استفاده از تصاویر نه تنها باعث میشود که محتوای شما برای کاربران قابل درک و جذابتر شود، بلکه تأثیر مهمی روی سئو دارد. در نتیجه سئو تصاویر و آشنایی و استفاده از انواع ترفند بهینه سازی تصاویر این شانس را به محتوای شما میدهد تا عملکرد موفقیتآمیزی از نظر سئو داشته باشد. در این مطلب ده ترفند ساده و کاربردی برای بهینه سازی تصاویر سایت را معرفی میکنیم.
منظور از بهینه سازی تصاویر چیست؟
قبل از صحبت راجع به راههای کاهش حجم تصاویر و بهینه سازی آنها، بهتر است معنای دقیق بهینه سازی تصاویر یا همان سئوی تصاویر را درک کنیم. سئو تصاویر که یکی از فاکتورهای مهم در تولید محتوای سئو شده می باشد، شامل اقداماتی میشود که هدف آنها ساخت و ارائه تصاویر با کیفیت در فرمت، ابعاد و رزولوشن ایدهآل برای کمک به درک بهتر موتورهای جستجو است. این تصاویر در نتایج جستجو و مخصوصا در بخش تصاویر گوگل نمایش داده شده و باعث افزایش تعامل کاربران با سایت میشود.
بر اساس HTTP Archive، در سال ۲۰۱۸ به طور میانگین ۲۱٪ از حجم صفحات یک وب سایت را تصاویر تشکیل میدادند. از آنجایی که کیفیت تصاویر با مرور زمان بیشتر شده، به احتمال زیاد این درصد در حال حاضر افزایش یافته است. تصاویر بیشتر از هر قسمت دیگری از یک وب سایت، بایت مصرف میکنند. در نتیجه ابعاد و پیچیدگی عکسها به شدت روی عملکرد سایت مخصوصا سرعت سایت اثرگذار است.
وقتی که بتوانید بدون از دست دادن کیفیت عکس، ابعاد آن را کاهش دهید، سرعت بارگذاری صفحه بیشتر خواهد شد و در عین حال تجربه کاربری نیز بهبود پیدا میکند. این موارد اثر مطلوبی روی رتبه سایت در موتور جستجو میگذارند که به دنبال آن تعامل خریداران، بازدید سایت و حفظ مشتری هم رشد خواهند کرد. چرا که امروزه یکی از مهم ترین فاکتورهای گوگل برای رتبه دادن به سایت ها سرعت لود شدن سایت است.
برای کسب اطلاعات بیشتر و دریافت مشاوره سئو و خدمات سئو و ساخت تیزر تبلیغاتی و مشاوره کسب و کار با ما از طریق این شماره در ارتباط باشید:
شماره تماس کارشناسان دیجیتال مارکتینگ امپریال برند و وینت سئو: 02122057358
نکته: عکسهای بهینه سازی شده فضای کمتری روی سرور شما اشغال میکنند، بنابراین بک آپهای سایت با سرعت بیشتری تکمیل میشوند. همچنین هدف اصلی سئو تصاویر افزایش قابلیت دیده شدن تصاویر در نتایج جستجو است. با بهینهسازی تصاویر، شانس نمایش آنها در نتایج جستجو وب و همچنین در نتایج جستجوی تصاویر افزایش مییابد.

10 ترفند بهینه سازی تصاویر برای سئو سایت
حالا وقت آن است که با ده تکنیک بهینه سازی تصاویر که در عین سادگی فوقالعاده مؤثر هستند آشنا شویم.
1. تغییر ابعاد تصاویر
توجه داشته باشید که سایز تصویر با سایز فایل دو موضوع متفاوت هستند. منظور از سایز تصویر، ابعاد یک عکس است (مثلاً 1024 در 680 پیکسل). سایز فایل فضایی است که فایل عکس اشغال میکند (مثلاً 350 کیلوبایت).
تصاویری که رزولوشن بالا و ابعاد بزرگی داشته باشند سرعت لود صفحه را به شکل چشمگیری کاهش میدهند. اگرچه این نوع از تصاویر برای چاپ و پرینت مناسب هستند، اما برای استفاده در وب کم کردن حجم عکس ضروری است.
فایلها را با فرمت مناسب ذخیره کنید
PNG, JPEG, SVG و GIF هر کدام مزایای خود را دارند. برای تصاویر رنگارنگ JPEG گزینه مناسبی است و برای تصاویر ساده، بهتر است از PNG استفاده کنید.
- JPEG (با پسوند .jpg): JPEG یا Joint Photographic Experts Group یک فرمت فشردهسازی تصویر است که برای تصاویر با رنگهای پیچیده مانند عکسها مناسب است. فرمت JPEG برای کاهش حجم فایل استفاده میشود و بیشتر در سایتها برای نمایش تصاویر استفاده میشود.
- PNG (با پسوند .png): PNG یا Portable Network Graphics فرمتی است که برای تصاویر با شفافیت و رنگهای آمیزشی مناسب است. PNG به صورت بدون از دست دادن جزئیات تصویر فشردهسازی میشود و برای آیکونها، لوگوها و تصاویر با شفافیت مورد استفاده قرار میگیرد.
- GIF (با پسوند .gif): GIF یا Graphics Interchange Format یک فرمت تصویر متحرک است. این فرمت قابلیت نمایش تصاویر متحرک را دارد و برای آیکونهای ساده، آنیمیشنها و تصاویر کوچک کاربرد دارد.
- SVG (با پسوند .svg) زوم بینهایت بدون افت وضوح تصویر

SVG یا Scalable Vector Graphics فرمتی است که بر اساس بردارها و شیهای هندسی ساخته شده است. این فرمت قابلیت بزرگنمایی بدون از دست دادن کیفیت را دارد و برای آیکونها، لوگوها و الگوهای برداری استفاده میشود. بیشتر فرمتهای تصاویر، قابلیت زوم بدون افت کیفیت را ندارند. برای مثال با زوم روی عکس JPEG، تصویر به صورت پیکسلی و شطرنجی دیده میشود. . خاصیت مقایسپذیری و زوم روی این تصاویر بینهایت است و در هیچ حالت از کیفیت آن کاسته نمیشود. البته این فرمت، بهترین فرمت عکس برای وب سایت نیست و برای تصاویر شماتیک، لوگو سایت و آیکونها کاربرد دارد. شما نمیتوانید تصاویر با فرمت PNG را به SVG تبدیل کنید.
- WebP (با پسوند .webp): WebP یک فرمت تصویر متنباز و فشرده است که توسط گوگل توسعه داده شده است. این فرمت قابلیت فشردهسازی بالا و حجم کمتری نسبت به JPEG و PNG را دارد و برای سرعت بارگیری سریعتر صفحات وب مورد استفاده قرار میگیرد.
هر فرمت تصویر مزایا و معایب خاص خود را دارد و باید با توجه به نیازهای طراحی وب و محتوا، مناسبترین فرمت را انتخاب کرد. مثلا خود ما بسته به نیازمان 98 درصد از فرمت JPEG و در صورت جایگزینی از فرمت SVG استفاده میکنیم.
برای کسب اطلاعات بیشتر و دریافت مشاوره سئو و خدمات سئو و ساخت تیزر تبلیغاتی و مشاوره کسب و کار با ما از طریق این شماره در ارتباط باشید:
شماره تماس کارشناسان دیجیتال مارکتینگ امپریال برند و وینت سئو: 02122057358
فشرده سازی عکس ها
فشرده سازی یکی راههای اصلی کم کردن حجم عکس است. این که چقدر این کار را خوب انجام دهید، مستقیماً روی حجم و کیفیت تصویر اثرگذار است. هرچقدر حجم فایل کمتر شود، تصویر بی کیفیتتر خواهد شد.
برای به دست آوردن بهترین نرخ فشرده سازی، انواع فایلها و نرخها را امتحان کنید. بسیاری از ابزارهای ادیت مثل Adobe Photoshop گزینهای مانند save-for-the-web دارند که به شکل اتوماتیک حجم فایل را به حداقل میرساند و کیفیت آن را نیز بهینه سازی میکند.
اگر از فتوشاپ استفاده نمیکنید، این ابزارها و افزونهها میتوانند به شما کمک کنند:
ابزارهای بهینه سازی عکس:
- Affinity Photo
- FileOptimizer
- Gimp
- ImageOptim (فقط برای Mac)
- JPEG Mini
- Kraken (بهینه سازی BULK)
- Photopea
- Pixlr (بهینه سازی JPEG)
- OptiPNG
- Trimage
راههای کاهش حجم تصویر از طریق افزونههای وردپرس:
- EWWW Image Optimizer
- ImageRecycle
- Optimus Image Optimizer
- ShortPixel
- TinyPNG
- WP Smush
تست سرعت
بعد از استفاده از ترفند بهینه سازی تصاویر با استفاده از ابزارهای سئو معرفی شده، از کجا میفهمید که تغییراتی که اعمال کردید باعث بهبود سرعت لود صفحات شما شدهاند؟ برای پاسخ به این سؤال از یکی از ابزارهای زیر برای تست سرعت سایت استفاده کنید:

- GTmetrix
- Google PageSpeed Insights
- Pingdom
- WebPageTest
- WebWait
نکته: اگر محتوای صفحات شما دائماً در حال عوض شدن است، توصیه میشود که به شکل منظم سرعت بارگذاری صفحات را چک کنید.
در بسیاری از پروژههای سئو، بهینه سازی سرعت یک راهکار عملی مفید در ارتقا استراتژی سئو به مرحله بعدی است. مثلاً در شرایطی که شما محتواهای عالی تولید میکنید، لینک سازی را به نحو احسن انجام میدهید و با این حال باز هم رنکینگ سایت، شما پایین است و بازدیدکننده زیادی ندارد، به احتمال زیاد با بهینه سازی سرعت وب سایت میتوانید مشکل را حل کنید. در مقاله زیر به طور کامل مشکل کندی سایت را حل کرده ایم و ابزارهایی را به شما معرفی میکنیم که سرعت سایت شما را به اندازه استاندارد می رساندپس خواندنش خالی از لطفا نیست:
با افزایش سرعت سایت، درآمدت را افزایش بده!
2. بهینه سازی اسم فایل تصاویر
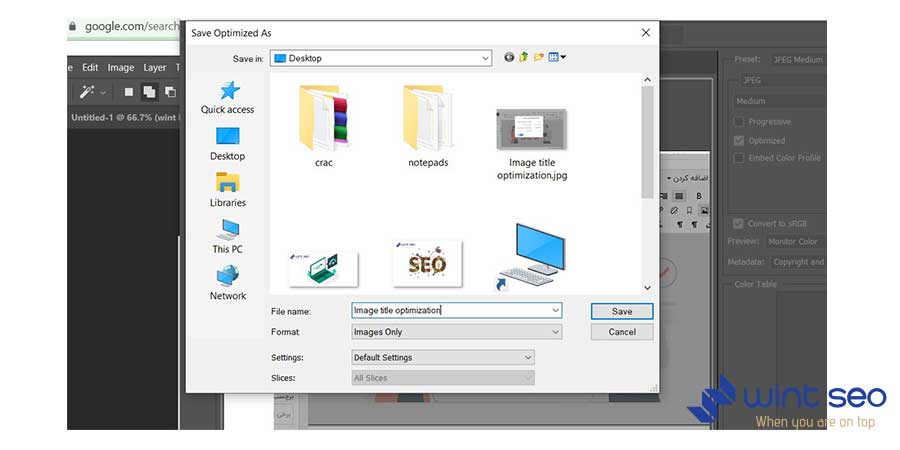
برای حداکثر استفاده از سئو، اسم فایل را با استفاده از کلمات کلیدی مرتبط و توصیفی انتخاب کنید.( حتما حتما اسم تصاویر خود را به زبان انگلیسی ذخیره کنید. کلمه کلیدی خود را به انگلیسی ترجمه کرده و از آن برای نام تصاویر استفاده کنید.) کلمات کلیدی هدف را در ابتدای اسم قرار دهید و سایر کلمات را با خط فاصله از هم جدا کنید. از آندرلاین برا جدا کردن کلمات استفاده نکنید چرا که در این صورت موتورهای جستجو نمیتوانند کلمات را از همدیگر تفکیک کنند.
اسم فایل تصاویر باید هم برای موتورهای جستجو و هم کاربران انسانی قابل فهم باشد. برای مثال، اگر عکس یک زن در آرایشگاه را دارید که اسم آن salon234.jpg است، اسم آن را اصلاح کرده و یک اسم توصیفی و واضح مثل woman-having-a-haircut-in-a-salon.jpg بگذارید. یا مثلا در همین مقاله ما اسم فایل تصویر اول (File name) را اینگونه انتخاب کردیم:

3. استفاده از تگ alt
بینندگان سایت شما ممکن است به راحتی مفهوم یک عکس را درک کنند، اما اسپایدرهای موتور جستجو نیاز به سر نخ دارند. بدون استفاده از متن جایگزین یا alternative text موتورهای جستجو نمیتوانند محتوای تصاویر شما را طبقه بندی کنند.
یک تگ alt ایده آل هم به تصویر مورد نظر پیش زمینه اضافه میکند و هم به کاربرانی که مشکل بینایی دارند کمک میکند. این متن در ابتدا قرار است زمانی که تصاویر سایت بارگذاری نمیشوند، به کاربر نمایش داده شود. بعد از آن قرار است به نابینایانی که با دستگاه های مخصوص خودشان به شکل صوتی محتوای متنی سطح وب را میشنوند، در درک مفهوم تصاویر کمک کند. در نهایت هم به گوگل برای بررسی سئو محتوا و سئو تصاویر سایت شما کمک میکند. همچنین در مواقعی که یک ایراد فنی باعث لود نشدن عکسها میشود، این تگها همچنان برای موتورهای جستجو قابل خواندن هستند و در رتبه بندی صفحه اثر میگذارند. در نوشتن تگ alt باید جزئیات بیشتری را نسبت به اسم فایل توضیح دهید. یک توضیح ده تا پانزده کلمهای را بنویسید که توصیف واضحی از عکس ارائه میدهد.
نکته: اصطلاحات مربوط به برند نیز میتوانند در تگ alt به کار گرفته شوند تا آمار بازدید را افزایش دهند؛ اما از استفاده بیش از حد کلمات کلیدی در نوشتن تگ پرهیز کنید.
4. بهینه سازی تصاویر برای موبایل
الگوریتم گوگل توجه ویژهای به سازگاری سایتها با صفحات موبایل دارد. به همین دلیل ربات های موتور جستجو با دقت نسخه موبایلی یک وب سایت را بررسی میکنند؛ بنابراین باید تصاویر خود را برای نمایش در موبایل نیز بهینه سازی کنید. چگونه؟ پاسخ کوتاه این است که مطمئن شوید تصاویر و طراحی وب سایت شما در دستگاههای کوچکتر به خوبی نمایش داده میشوند و گشت و گذار در آنها برای کاربر دشوار نیست.
یکی از راههای کاهش حجم تصویر استفاده از قالبهای وب سایتی است که به شکل خودکار ابعاد تصاویر را تنظیم میکنند؛ اما علاوه بر آن، شما میتوانید ابعاد تصاویر را به شکل مشخص برای دستگاههای کوچکتر بهینه سازی کنید. برای این کار، کافی است چند کد CSS اختصاصی را به وب سایت خود اضافه کنید.
5. بهینه سازی عنوان تصویر
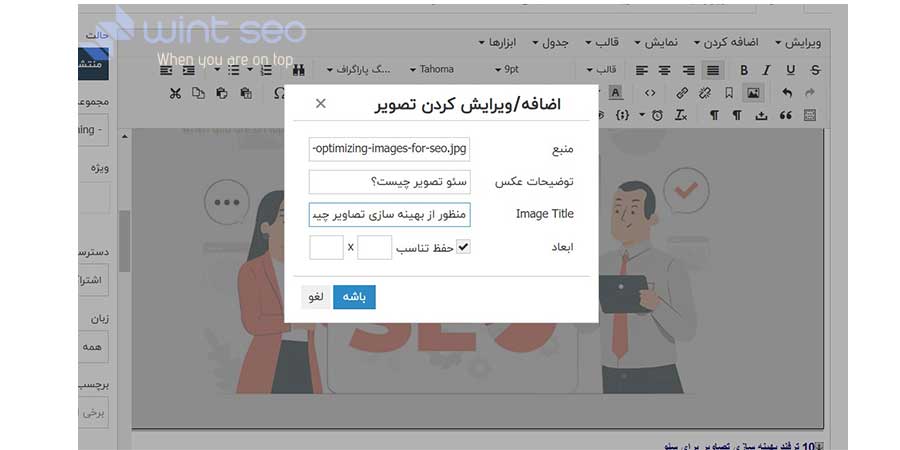
همانطور که تا کنون متوجه شدید علاوه بر کم کردن حجم عکس و بهینه سازی ابعاد آن، اعمال تغییرات در اسم و توضیحات فایل عکس نیز یک تکنیک بهینه سازی تصاویر محسوب میشود. وردپرس معمولاً عنوان عکس را از روی اسم فایل عکس بر میدارد. با این حال، اگر از وردپرس استفاده نمیکنید و یا اگر عنوان عکس برای توضیح عکس مناسب نیست، آن را با یک عنوان مناسب که دارای کلمات کلیدی مرتبط نیز هست جایگزین کنید. درست مانند همان کاری که با اسم فایل باید انجام دهید.
عنوان تصاویر برای سئو از اهمیت کمتری برخوردار هستند، اما باز هم میتوانند پیش زمینه بیشتری به متن alt اضافه کنند. فایده اصلی عنوان عکس در افزایش تعامل کاربران است. پس افزودن یک call to action مختصر مثل (همین حالا بخرید) یا (امروز دانلود کنید) را در نظر داشته باشید. برای مثال در همین مقاله ما عنوان تصویر اول (Image title) را مطابق با هدینگ پاراگراف و کلمه کلیدی محتوا انتخاب کردیم:

6. افزودن کپشن
این ترفند بهینه سازی تصاویر مربوط به کپشن یا شرح تصاویر میشود. همان کلماتی که زیر یک عکس نوشته میشوند. این کلمات ممکن است به طور مستقیم روی سئو اثر نگذارند؛ اما بر خلاف اسم فایل و متن alt، کپشنها برای کاربران کاملاً قابل رویت هستند و میتوانند تجربه بازدیدکننده از سایت را بهبود دهند. افزودن کپشن به عکسها میتواند به شکل مستقیم باعث رشد سئو شود. به این شکل که تجربه کاربری و معیارهای تعامل کاربران را ارتقا میدهد.
7. استفاده از عکسهای یونیک و خاص
استفاده از تصاویر Stock(تصاویری که از سایت های دانلود تصویر مثل freepik برداشته میشود) گزینه دم دستی خوبی است اما لزوماً باعث بهبود سایت شما در رتبه بندی گوگل نمیشوند. دلیل آن این است که سایر وب سایتها نیز از همین تصاویر استفاده میکنند. به همان ترتیب که نوشتن مطالب اورجینال و منحصر به فرد برای سئو بهتر است، استفاده از عکسهای منحصر به فرد و غیر تکراری نیز مفیدتر است.
برای کسب اطلاعات بیشتر و دریافت مشاوره سئو و خدمات سئو و ساخت تیزر تبلیغاتی و مشاوره کسب و کار با ما از طریق این شماره در ارتباط باشید:
شماره تماس کارشناسان دیجیتال مارکتینگ امپریال برند و وینت سئو: 02122057358
8. اطمینان از اینکه متن مکمل عکس است
دوباره یک تکنیک بهینه سازی تصاویر که مربوط به توضیحات عکس میشود. متن یک صفحه به موتورهای جستجو کمک میکند تا تصاویر موجود در صفحه را با موضوعی که در متن از آن صحبت میشود پیوند دهند و آن را مرتبط بدانند. اگر در متن شما توضیحات و اطلاعات کافی برای توصیف تصاویر وجود ندارد، متن خود را گسترش داده و این توضیحات را اضافه کنید.
9. افزودن structured data برای تصاویر
افزودن دیتا سازمان بندی شده (structured data)به صفحات باعث میشود موتورهای جستجو تصاویر شما را در نتایج خود نشان دهند. Google Images از دیتا سازمان بندی شده برای تصاویر مربوط به محصولات، ویدئوها و دستورالعملها پشتیبانی میکند. برای مثال، اگر گوگل بداند که تصویری در یک صفحه به همراه متنی که حاوی دستورالعمل است به کار رفته، آن تصویر را در قسمت نتایج سرچ با یک برچسب مشخص به کاربران نشان میدهد.
10. استفاده از سایت مپ
گوگل در توضیح سایت مپ میگوید: فایلی که در آن میتوانید صفحات وب در سایت خود را لیست کرده تا از این طریق به گوگل و سایر موتورهای جستجو بگویند که محتوای این سایت راجع به چه موضوعاتی است.

به زبان ساده، سایت مپ یک فایل است که در آن نقشهای از محتوای سایت قرار داده شده است. سایت مپها بخش مهمی از سئو هستند چرا که این فایلها به موتورهای جستجو درباره صفحات و ساختار سایت اطلاعات ارائه میدهند. برای آن که مطمئن شوید که موتورهای جستجو تمامی تصاویر شامل اینفوگرافی، عکس، ویدئو و… را شناسایی میکنند، آنها را در سایت مپ لحاظ کنید.
برای هر تصویری که قرار میدهید، اطلاعاتی مثل عنوان، توضیحات، موقعیت url، کپشن و اطلاعات حق پخش را وارد کنید. برای ویدئوها نیز عنوان، توضیحات، موقعیت url، url متعلق به تامبنیل و url متعلق به فایل خام ویدئو را وارد کنید.
اگر سایت شما توسط وردپرس پشتیبانی میزبانی میشود، میتوانید از Yoast SEO استفاده کنید که به شکل خودکار محتوای تصویری را به سایت مپ اضافه میکند.
حداکثر استفاده را از تصاویر بکنید
اگر در تلاش برای جذب مخاطب از طریق محتوا هستید، استفاده از انواع استراتژی و ترفند بهینه سازی تصاویر قبل از آپلود هر تصویری را مد نظر قرار دهید. استفاده از این تکنیکها باعث میشود تا محتوای شما هم برای موتورهای جستجو و هم برای کاربران انسانی جذابتر شود.
سوالات متداول در خصوص سئو تصاویر
1. آیا می توانم از تصاویر لینک دهم؟
بله حتما، اما به اندازه. یک تکنیک جالب سئوی سایت لینک سازی از طریق تصاویر است. چه کسی گفته همیشه باید برای لینک سازی از متن استفاده کرد؟ در واقع شما میتوانید هم برای لینک سازی داخلی و هم برای لینک سازی خارجی(بک لینک) از تصاویر استفاده کرده و آنها را به صفحات مورد نظر لینک کنید. در این صورت چه اتفاقی می افتد؟
در لینک سازی خارجی، هر از گاهی انجام این کار باعث عادی شدن بک لینک های شما و افزایش اعتماد گوگل میشود. در لینک سازی داخلی هم کمک گرفتن از تصاویر، باعث بهبود شرایط سئو داخلی میشود. البته قرار نیست در این کار زیاده روی کنید.
2. چند تصویر در مقاله به کار ببرم؟
عدد مشخصی ووجود ندارد. تا جاییکه باعث افزایش رضایت کاربر شما بشود.
3. کپی بودن تصاویر در سئو اشکال داره؟
خیر؛ استفاده از عکسهای کپی تاثیر منفی روی سئو نداره، اما بهتره تصاویر رو برای استفاده در سایت خودتون شخصیسازی کنید.
برای کسب اطلاعات بیشتر و دریافت مشاوره سئو و خدمات سئو و ساخت تیزر تبلیغاتی و مشاوره کسب و کار با ما از طریق این شماره در ارتباط باشید:
شماره تماس کارشناسان دیجیتال مارکتینگ امپریال برند و وینت سئو: 02122057358









2 Responses
عالی بود
سلام وقت بخیر
ممنونم از محتوای خوب و کاربردیتون
برای سئو تصاویر در وردپرس لطفا روش عملی را هم توضیح دهید با تشکر