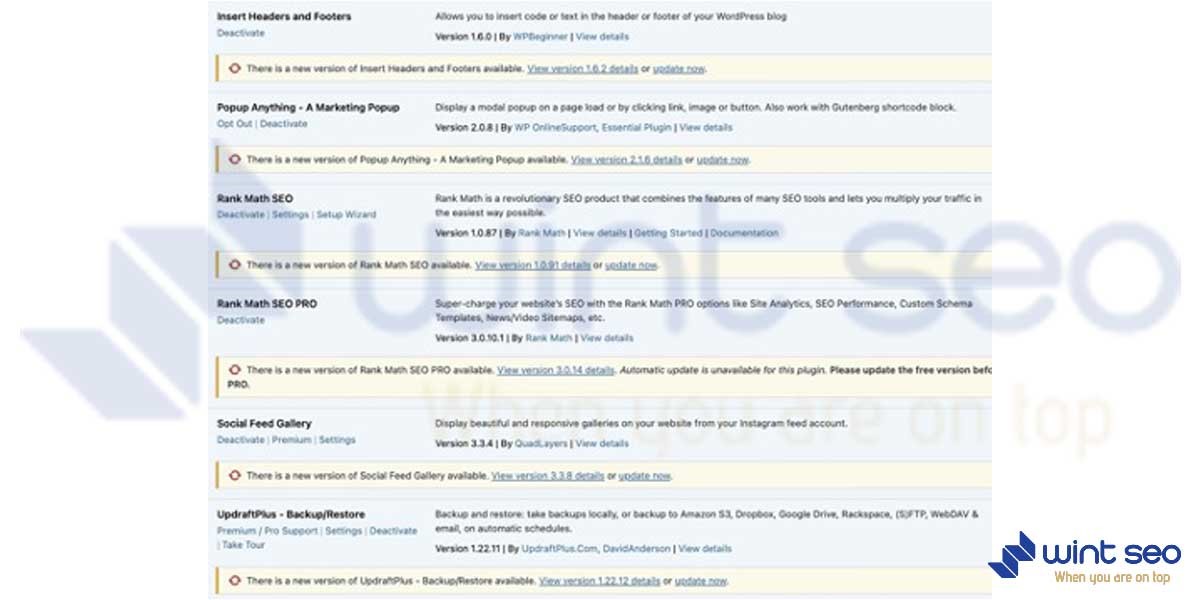
7. افزونهها را بررسی کنید
حالا که صحبت از پلاگینها شد، در این مرحله از فرایند ارتقا سرعت سایت باید تمامی پلاگینها را بررسی کنید و هر کدام از آنها را که استفاده چندانی برای سایت ندارند، حذف نمایید. چرا که همین پلاگینها میتوانند یکی از دلایل کندی سایت باشند.

8. مطمئن شوید که مشکلی وجود ندارد
تا به این مرحله تغییرات وسیعی را در قسمتهای مختلف سایت ایجاد کردهاید. پس وقت آن است تا یک بار دیگر دو نسخه از سایت یعنی نسخه اصلی و نسخه staging را با همدیگر مقایسه کنید تا مطمئن شوید بعد از اعمال تغییرات در جهت افزایش سرعت سایت، هیچ اختلالی در عملکرد و ظاهر وب سایت ایجاد نشده است.
9. دوباره تست Webpagetest را انجام دهید
اگر تغییرات ایجاد شده باعث خرابی هیچ کدام از بخشهای سایت نشدهاند، حالا وقت آن است تا ببینیم این تغییرات تا چه توانستهاند باعث افزایش سرعت سایت شوند. دوباره به سایت Webpagetest رفته و نمرات سایت را از نظر سرعت چک کنید. اگر نمرات به اهداف اولیه شما نزدیک هستند، تبریک میگوییم! تقریباً به پایان کار نزدیک شدهاید.
10. تغییرات را به نسخه لایو انتقال دهید
چنانچه تغییراتی که با هدف افزایش سرعت سایت روی نسخه staging انجام دادهاید موفقیت آمیز بودهاند، پس میتوانید آنها را به نسخه اصلی منتقل کنید و پروژه را از مرحله تست فراتر ببرید.
11. تغییرات انجام شده را ثبت کنید
ثبت گزارش تغییرات یکی از مهمترین مراحل هر پروژهای است که برخی آن را نادیده میگیرند. ثبت تغییرات اعمال شده با جزئیات به شما کمک میکند تا بتوانید با دقت عملکرد خود را آنالیز کنید و بتوانید به یک جمع بندی منطقی از هر پروژه و نتایج آن برسید. در این صورت میتوانید تشخیص دهید که کدام یک از تغییرات میتوانند به شکلی مؤثر به بهینه سازی سرعت سایت کمک کنند و در نتیجه باعث افزایش درآمد سایت شوند.
نتیجه پروژه سرعت سایت
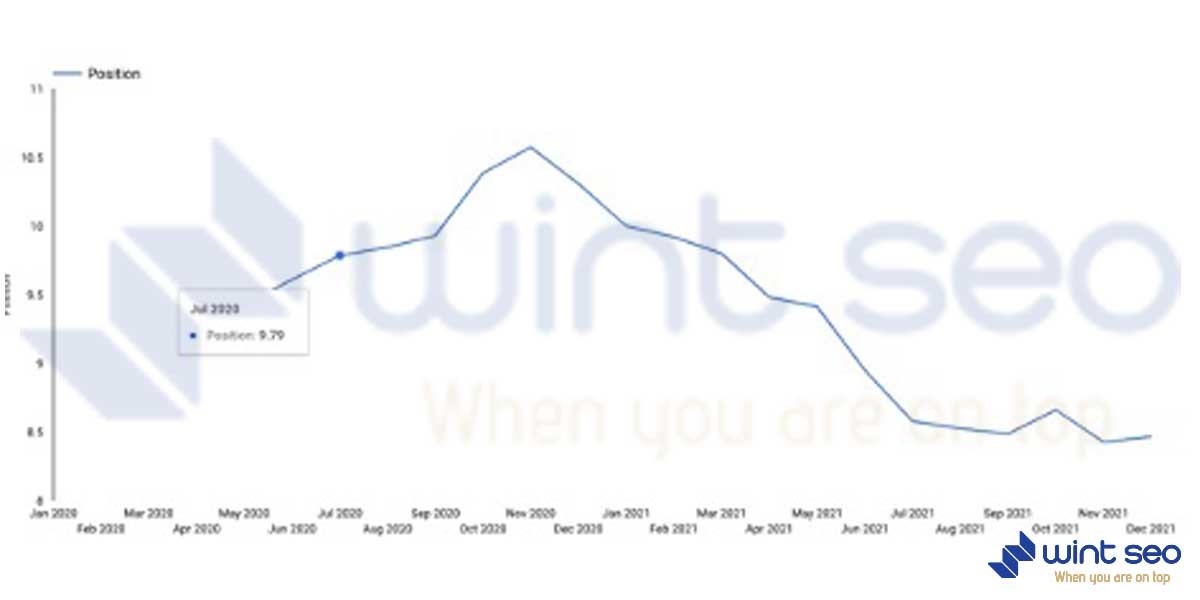
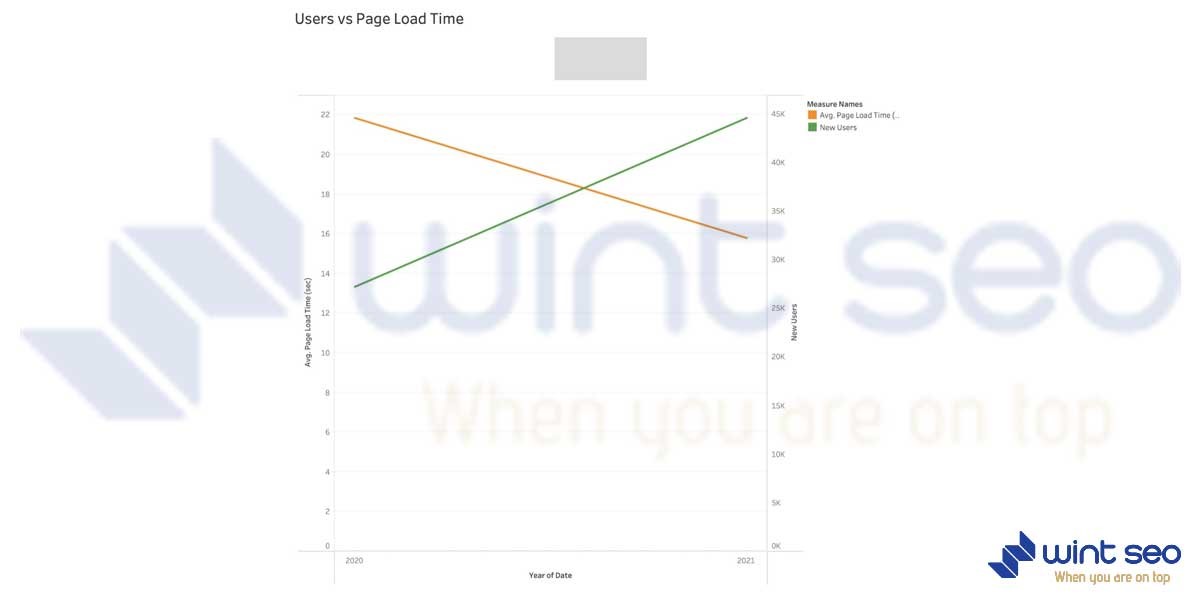
پروژه بهینه سازی سرعت سایت برای این مشتری در ماه فروردین 1400 آغاز شد. در مدت زمان کوتاهی پس از این پروژه، شاهد پیشرفت قابل توجهی در رتبه بندی سایت برای کلمات کلیدی که مرتبط به نام برند نبودهاند، بودیم. همچنین در مقایسه یک بازه یک ساله بین 1400 و 1401، مشتری ما شاهد رشد 32 درصدی در کاربران جدید، رشد 47 درصدی در تماسهای تلفنی و رشد 63 درصدی در درخواست خدمات بوده است. از نظر افزایش درآمد سایت هم مشاهده شد که در سال 1401، درآمد سایت نسبت به سال 1400 جهش 55 درصدی داشته و نسبت به سال 1399 نیز بیش از 60 درصد افزایش پیدا کرده است.

این آمار همبستگی مثبتی با افزایش ترافیک سایت و همچنین لیدهای تأیید شده داشت. مشتری ما اعلام کرد که لیدهای تأیید شده مثل ثبت قرارهای بازدید از منزل، شاهد رشد 49% PoP بودهاند.
در تصویر زیر، خط نارنجی نمایانگر میانگین مدت زمان لود شدن صفحات و خط سبز نمایانگر کاربران جدید است:

در این نمودار نیز خط نارنجی نمایانگر میانگین مدت زمان لود شدن صفحات و خط قرمز تعداد لیدها است:

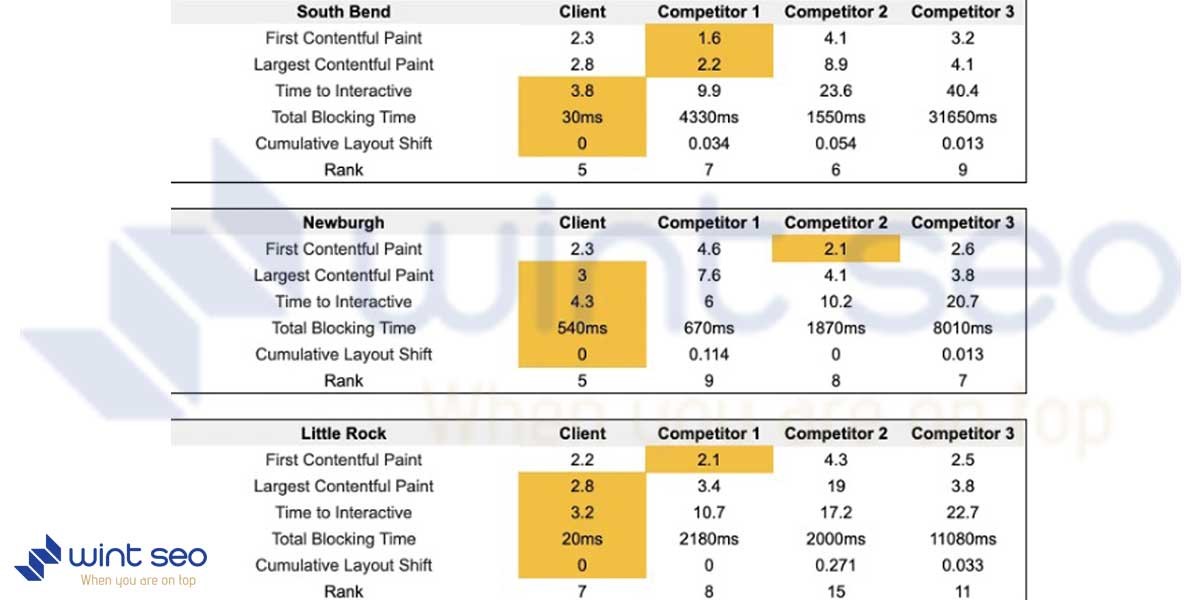
ما همچنین دیتا مربوط به CRux را نیز برای مشتری خود بررسی کرده و آن را با رقبای نزدیک آن مقایسه کردیم. در تصویر زیر، برنده هر یک از المانهای مربوط به تجربه کاربری/سرعت با هایلایت زرد مشخص شده است. همانطور که میبینید، مشتری ما به شکل کلی امتیاز بالاتری نسبت به رقبای خود کسب کرده است:

تاثیر سرعت بارگذاری بر درک برند
تصور کنید یک مشتری برای اولین بار با اشتیاق وارد وبسایت شما میشود، تا محصولات یا خدمات شما را بررسی کند. اما در حین انتظار برای بارگذاری وبسایت، اشتیاق او به سرعت به ناامیدی تبدیل میشود. زمانهای بارگذاری کند، انیمیشنهای دچار تاخیر و عناصر غیرقابل پاسخ، تأثیر منفی بر برداشت اولیه او از برند شما میگذارند. پیش از آنکه متوجه شوید، تصویری منفی از برند شما در ذهن او شکل گرفته و به وبسایت رقیب شما میرود. آیا این وضعیت آشنا به نظر میرسد؟ سرعت کند وبسایت نه تنها بازدیدکنندگان را دور میکند، بلکه به اعتبار و شهرت برند شما آسیب میزند.
اما نگران نباشید، کارآفرینان عزیز! راهحلی در دسترس است و با اولویت دادن به بهینهسازی سرعت وبسایت آغاز میشود. با اجرای استراتژیهایی مانند بهینهسازی تصاویر، کش کردن مرورگر و کاهش زمان پاسخدهی سرور، میتوانید زمانهای بارگذاری وبسایت خود را به طور قابل توجهی بهبود بخشید و تجربه مرور بدون اختلال و لذتبخشی را برای بازدیدکنندگان خود ایجاد کنید. و زمانی که وبسایت شما سریع و کارآمد بارگذاری میشود، برداشت کاربران از برند شما را بهبود میبخشد و شما را به عنوان یک نهاد حرفهای و قابل اعتماد در چشم مخاطبانتان معرفی میکند در نهایت موجب، روابط بلندمدت با مشتریان میشود.
اگر هنوز سایت ندارید یا سایتتان مناسب کسب و کارتان و نشان دهنده مشخصات برند شما نیست میتوانید جهت طراحی سایت یا بازطراحی سایت با ما تماس بگیرید مشاوران ما آماده راهنمایی شما عزیزان هستند.
جمع بندی
حتی اگر یک متخصص با تجربه سئو نباشید، باز هم میتوانید اقدامات کلیدی مربوط به سئو فنی برای افزایش سرعت سایت را انجام دهید. به خصوص اگر به یک نسخه بک آپ دسترسی داشته باشید، این اعتماد به نفس در شما ایجاد میشود تا راهکارهای مختلف را با روش آزمون و خطا امتحان کنید و نگران خسارت زدن به سایت اصلی نباشید. هرگز و هرگز یک تاکتیک سئو را صرفاً به این دلیل که با آن آشنایی ندارید، دست کم نگیرید.
در همین مثالی که در این مطلب مرور کردیم، مشتری ما 55 درصد افزایش درآمد سایت را صرفاً به خاطر بهینه سازی Core Web Vital تجربه کرد که نشان از اهمیت این تاکتیک دارد. حالا که قابلیت وب سایت staging را کشف کردهاید، وقت آن است تا با سایر چالشهای سئو فنی نیز دست و پنجه نرم کنید. چالشهایی که تا کنون به نظر شما بیش از حد پیچیده و حتی ترسناک میآمدند اما میتوانند تأثیر به سزایی در بهینه سازی سرعت سایت و سایر موارد مشابه داشته باشند.