Alt text یا همان متن جایگزین تصویر یکی از فاکتورهای مهم در سئو محتوا به حساب میآید که میتواند موجب بهینه سازی سایت شود. استفاده از تگ آلت به خزنده های موتورهای جستجو کمک میکند، راحت تر مفهوم تصاویر سایت را متوجه شوند و آن را ایندکس کنند. به همین دلیل نقش مهمی در سئوی سایت دارد و باعث میشود تصاویر سایت در نتایج جستجو گوگل نمایش داده شوند.
آنچه در این مقاله میخوانید:
تگ Alt چیست؟
تگ Alt تصویر توصیفکننده موضوعی است که از تصویر برداشت میشود. واژه altختصار عبارت “alternative ” به معنای “جایگزین” است. تگ alt در HTML یک ویژگی (attribute) است که معمولاً در تگ image برای ارائه متن جایگزین برای تصویر استفاده میشود.
بهترین شیوههای نوشتن متن جایگزین تصویر یا (Alt Text)
- آن را کوتاه نگه دارید، معمولاً ۱ تا ۲ جمله. بیش از حد پیچیده نکنید.
- به کلمات کلیدی که به خاطر آنها این تصویر را برای راهنمای خود انتخاب کردهاید، توجه کنید، به جای اینکه هر جزئیات کوچکی را توصیف کنید.
- نیازی نیست که بنویسید «تصویر از» یا «عکسی از».
- اما اگر تصویر یک لوگو، طرح، نقاشی یا کارتون است، آن را ذکر کنید.
- متنی که در مجاورت تصویر در مقاله یا وبسایت شما قرار دارد را تکرار نکنید همیشه متن جدید بنویسید.
- جمله متن جایگزین را با نقطه به پایان برسانید.

تگ title (تگ عنوان) در تصاویر چیست؟
وقتی با موس روی تصاویر سایت نگه میدارید، مانند تصویر زیر یک نوشته بر روی عکس ظاهر میشود که به آن عنوان تصویر یا همان تگ title میگوییم. تگ title هم همانند تگ alt در html یک ویژگی محسوب میشود و برای توصیف و یا بهتر بگویم شرح موضوع تصویر استفاده میشود. طبق متن زیر از سایت جت سئو:
“شما میتوانید از تگ title به عنوان یک call to action هم بهره ببرید. مثلاً وقتی کاربر نشانگر ماوس را بر روی تصویر نگه دارد، نوشته «با 50% تخفیف بخرید» ظاهر شود.”
نوشتن تگ title برخلاف تگ alt برای تصاویر ضروری نیست و خیلی از سایت ها از آن استفاده میکنند زیرا در دستگاههایی مثل موبایل قابل مشاهده نیست. اما ما در وینت سئو هم برای تصاویر سایتمان و هم انکرتکست ها از ویژگی title استفاده میکنیم.
کاربرد Alt text چیست؟
- با استفاده از متن جایگزین تصویر، کاربران نابینا و کم بینا به واسطه ابزارهایی که صفحه نمایش را برای کاربر میخواند نیز میتوانند متوجه تصاویر موجود در صفحه و موضوع تصاویر شوند.
- زمانی که اینترنت کند باشد و تصویر به درستی بارگذاری نشود، متن جایگزین تصویر به کاربر نمایش داده خواهد شد تا او متوجه شود در جای خالی چه عکسی با چه موضوعی بوده است.
- خزنده های موتورهای جستجو از تگ alt استفاده میکنند تا محتوای تصویر را درک و در نتیجه جستجو خود فهرست کنند.
استفاده از متن جایگزین تصویر چه تاثیری در سئو سایت
- کمک به دیده شدن تصاویر در نتایج جستجو (بخش تصاویر): موتورهای جستجو مانند گوگل فقط قادر به خواندن و فهمیدن محتوای متنی صفحات هستند نه تصاویر. با استفاده از تگ alt مناسب برای تصاویر، شما به موتورهای جستجو اطلاع میدهید که تصویر چه محتوایی دارد و چگونه به متن و مضمون کلی صفحه مرتبط است. این کار میتواند موتورهای جستجو را در درک بهتر محتوای صفحه کمک کند و در نتیجه، سئو سایت را بهبود بخشد. استفاده از متن جایگزین تصویر یکی از 10 ترفند طلایی در سئو تصاویر بود که مقاله ای هم در این باره نوشتیم.
- مکانی مناسب برای استفاده از کلمات کلیدی: اگر مقاله چگالی کلمات کلیدی را خوانده باشید، در آنجا گفتیم که یکی از مکان های مناسب برای استفاده از کلمات کلیدی، تگ alt تصاویر میباشد. استفاده از کلمات کلیدی مناسب در alt text تصاویر، میتواند به شما کمک کند تا بتوانید رتبه کلمات کلیدی محتوای خود را ارتقا دهید. با انتخاب کلمات کلیدی دقیق و مرتبط با محتوای صفحه در تگ alt، شانس نمایش تصویر شما در نتایج جستجو برای آن کلمات کلیدی افزایش مییابد.
- بهبود تجربه کاربری: تگ alt به خزندههای صفحات وب و کاربران نابینا و کم بینا کمک میکند تا تصاویر را درک کنند. با استفاده از یک تگ alt مناسب و بهینه شده، شما به کاربران این امکان را میدهید تا محتوای تصاویر را درک کنند حتی اگر تصاویر برایشان قابل دیدن نباشند (مثلا زمانی که عکس به دلیل کندی اینترنت به درستی لود نشده است.) این بهبود در تجربه کاربری میتواند در رتبهبندی سایت شما تأثیر بگذارد.
آموزش استفاده از متن جایگزین تصاویر در عکس
قرار دادن متن آلت در سایت های مختلف نسبت به سیستم مدیریت محتوای آنها متفاوت است. مثلا نحوه اضافه کردن alt در سایت جوملایی با یک سایت اختصاصی و وردپرسی فرق دارد. سیستم مدیریت محتوای وینت سئو از نوع جوملا میباشد که جایگذاری تگ آلت در آن تقریبا با وردپرس مشابه است. در ادامه به شما آموزش میدهم که چطور در جوملا یک متن جایگزین به تصویر اضافه کنیم:
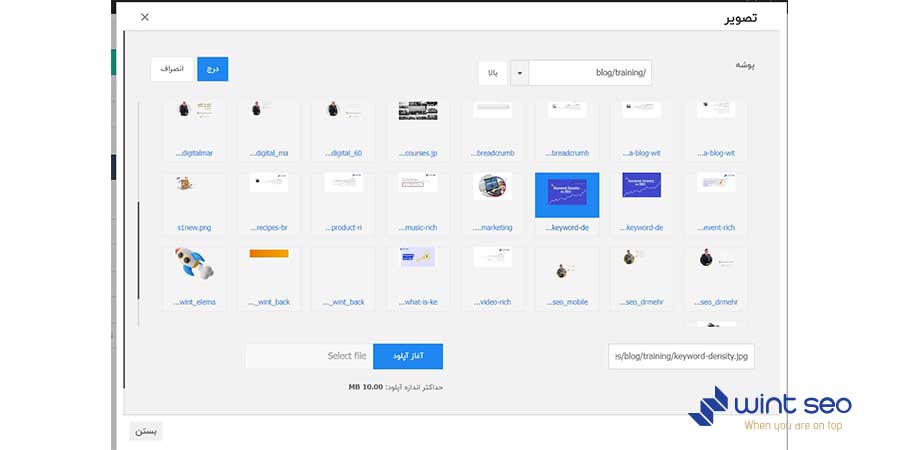
در گام اول یک عکس به سایتتان اضافه کنید:

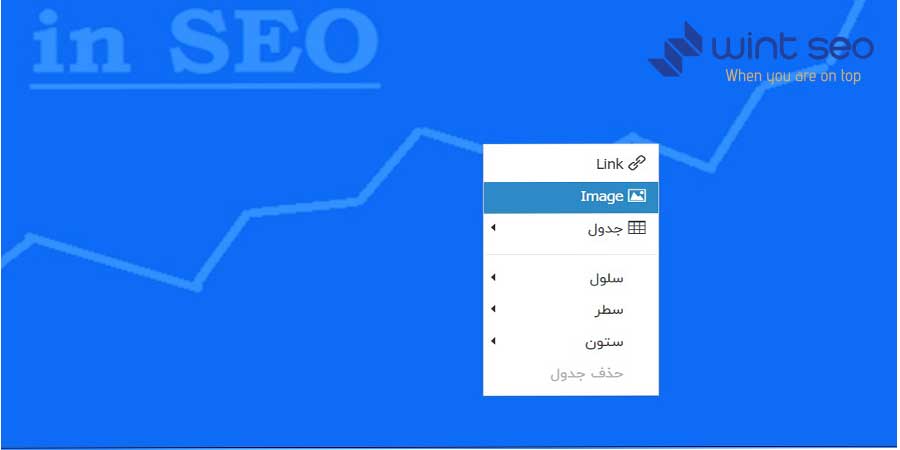
بعد از آپلود عکس، تصویر را انتخاب ، روی آن کلیک راست کرده و گزینه image را انتخاب کنید:

سپس در قسمت توضیحات عکس، متن جایگزین تصویر را وارد کنید. همچنین میتوانید در قسمت image title، تگ عنوان تصویر را هم بنویسید و در آخر عکس را ذخیره کنید.
چگونه یک تگ Alt مناسب و سئو شده بنویسیم؟
-
- سعی کنید کمتر از 125 کارکتر بنویسید زیرا اگر بیش از این مقدار بنویسید، بریده می شود.
- از کلمات کلیدی مرتبط با صفحه استفاده کنید اما در استفاده از آن زیاده روی نکنید تا خدایی نکرده دچار کیورد استافینگ نشوید (کمتر از نیمی از عکس ها دارای alt با کلمه کلیدی باشند.) به هیچ عنوان چند کلمه کلیدی را پشت سر هم در متن جایگزین قرار ندهید، بلکه سعی کنید از یک عبارت کوتاه توصیفی معنادار حاوی کلیدواژههای مرتبط به عکس استفاده کنید. مثلا:( نحوه نوشتن تگ alt مناسب و بهینه شده) در این متن، هم تصویر توصیف شده و هم کلمه کلیدی به کار رفته.
- از به کار بردن کلمات اضافی در متن جایگزین مانند “عکسی از..” یا “تصویری از …” بپرهیزید.
- نباید تگ های alt تصاویرتان در یک صفحه با هم تکراری باشند.
- هنگام به کار بردن کلمات کلیدی، هم از کلمات کلیدی اصلی استفاده کنید و هم از کلمات کلیدی LSI. در مقاله آموزش تحقیق کلمات کلیدی کامل راجب انواع کلمات کلیدی و نحوه انتخاب مناسب آن در سئو صحبت کردهایم. به شما پیشنهاد میکنیم حتما آن مقاله را بخوانید.
- ترجیحا متن جایگزین تصویر اصلی مقاله با عنوان صفحه یکسان باشد و دارای کلمه کلیدی اصلی.

نتیجه گیری
تا اینجای مطلب متوجه شدید که نوشتن یک تگ alt مناسب برای تصاویر چه تاثیری می تواند در سئوی سایت داشته باشد و باعث بهبود رتبه کلمات کلیدی شما شود. در یکی از سرفصل های دوره سئو دکتر مهریزدان کامل به این موضوع اشاره شده است. اگر در سایت خود تصاویری دارید که هیچ تگ و عنوانی ندارند، بهتر است هر چه سریعتر زمانی را به نوشتن عناوین و تگهای Alt مناسب برایشان اختصاص دهید. اگر هنوز سوالی در مورد هر بخش آن دارید، سوالتان را در بخش نظرات مطرح کنید.